<section id="travel" class="comments block">
<h4 class="comments__title">What Our Tourist Say</h4>
<div class="comments__block">
<img src="./img/Rectangle 41441.png" alt="Tourist">
<div class="comments__block__info">
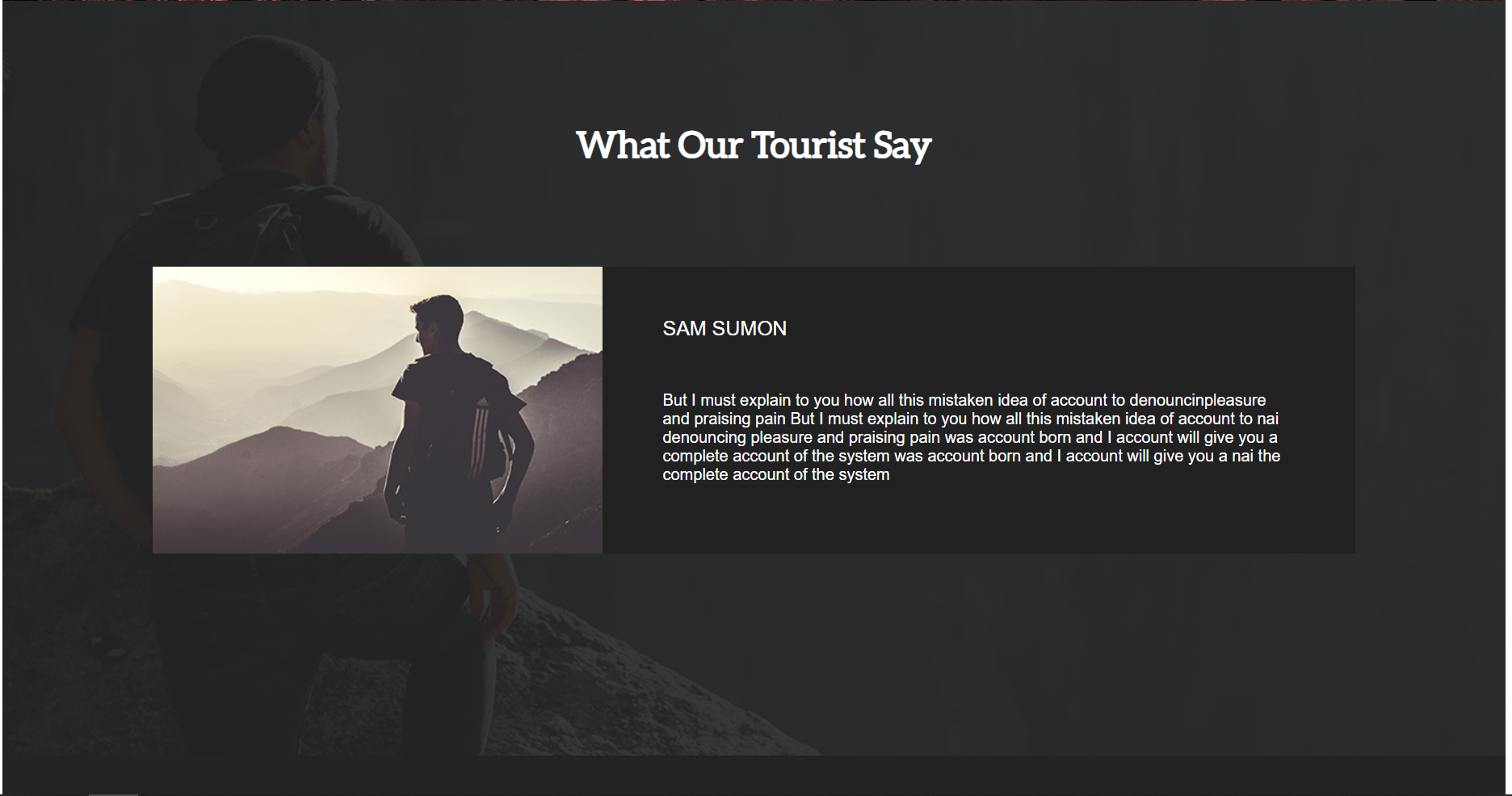
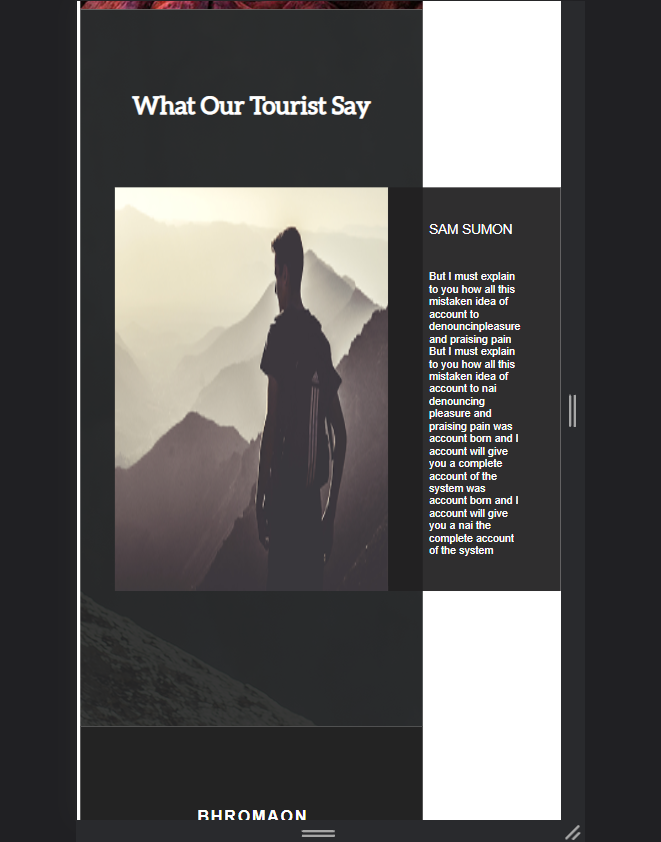
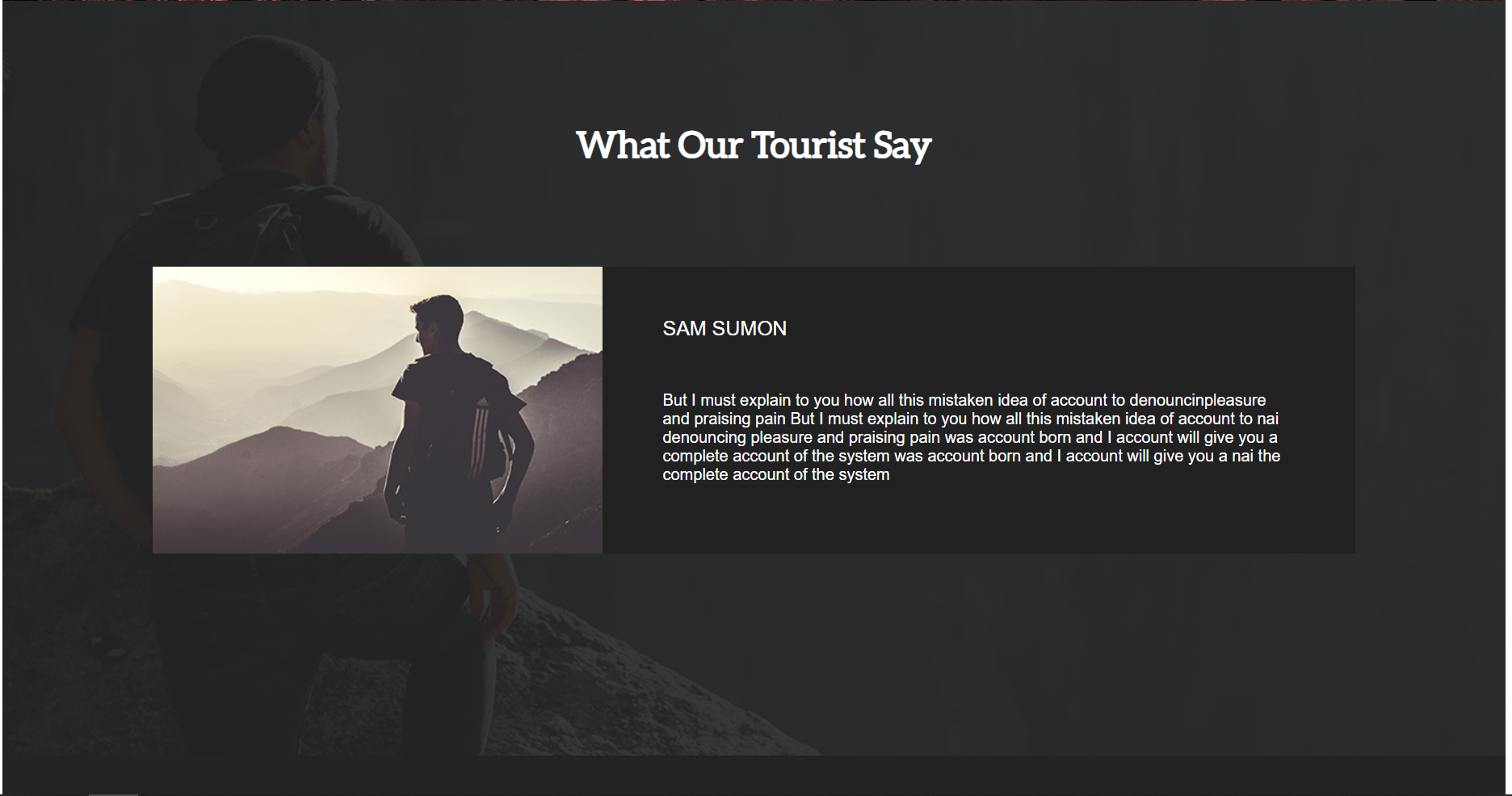
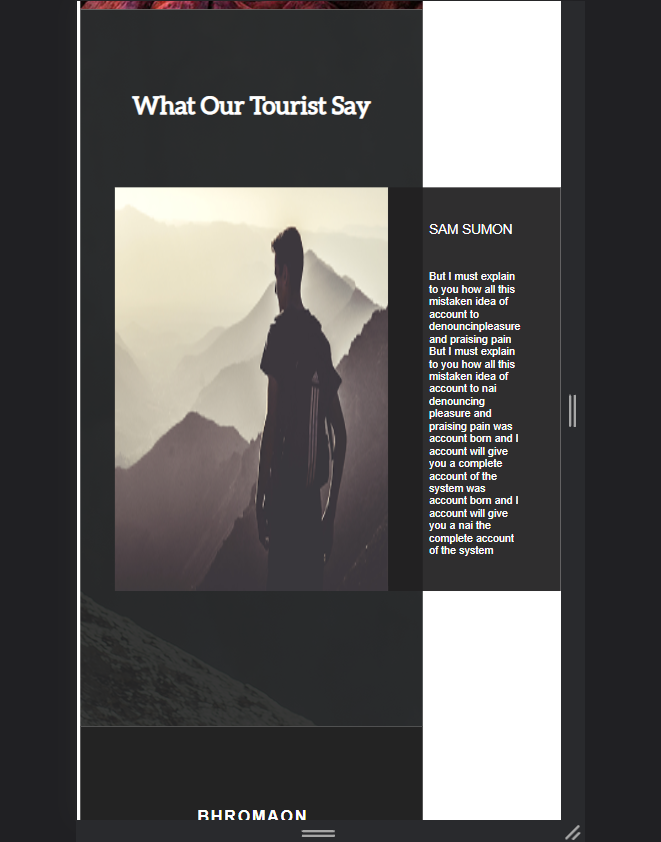
<p class="comments__block__title">Sam Sumon</p>
<p>But I must explain to you how all this mistaken idea of account to denouncinpleasure and
praising pain But I must explain to you how all this mistaken idea of account to nai
denouncing pleasure and praising pain was account born and I account will give you a
complete account of the system was account born and I account will give you a nai the
complete account of the system</p>
</div>
</div>
</section>
.comments{
background-image: url(../img/bgfooter.png);
background-size: cover;
background-position: center;
&__title{
text-align: center;
padding: 120px 0 100px 0;
@include title();
}
&__info{
display: flex;
flex-direction: column;
align-items: center;
}
&__block{
display: flex;
padding-bottom:200px;
& img{
display: block;
width: 100%;
height: auto;
}
&__info{
padding: 50px 60px;
background-color: #212021ef;
}
&__title{
text-transform: uppercase;
font-size: 20px;
padding-bottom: 50px;
}
}
}