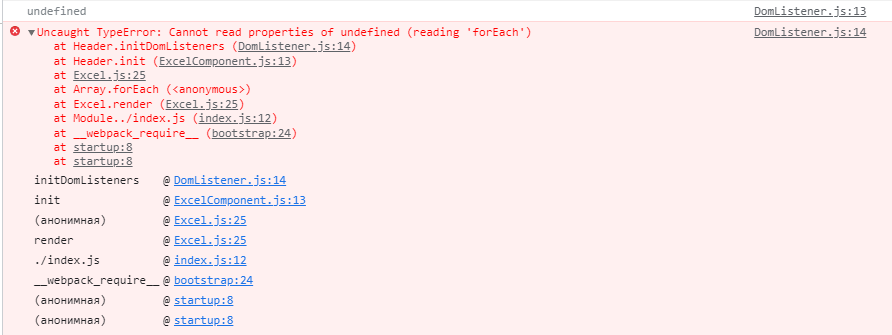
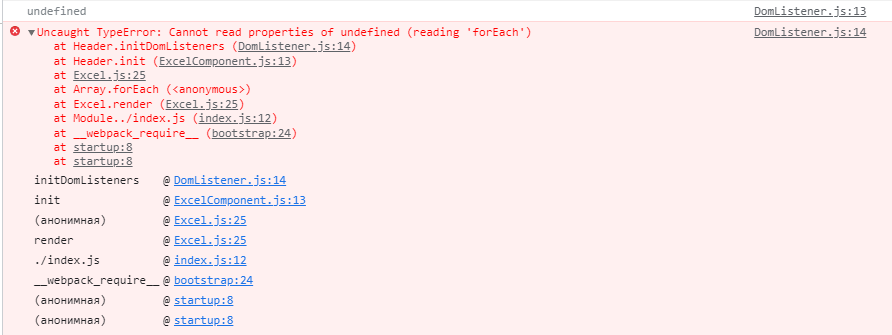
Проблема в том, что при итерации массива он становится undefined и любой вызов консоль лога, за пределами итерации, до и после, показывает так же undefined.
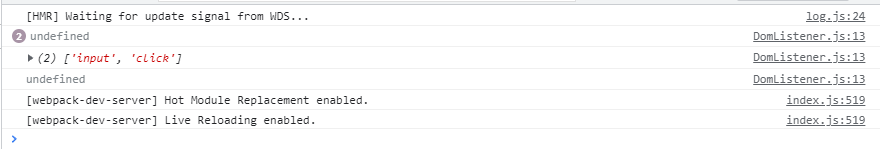
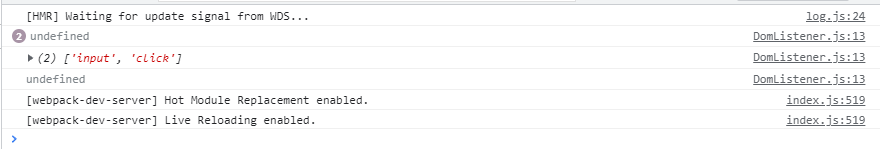
Но если закомнтировать forEach, то он отображает массив.
Не работает:
export class DomListener {
constructor($root, listeners) {
if (!$root) {
throw new Error('No $root provided for DomListener')
}
this.$root = $root
this.listeners = listeners
}
initDomListeners() {
console.log(this.listeners)
this.listeners.forEach((listener) => {
console.log(listener)
// const method = 'on' + capitalize(listener)
// console.log(method)
// this.$root.on(listener, () => {})
})
}
removeDomListeners() {}
Скриншо отладки

Вот так уже работает:
export class DomListener {
constructor($root, listeners) {
if (!$root) {
throw new Error('No $root provided for DomListener')
}
this.$root = $root
this.listeners = listeners
}
initDomListeners() {
console.log(this.listeners)
// this.listeners.forEach((listener) => {
// console.log(listener)
// const method = 'on' + capitalize(listener)
// console.log(method)
// this.$root.on(listener, () => {})
// })
}
removeDomListeners() {}
}
Панель отладки:

В данный класс поступает несколько массивов, и в случае если он пустой, то передаёт undefined.
Соответсвенно работать должно только с не пустым массивом. При чём, что интересно, час назад этот код ещё работал.