Из-за кроссбраузерности.
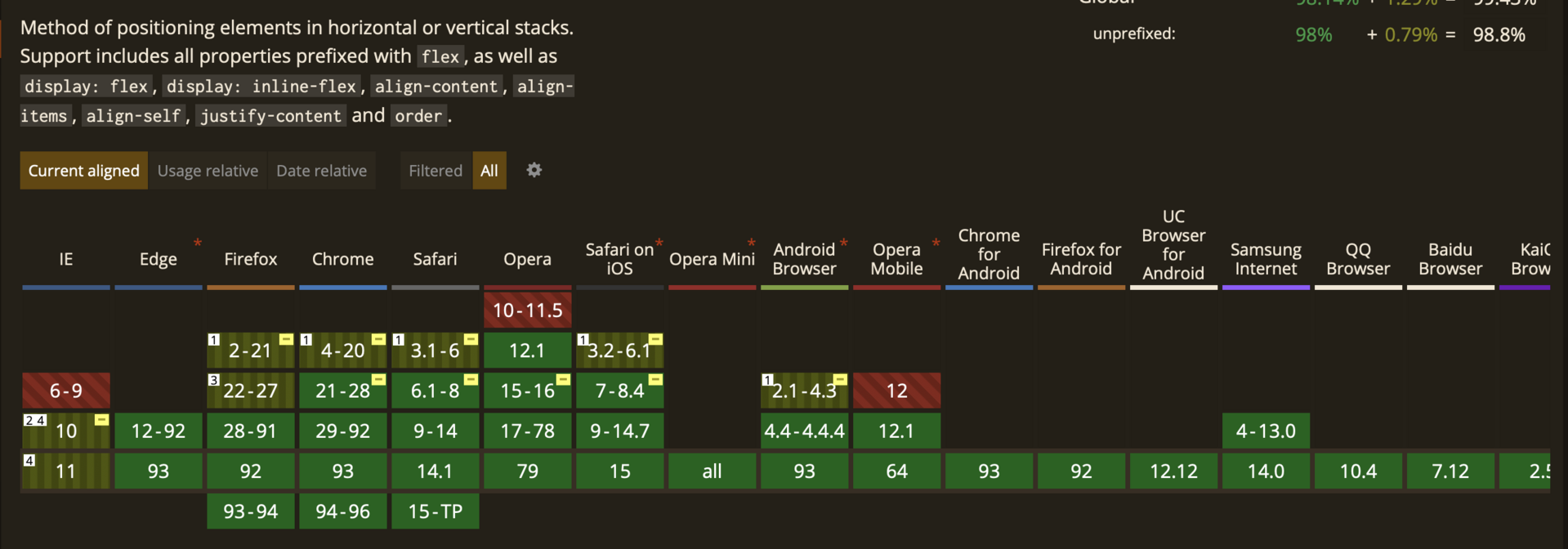
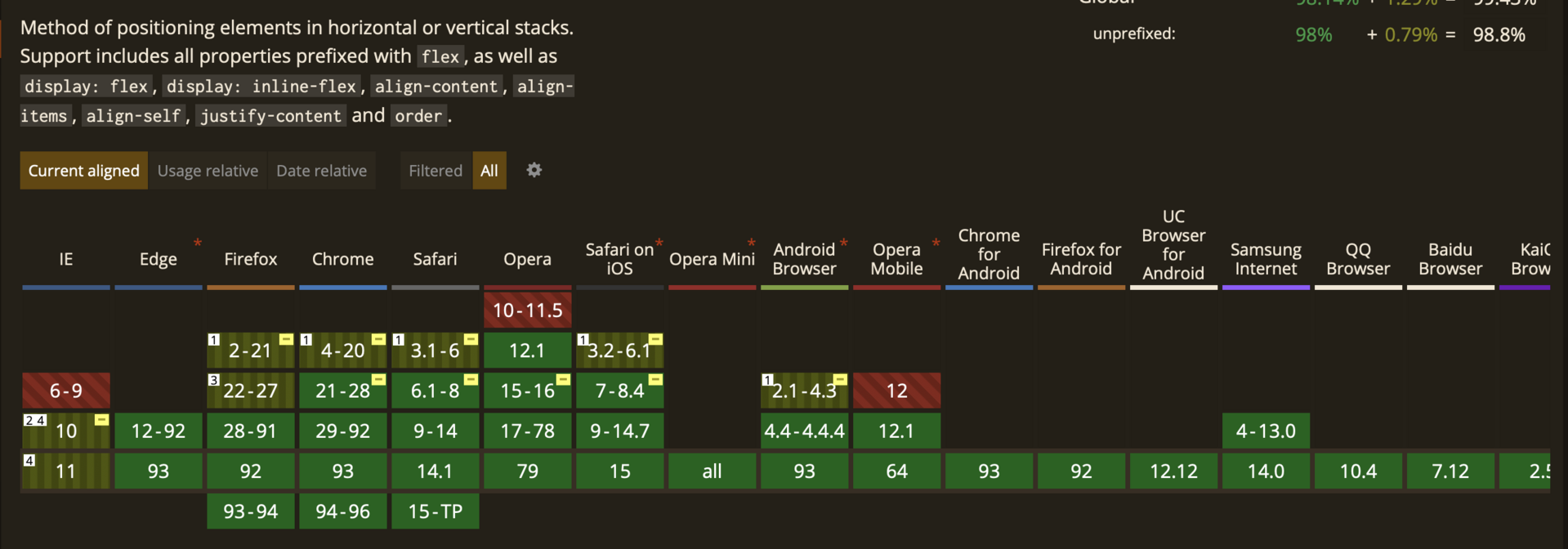
Здесь можно проверить поддерживает ли бразер конкретное свойство (на примере flexbox):
https://caniuse.com/flexbox

Нужно добавить reset.css
И писать стили уже с добавлением префиксов.
Примеры префиксов:
-moz- используется в Firefox;
-ms- используется в Edge и Internet Explorer;
-webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
-o- — используется в старых версиях браузера Opera, работающего на движке Presto. С 2013 г. Opera перешла на движок Blink.
Пример кода:
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
Или использовать Gulp/Webpack, которые автоматом могут добавить нужные префиксы.