<form>, то все отлично, ловлю нужные данные с помощью $_POST['data'].let data = {
city: "Gorod",
prim: "Примечание"
}
btn_send.addEventListener('click',async() => {
//отправляем данные методом POST
let response = await fetch('web_tp_word.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(data)
});
location.href = 'web_tp_word.php';
});// 1-й способ
$str = file_get_contents('php://input') . PHP_EOL;
echo $str; // ПУСТО
//2-й способ
$data = json_decode($_POST['data'], 1);
echo $data; //ПУСТО<html>
<body>
<button id="btn_send">send</button>
<script>
let data = {
city: "Gorod",
prim: "Примечание"
}
btn_send.addEventListener('click',async() => {
console.log('dd');
//отправляем данные методом POST
let response = await fetch('web_tp_word.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(data)
});
let result = await response.json();
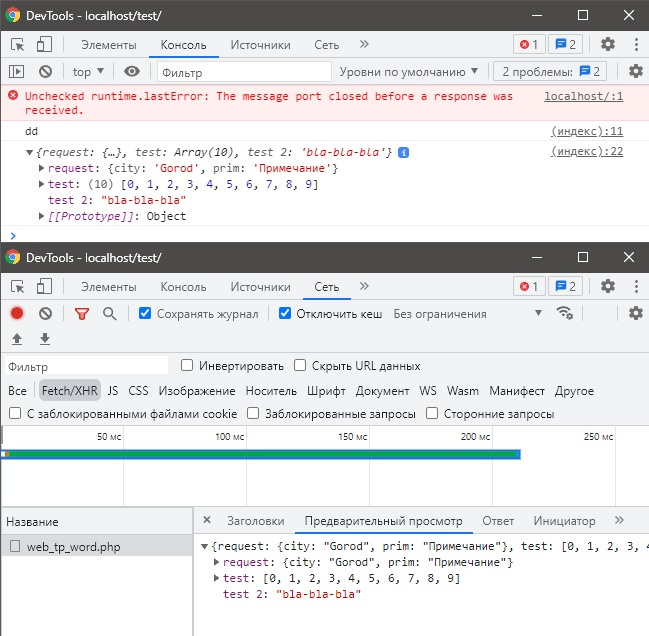
console.log(result);
});
</script>
</body>
</html><?php
$str = file_get_contents('php://input');
$input_json = json_decode($str, true);
$response = [
'request' => $input_json,
'test' => [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
'test 2' => 'bla-bla-bla'
];
echo json_encode($response, JSON_UNESCAPED_UNICODE);