нужно протестировать метод
private stopSliding(event: PointerEvent): void {
const { pointerId } = event;
const target = event.target as HTMLElement;
target.onpointermove = null;
target.releasePointerCapture(pointerId);
}
в тесте пробую создать PointerEvent
test('', () => {
const downEvent = new PointerEvent('pointerdown', {
pointerId: 1,
bubbles: true,
cancelable: true,
clientX: 150,
clientY: 150,
pointerType: 'touch',
width: 20,
height: 20,
preassure: 0,
tangentialPressure: 0,
tiltX: 0,
tiltY: 0,
isPrimary: true,
});
const view = new View('range-slider', settings);
view.from.element.dispatchEvent(downEvent);
const result = view['stopSliding'](downEvent);
});
Upd:
добавил в setupEvent.js
global.PointerEvent = function (type, eventInitDict) {};
global.BeforeUnloadEvent = function () {};
и в jest.config.js
module.exports = {
setupFilesAfterEnv: ['./path/setupEvents'],
};
получил ошибку
TypeError: Failed to execute 'dispatchEvent' on 'EventTarget': parameter 1 is not of type 'Event'.
| view.from.element.dispatchEvent(downEvent);
Upd:
добавил
полифил
export class PointerEvent extends MouseEvent {
public height?: number;
public isPrimary?: boolean;
public pointerId?: number;
public pointerType?: string;
public pressure?: number;
public tangentialPressure?: number;
public tiltX?: number;
public tiltY?: number;
public twist?: number;
public width?: number;
constructor(type: string, params: PointerEventInit = {}) {
super(type, params);
this.pointerId = params.pointerId;
this.width = params.width;
this.height = params.height;
this.pressure = params.pressure;
this.tangentialPressure = params.tangentialPressure;
this.tiltX = params.tiltX;
this.tiltY = params.tiltY;
this.pointerType = params.pointerType;
this.isPrimary = params.isPrimary;
}
public ReleasePointerCapture(value);
}
global.PointerEvent = PointerEvent as any;
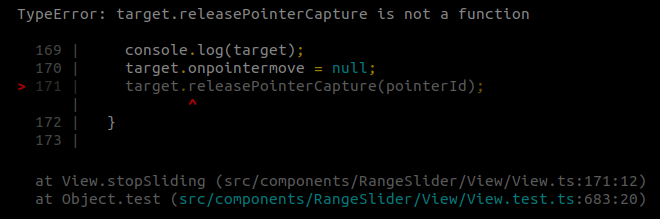
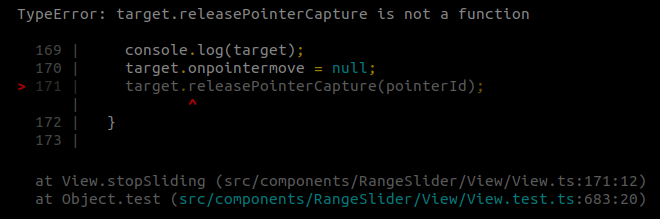
получил ошибку
TypeError: target.releasePointerCapture is not a function