<div class="container-fluid list-group-item-secondary">
<div class="row">
<div class="col text-center d-none d-sm-block">
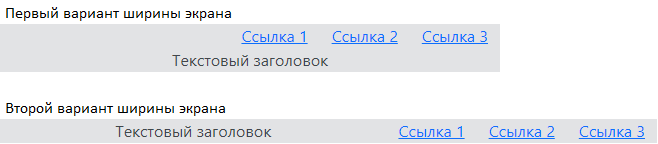
Текстовый заголовок
</div>
<div class="col-auto ms-auto text-center">
<a href="#">Ссылка 1</a>
</div>
<div class="col-auto text-center">
<a href="#">Ссылка 2</a>
</div>
<div class="col-auto text-center">
<a href="#">Ссылка 3</a>
</div>
</div>
<div class="row d-block d-sm-none">
<div class="col text-center">
Текстовый заголовок
</div>
</div>
</div>