Как реализовать показ по одному слайду в Swiper Slider?
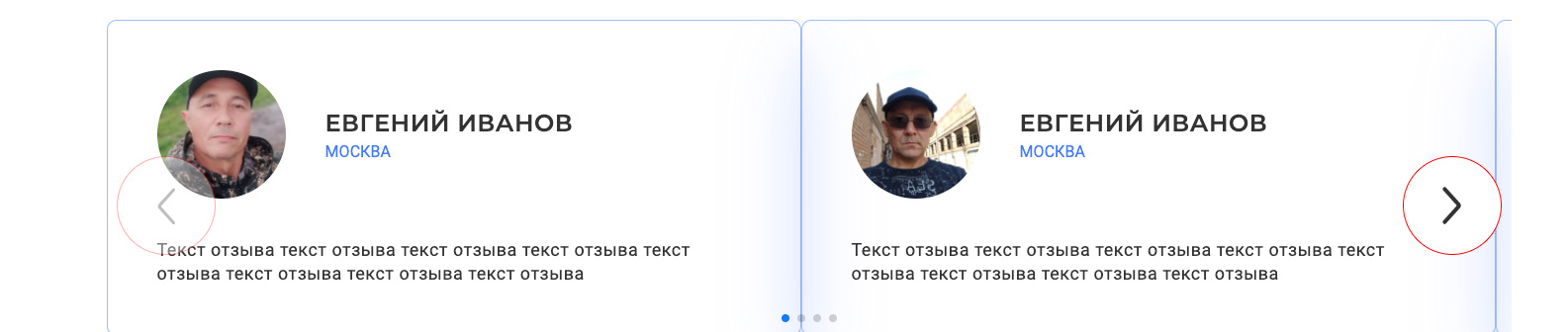
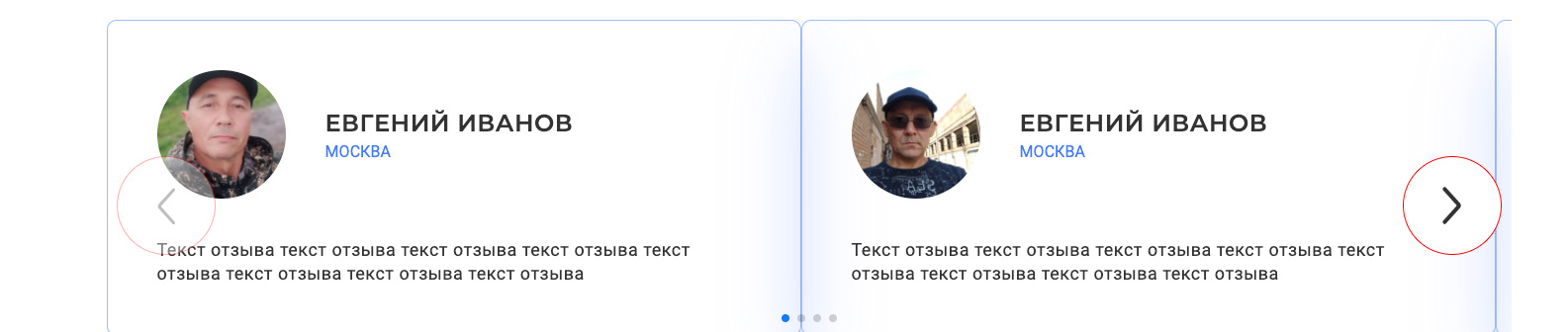
Столкнулся с следующей проблемой:

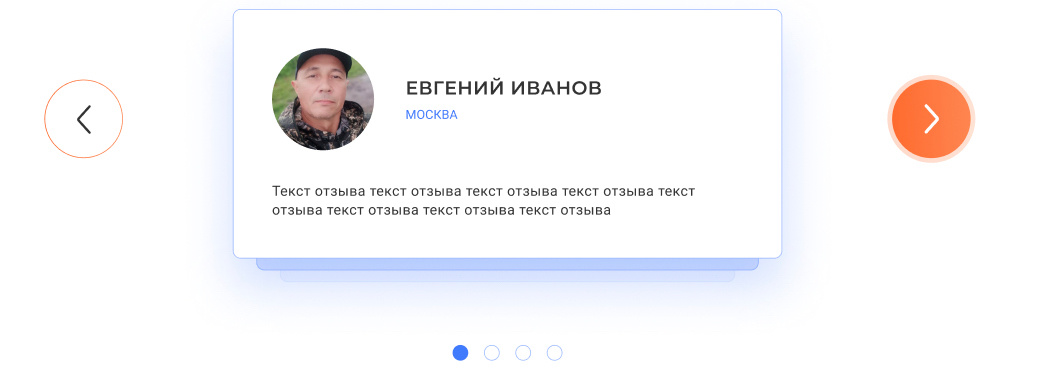
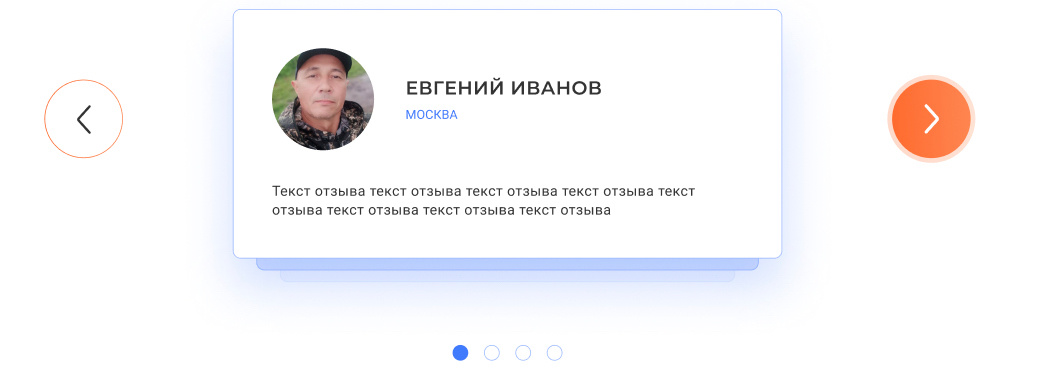
Требуется следующий вид :

Ширина контейнера 1420px и ширина одного слайда 700px.
<section class="slider">
<div class="container">
<div class="slider-title">
Что о нас говорят
</div>
<div class="slider-text">
Мы любим наших клиентов и это взаимно
</div>
<div class="slider-container swiper-container">
<div class="slider-wrapper swiper-wrapper">
<div class="slider-card swiper-slide">
<div class="slider-card__top">
<img class="card-avatar" src="images/content/slider-user-1.jpg" alt="avatar">
<div class="user-info">
<div class="user-name">
Евгений Иванов
</div>
<div class="user-location">
Москва
</div>
</div>
</div>
<div class="slider-card__bottom">
<p class="user-comment">
Текст отзыва текст отзыва текст отзыва текст отзыва текст отзыва текст отзыва текст
отзыва
текст
отзыва
</p>
</div>
</div>
<div class="slider-card swiper-slide">
<div class="slider-card__top">
<img class="card-avatar" src="images/content/slider-user-2.jpg" alt="avatar">
<div class="user-info">
<div class="user-name">
Евгений Иванов
</div>
<div class="user-location">
Москва
</div>
</div>
</div>
<div class="slider-card__bottom">
<p class="user-comment">
Текст отзыва текст отзыва текст отзыва текст отзыва текст отзыва текст отзыва текст
отзыва
текст
отзыва
</p>
</div>
</div>
</div>
</div>
</div>
<div class="slider-pagination swiper-pagination"></div>
<div class="slider-button-prev swiper-button-prev">
<img src="images/content/slider-prev-btn.svg" alt="prev">
</div>
<div class="slider-button-next swiper-button-next">
<img src="images/content/slider-next-btn.svg" alt="next">
</div>
</div>
</div>
</section>
.slider-title{
margin-bottom: 0;
}
.slider-text{
margin-bottom: 45px;
}
.slider-card{
border: 1px solid #A0BCFE;
box-shadow: 0px 35px 70px rgba(65, 122, 254, 0.25);
border-radius: 10px;
max-width: 600px;
padding: 50px;
}
.slider-card__top{
display: flex;
align-items: center;
margin-bottom: 40px;
}
.card-avatar{
width: 130px;
border-radius: 50%;
margin-right: 40px;
}
.user-name{
font-size: 24px;
line-height: 29px;
letter-spacing: 0.02em;
text-transform: uppercase;
margin-bottom: 5px;
}
.user-location{
font-size: 16px;
line-height: 19px;
letter-spacing: 0.005em;
text-transform: uppercase;
color: #417AFE;
@include ROB400;
}
.user-comment{
font-size: 18px;
line-height: 24px;
letter-spacing: 0.5px;
@include ROB400;
}
.slider-card {
width: 100%;
height: 100%;
}
.swiper-button-next:after,
.swiper-button-prev:after{
display: none;
}
.slider-button-prev,
.slider-button-next{
width: 100px;
height: 100px;
background: #FFFFFF;
border: solid 1px red;
border-radius: 50%;
color: #FFFFFF;
}
const swiper = new Swiper('.slider-container ', {
slidesPerView: '1',
pagination: {
el: ".slider-pagination",
clickable: true,
},
navigation: {
nextEl: '.slider-button-next',
prevEl: '.slider-button-prev',
}
});
})