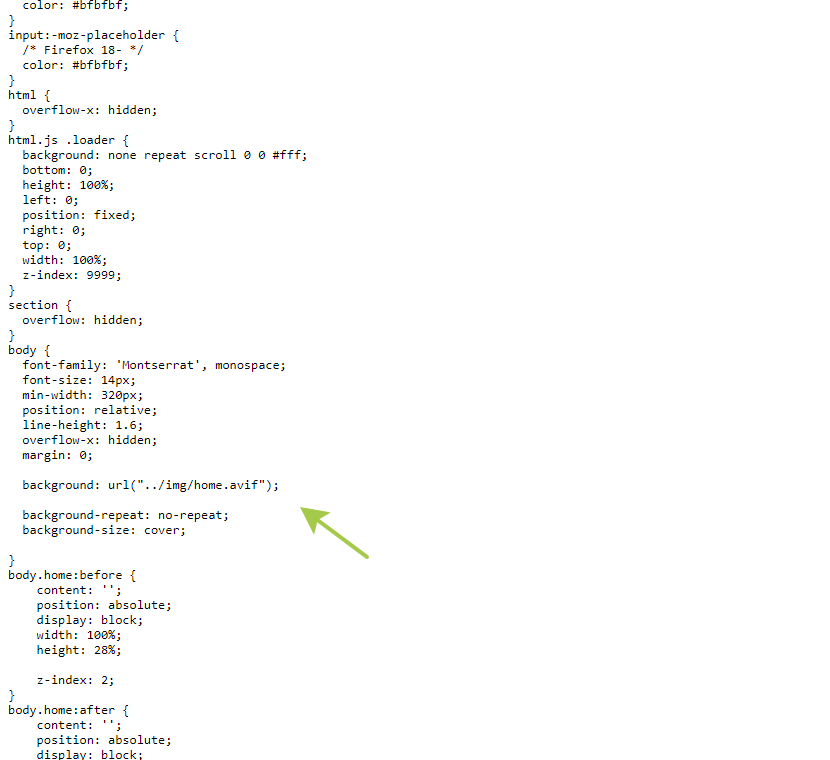
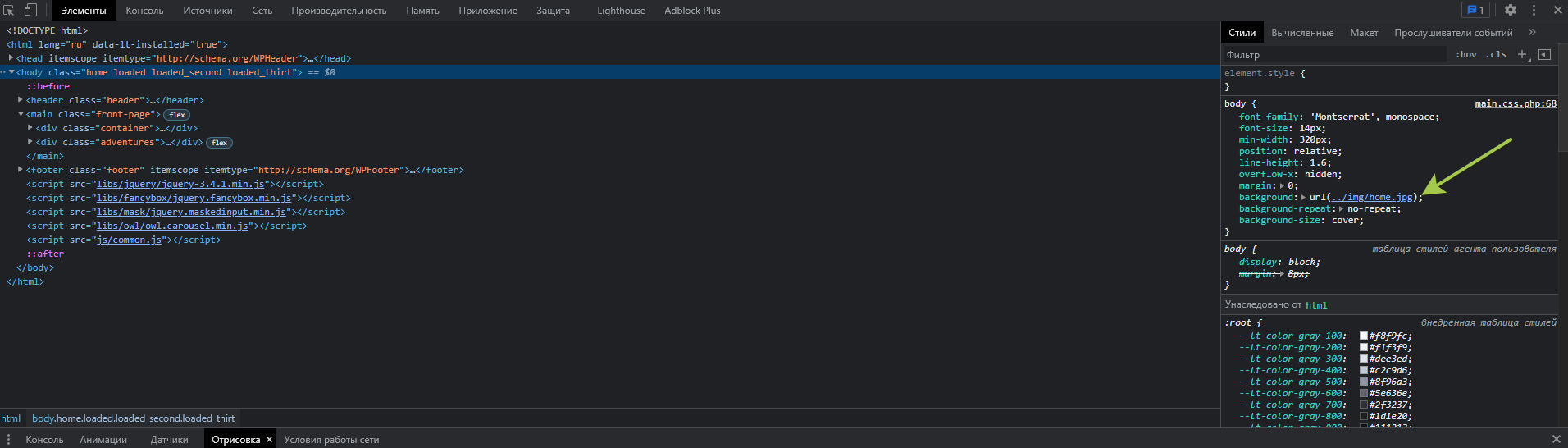
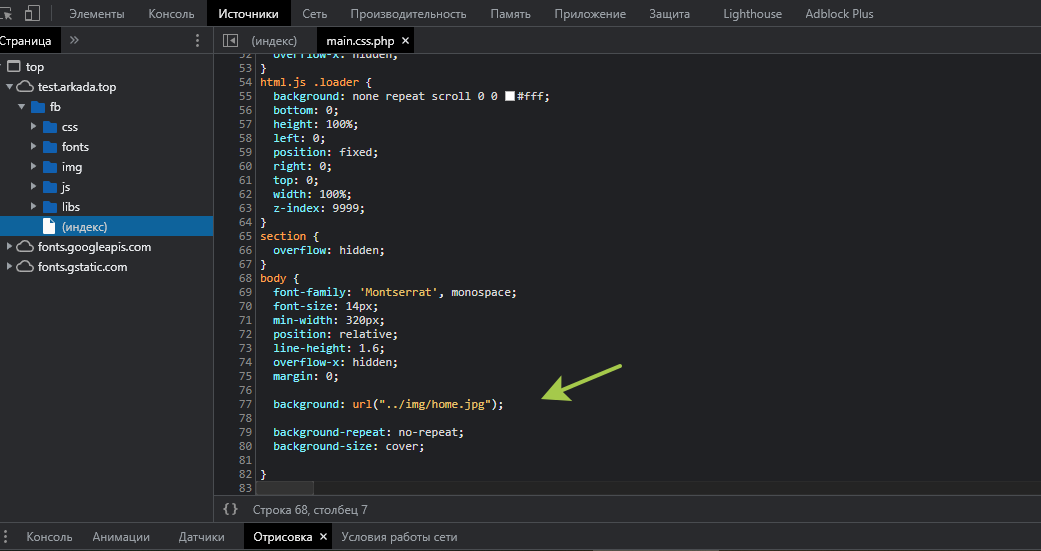
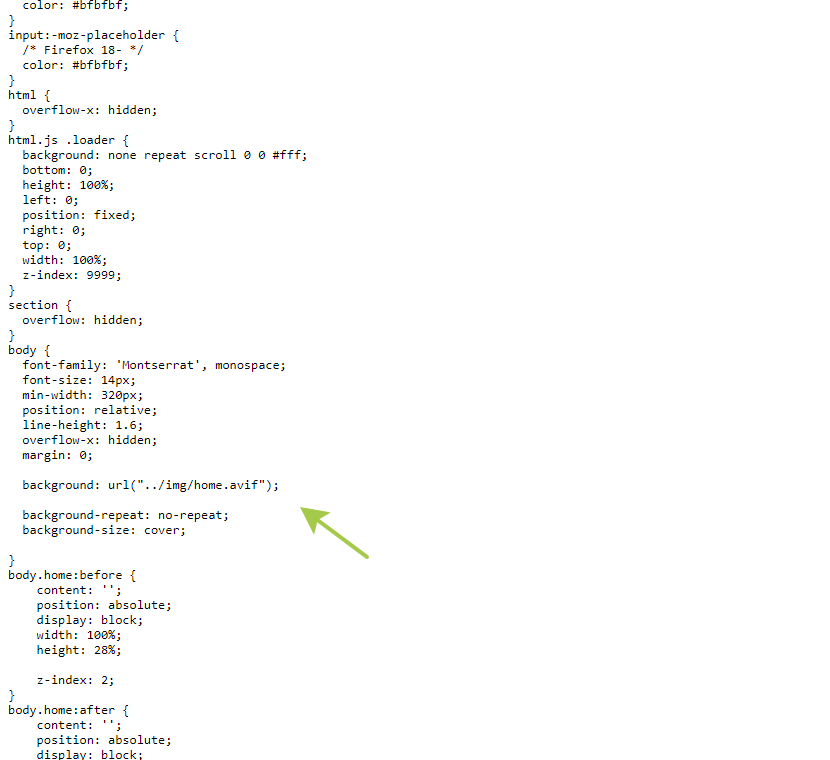
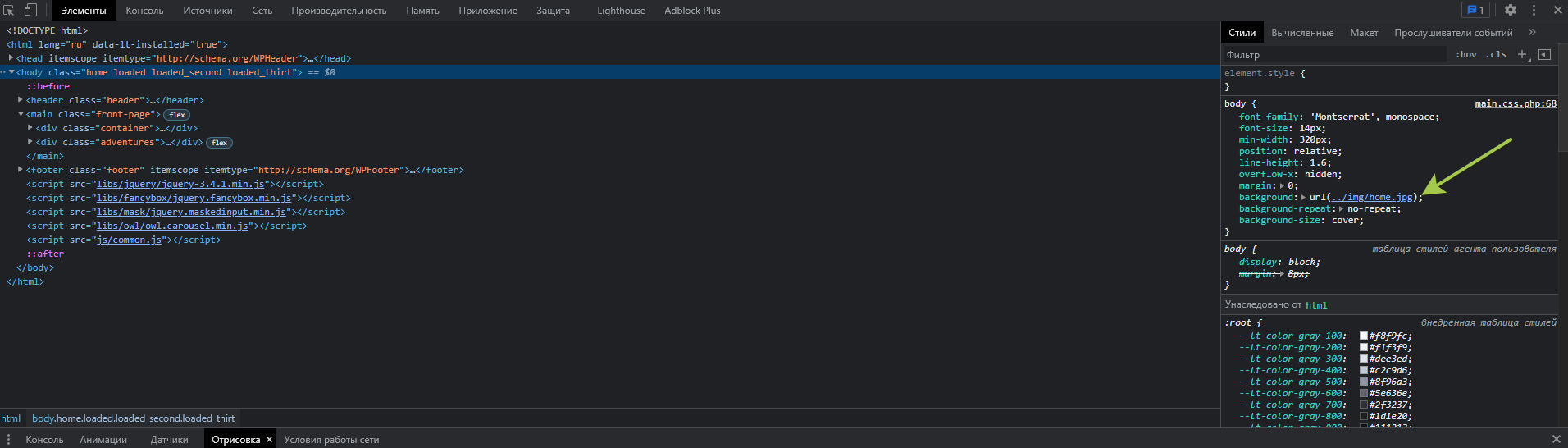
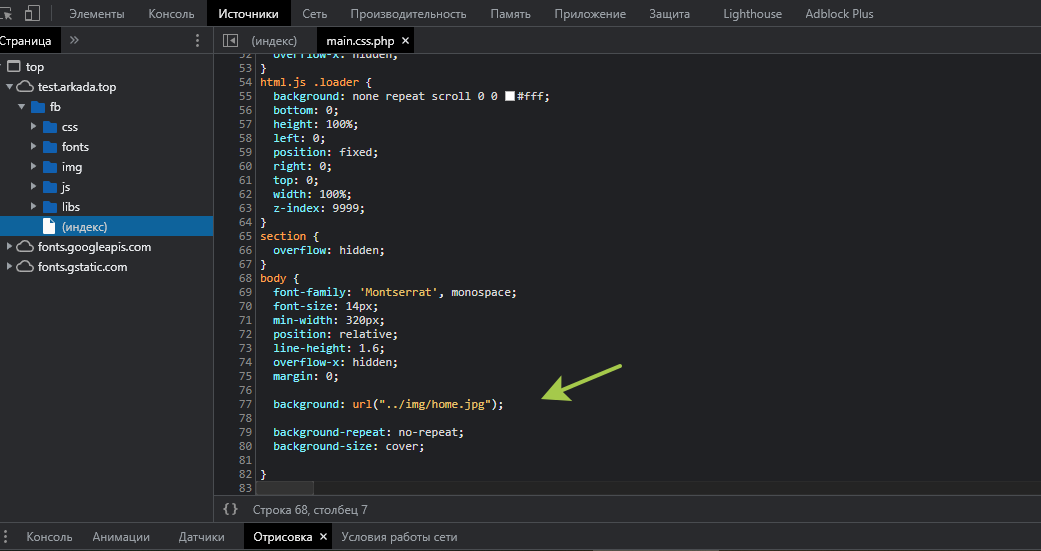
Реализовал на php проверку поддержки браузером изображений avif и webp. Дополнительно сделал их проверку в корневом каталоге. Так вот теперь почему-то в css вставляется правильный путь, при просмотре исходника, а в режиме разработчика и по факту передается jpg. В чём причина? Скрины ниже
Код проверки на поддержку
$res = array();
$res["accept"] = $HTTP_ACCEPT;
$res["res_webp"] = strpos($res["accept"], "image/webp");
$res["res_avif"] = strpos($res["accept"], "image/avif");
if($res["res_webp"] != false and !empty($res["res_webp"]) and $res["res_webp"] != "" and $res["res_webp"] != " ") {
// webp поддерживается
$res["img"]["webp"] = true;
} else{
// webp не поддерживается
$res["img"]["webp"] = false;
}
if($res["res_avif"] != false and !empty($res["res_avif"]) and $res["res_avif"] != "" and $res["res_avif"] != " ") {
// avif поддерживается
$res["img"]["avif"] = true;
} else{
// avif не поддерживается
$res["img"]["avif"] = false;
}
return $res;
Код правки и проверки на существование
$graphic_format = substr($img_path, -3); // Получаем графический формат jpg или png
$img_path = substr($img_path, 0, -4); // Вырезаем png, jpg
$res_search = 0;
/// Проверяем существование изображения в avif
if(file_exists($img_path.".avif") and $img_supported["img"]["avif"] == true and $res_search == 0) {
$img_way = $img_path.'.avif'; # Добавляем изображение в avif
$res_search = 1;
}
if(file_exists($img_path.".webp") and $img_supported["img"]["webp"] == true and $res_search == 0) {
$img_way = $img_path.'.webp'; # Добавляем изображение в webp
$res_search = 1;
}
if($res_search == 0){
$img_way = $img_path.".".$graphic_format; # Добавляем исходное изображение
}
return $img_way;






 тык
тык