<div class="product__image">
<img class="product__image-small" src="images/universal_500.png" alt="500 мл" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_500-1.png" alt="500 мл" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_500-2.png" alt="500 мл" onclick="myFunction(this);">
</div>
<img class="product__image-big expandedImg" src="images/universal_500.png" id="expandedImg" >function myFunction(imgs) {
var expandImg = document.getElementById("expandedImg");
expandImg.src = imgs.src;
expandImg.parentElement.style.display = "block";
}<div class="product__image">
<img class="product__image-small" src="images/universal_500.png" alt="500 мл" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_500-1.png" alt="500 мл" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_500-2.png" alt="500 мл" onclick="myFunction(this);">
</div>
<img class="product__image-big expandedImg" src="images/universal_500.png" id="expandedImg" >
<div class="product__image">
<img class="product__image-small" src="images/universal_1.png" alt="1 л" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_1-1.png" alt="1 л" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_1-2.png" alt="1 л" onclick="myFunction(this);">
</div>
<img class="product__image-big expandedImg" src="images/universal_1.png" id="expandedImg" >

function myFunction(imgs) {
const elems = document.querySelectorAll('.product__image-small')
var expandImg = document.querySelector(".expandedImg");
elems.forEach((elem) => {
expandImg.src = imgs.src;
expandImg.parentElement.style.display = "block";
})
}<div class="product__imagewrapper">
<div class="product__image">
<img class="product__image-small" src="images/universal_500.png" alt="500 мл" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_500-1.png" alt="500 мл" onclick="myFunction(this);">
<img class="product__image-small" src="images/universal_500-2.png" alt="500 мл" onclick="myFunction(this);">
</div>
<img class="product__image-big expandedImg" src="images/universal_500.png" id="expandedImg" >
</div>
elem.onclick = function(){
expandImg.src = imgs.src;
expandImg.parentElement.style.display = "block";
}const elemsparents = document.querySelectorAll('.product__imagewrapper')
elemsparents.forEach((elemsparent) => {
const elems = document.querySelectorAll('.product__image-small')
elems.forEach((elem) => {
elem.onclick = function () {
alert('Спасибо');
};
})
})
const elemsparents = document.querySelectorAll('.product__imagewrapper')
elemsparents.forEach((elemsparent) => {
const elems = elemsparent.querySelectorAll('.product__image-small')
elems.forEach((elem) => {
elem.onclick = function () {
alert('Спасибо');
};
})
})
const elemsparents = document.querySelectorAll('.product__imagewrapper')
elemsparents.forEach((elemsparent) => {
const elems = elemsparent.querySelectorAll('.product__image-small')
const expandImg = document.querySelector(".expandedImg");
elems.forEach((elem) => {
elem.onclick = function () {
expandImg.src = elem.src;
expandImg.parentElement.style.display = "block";
};
})
})

тогда вот тут у парента можно выбирать, если уже выбрал парента
const elems = elemsparent.querySelectorAll('.product__image-small'), только теперь не понятно зачем сначала парентов выбирать, опиши задачу. Я её пока так понял: есть несколько элементов с одинаковым классом, прин клике по любому из них вызываем функцию. Так?


внутри .product__imagewrapper кликаем по .product__image-small и при клике внутри .product__imagewrapper ищем .expandedImg и подменяем src из .product__image-small. Т.е нужно чтобы он подменял имеено внутри своего .product__imagewrapper если их несколько на странице
у меня есть 2 блока парента, в них есть чайлды миникартинок и одна главная. при клике по миникартинкам главная картинка меняется на src из этого чайлда. Соответственно когда кликаем во втором блоке на миникартинки они подменяются во втором блоке. Сейчас при клике во втором блоке изображение меняется в первом. Блоков может быть больше 2-х
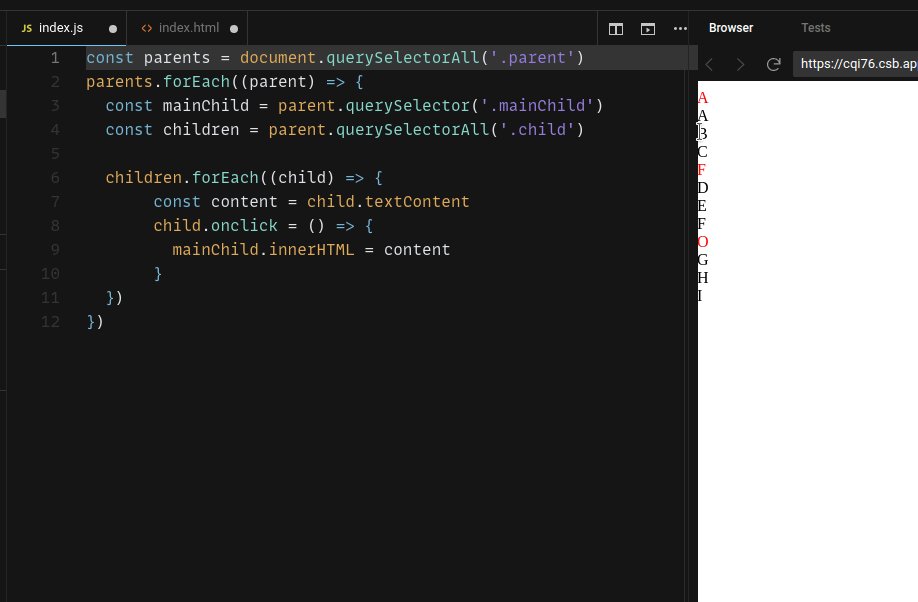
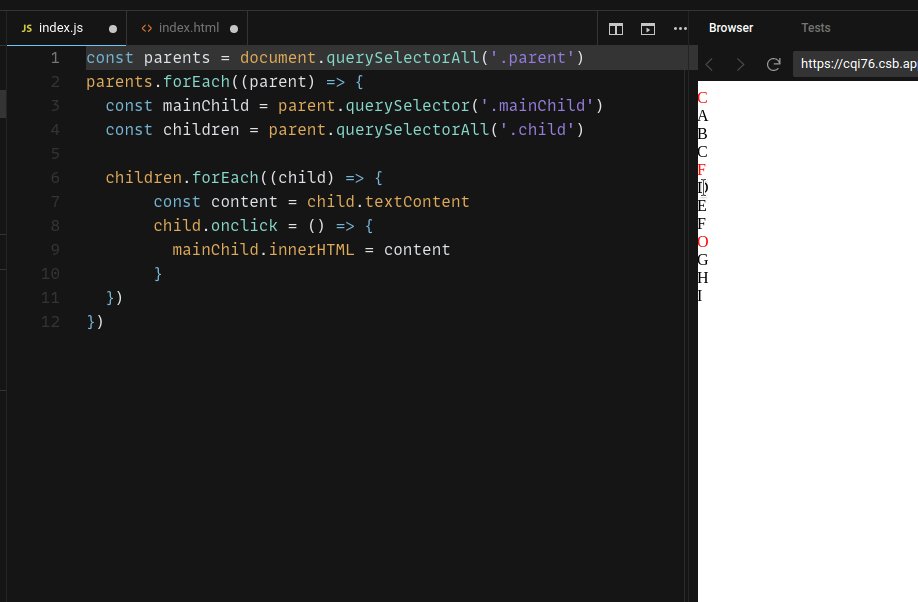
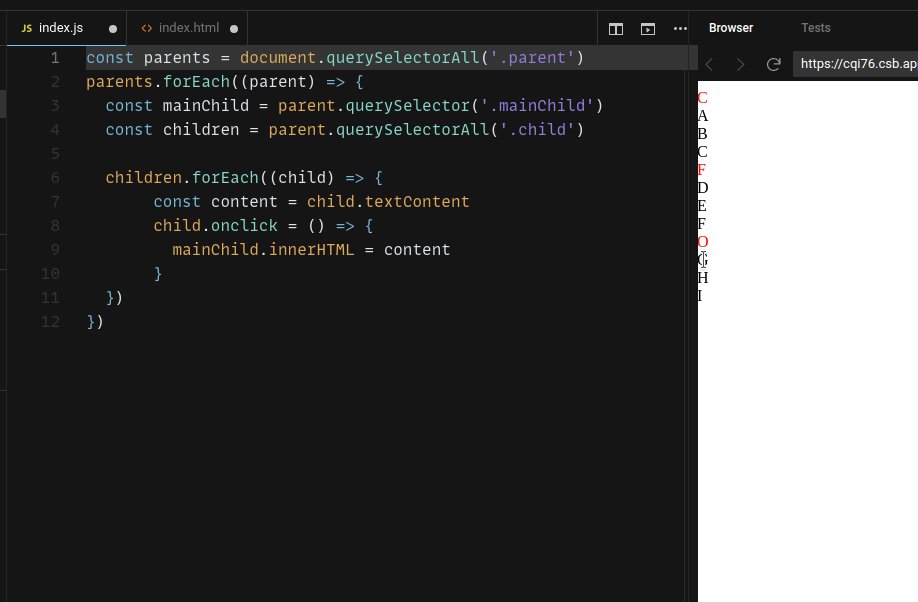
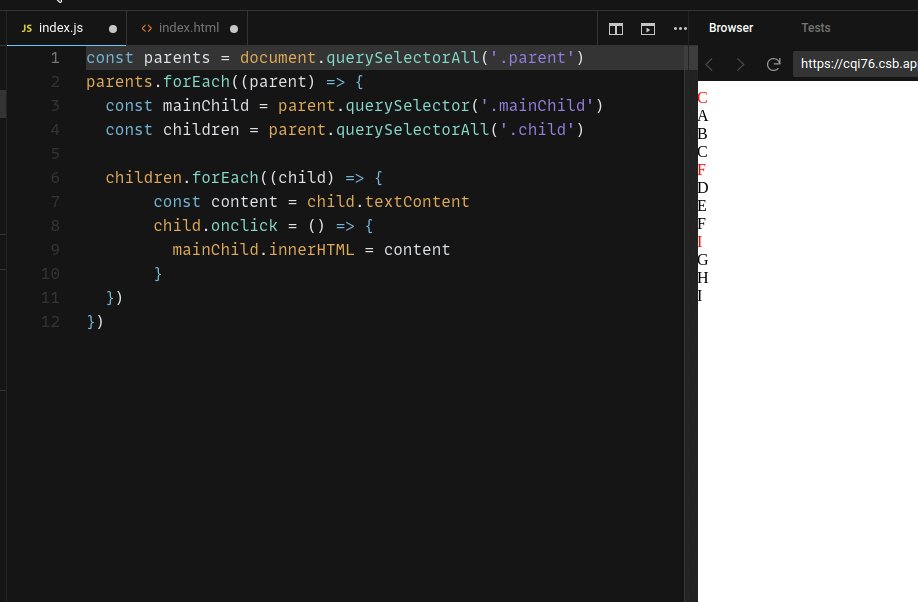
<div class="parent">
<div class="mainChild" style="color: red">O</div>
<div class="child">A</div>
<div class="child">B</div>
<div class="child">C</div>
</div>
<div class="parent">
<div class="mainChild" style="color: red">O</div>
<div class="child">D</div>
<div class="child">E</div>
<div class="child">F</div>
</div>
<div class="parent">
<div class="mainChild" style="color: red">O</div>
<div class="child">G</div>
<div class="child">H</div>
<div class="child">I</div>
</div>
</div>const parents = document.querySelectorAll('.parent')
parents.forEach((parent) => {
const mainChild = parent.querySelector('.mainChild')
const children = parent.querySelectorAll('.child')
children.forEach((child) => {
const content = child.textContent
child.onclick = () => {
mainChild.innerHTML = content
}
})
})
const elemsparents = document.querySelectorAll('.product__imagewrapper')
elemsparents.forEach((elemsparent) => {
const elems = elemsparent.querySelectorAll('.product__image-small')
const expandImg = elemsparent.querySelector(".expandedImg");
elems.forEach((elem) => {
elem.onclick = function () {
expandImg.src = elem.src;
expandImg.parentElement.style.display = "block";
// expandImg.src = elems.src;
// expandImg.parentElement.style.display = "block";
};
})
})