Доброго времени суток!
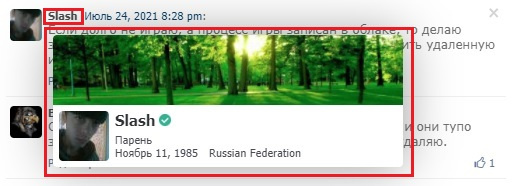
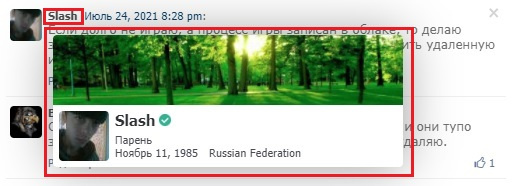
На сайте, при наведении на ник пользователя, всплывает немного информации о пользователе:

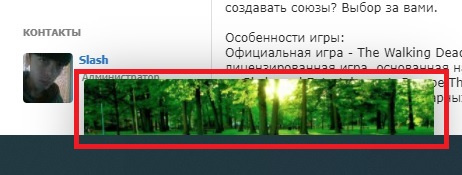
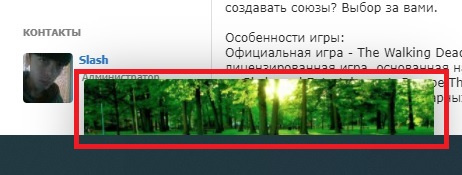
Если навести курсор на ник, который находится низко, почти в самом низу, то подсказку не видно целиком:

Как можно сделать, чтобы всплывашка появлялась над ником, а не под ним, в случае нехватки места под всплывашку?
И так же уходила в лево, в случае, если с правой стороны нет места.
Код функции появления информации:
$Core.showUserToolTip = function(user) {
var $obj = $userToolTipObject;
$('.js_user_tool_tip_holder').hide();
if ($userToolTipIsHover === false) {
$Core.userInfoLog('NO LOAD: ' + user);
return false;
};
if (isset(hideUsers[user])) {
$Core.userInfoLog('HIDING: ' + user);
delete hideUsers[user];
return false;
};
if (user != $hoveringOn) {
$Core.userInfoLog('NO SHOW: ' + user);
return false;
};
$Core.userInfoLog('SHOWING: ' + user);
var $offset = $($obj).offset();
$('#js_user_tool_tip_cache_' + user + '').parent().parent()
.css('display', 'block')
.css('top', ($offset.top + 16) + 'px')
.css('left', $offset.left + 'px');
};
Код всего файла:
var $userToolTipIsHover = false;
var $userActualToolTipIsHover = false;
var latency = 500;
var $userToolTipObject = null;
var $hoveringOn = null;
var hideUsers = new Array();
var logdebug = false;
$Core.userInfoLog = function(logd) {
if (logdebug) {
p(logd);
};
};
$Core.loadUserToolTip = function($userName) {
setTimeout('$Core.showUserToolTip(\'' + $userName + '\');', latency);
};
$Core.closeUserToolTip = function(user) {
if ($userActualToolTipIsHover === true && user == $hoveringOn){
$Core.userInfoLog('CANCEL CLOSE: ' + user);
return false;
};
hideUsers[user] = true;
$Core.userInfoLog('CLOSE: ' + user);
$('#js_user_tool_tip_cache_' + user + '').parent().parent().hide();
};
$Core.showUserToolTip = function(user) {
var $obj = $userToolTipObject;
$('.js_user_tool_tip_holder').hide();
if ($userToolTipIsHover === false) {
$Core.userInfoLog('NO LOAD: ' + user);
return false;
};
if (isset(hideUsers[user])) {
$Core.userInfoLog('HIDING: ' + user);
delete hideUsers[user];
return false;
};
if (user != $hoveringOn) {
$Core.userInfoLog('NO SHOW: ' + user);
return false;
};
$Core.userInfoLog('SHOWING: ' + user);
var $offset = $($obj).offset();
$('#js_user_tool_tip_cache_' + user + '').parent().parent()
.css('display', 'block')
.css('top', ($offset.top + 16) + 'px')
.css('left', $offset.left + 'px');
};
$Behavior.userHoverToolTip = function() {
$('#main_content_holder .user_profile_link_span a').mouseover(function() {
$Core.userInfoLog('----------------------------- START -----------------------------');
var $userName = $(this).parent().data('userinfo');
if (empty($userName)) {
return false;
}
if ($('#js_user_tool_tip_cache_' + $userName).length <= 0) {
$('body').append('<div class="js_user_tool_tip_holder"><div class="js_user_tool_tip_body"><div id="js_user_tool_tip_cache_' + $userName + '"></div></div></div>');
$.ajaxCall('user.tooltip', 'user_name=' + $userName, 'GET');
$('#js_user_tool_tip_cache_' + $userName + '').hover(function() {
$userActualToolTipIsHover = true;
$Core.userInfoLog('MOUSE ON');
},
function() {
closeObject = $(this).attr('id').replace('js_user_tool_tip_cache_', '');
setTimeout('$Core.closeUserToolTip(\'' + closeObject + '\');', latency);
$userActualToolTipIsHover = false;
$Core.userInfoLog('MOUSE OFF');
});
};
if (isset(hideUsers[$userName])) {
delete hideUsers[$userName];
};
$userToolTipIsHover = true;
$hoveringOn = $userName;
$Core.userInfoLog('HOVER: ' + $userName);
$('.js_user_tool_tip_holder').hide();
$userToolTipObject = this;
if ($('#js_user_tool_tip_cache_' + $userName).html().length > 0) {
$Core.loadUserToolTip($userName);
};
});
$('#main_content_holder .user_profile_link_span a').mouseout(function() {
$userToolTipIsHover = false;
closeObject = $(this).parent().data('userinfo');
setTimeout('$Core.closeUserToolTip(\'' + closeObject + '\');', latency);
});
};
Спасибо.