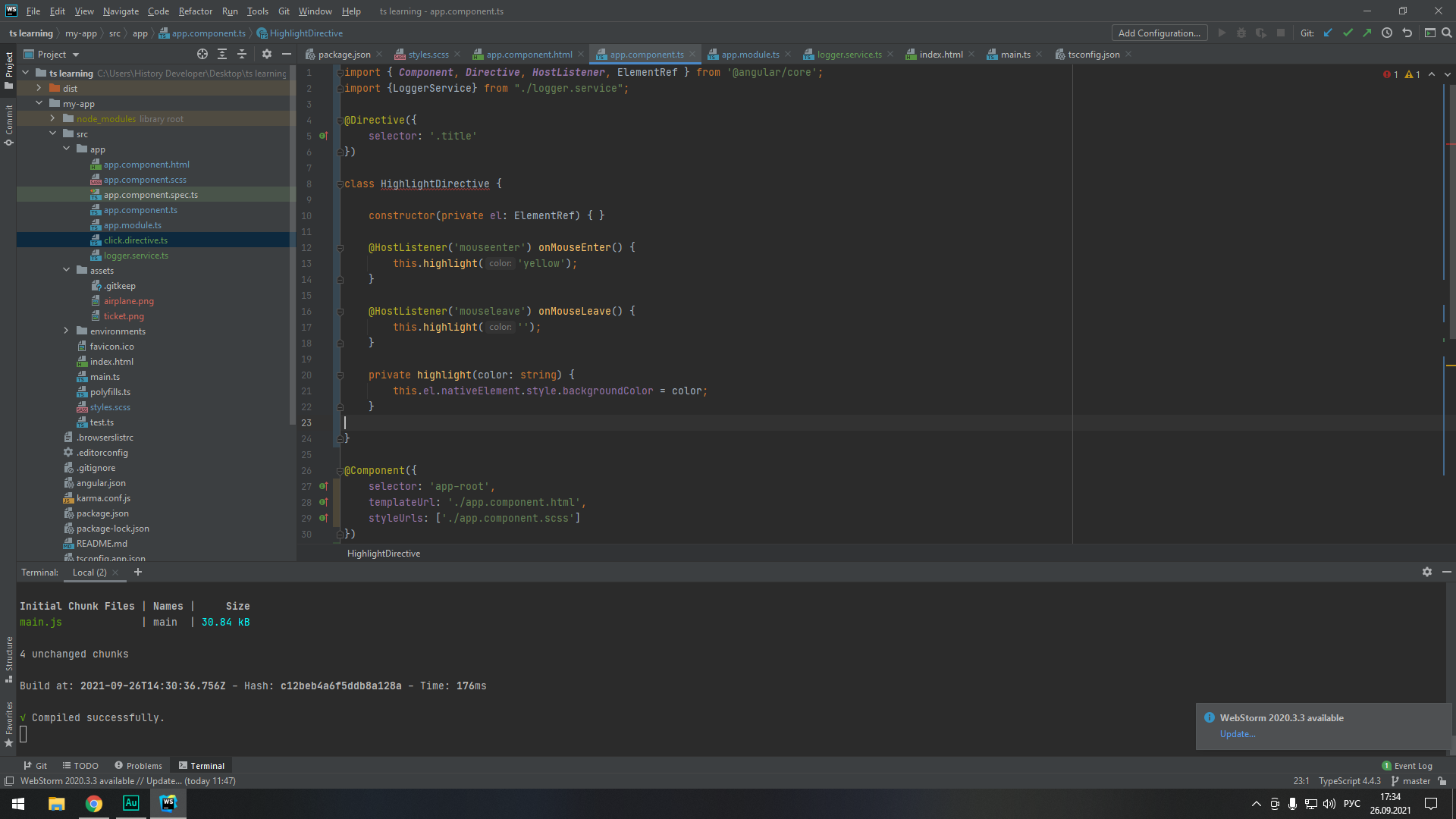
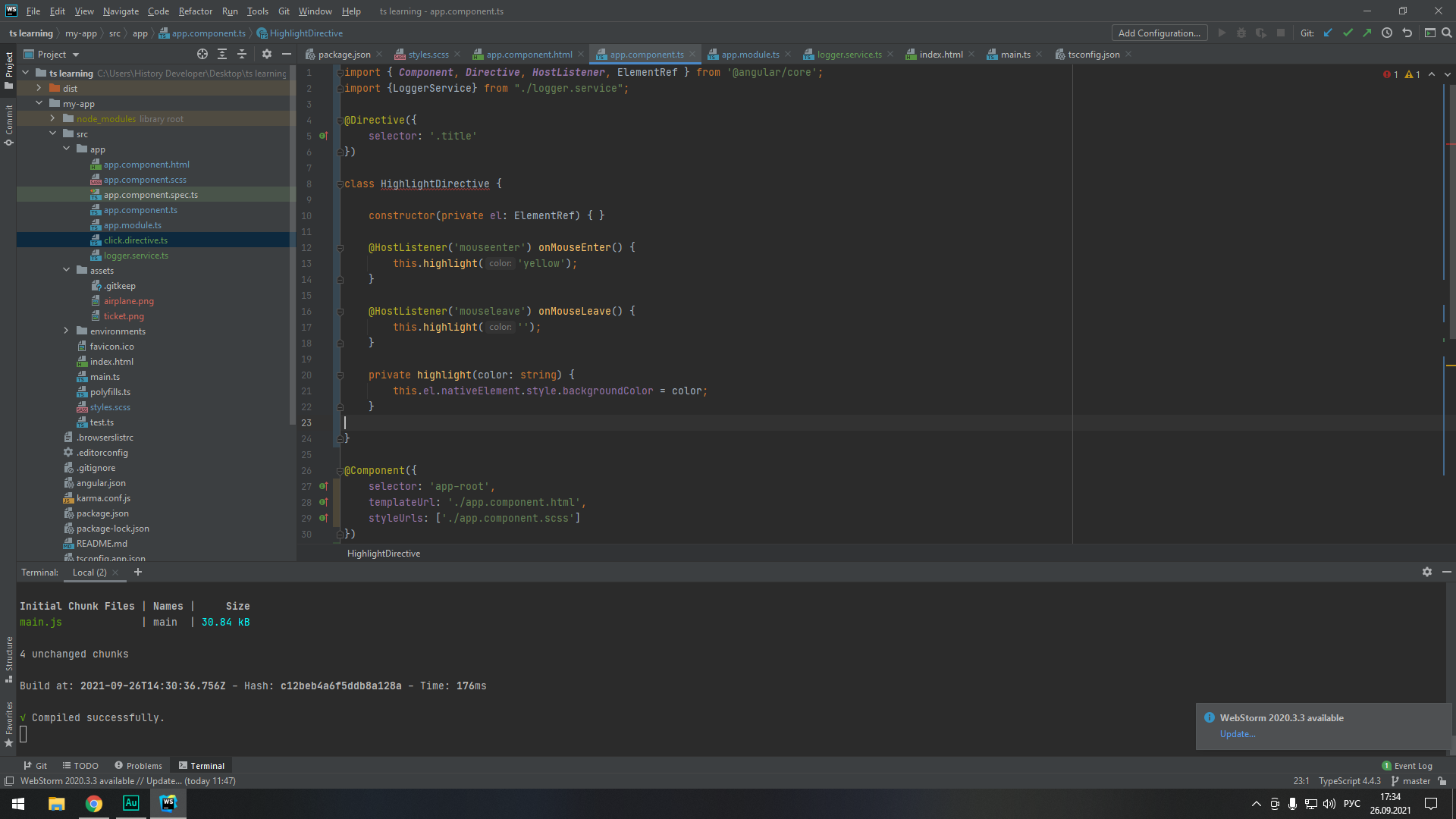
Здравствуйте. Скажите пожалуйста, почему он подсвечивается красным и не работает? Я гуглю, там ответы за 2015 год, вообще другой синтаксис. Может я забыл установить какой-то пакет? - в документации ничего не нашёл пока-что.
import { Component, Directive, HostListener, ElementRef } from '@angular/core';
import {LoggerService} from "./logger.service";
@Directive({
selector: '.title'
})
class HighlightDirective {
constructor(private el: ElementRef) { }
@HostListener('mouseenter') onMouseEnter() {
this.highlight('yellow');
}
@HostListener('mouseleave') onMouseLeave() {
this.highlight('');
}
private highlight(color: string) {
this.el.nativeElement.style.backgroundColor = color;
}
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent { ... }

Буду благодарен за любую помощь!