Всем привет, может быть кто-то сталкивался с такой проблемой? Не знаю как ее можно решить даже, уже часа 4 сижу с этим
Вот код
https://jsfiddle.net/1jz2pdoc/1/
В общем Нужно сделать следующий функционал,
1) При наведении на кнопку
Вызов попап появляется
попап меню
2) Если убрать наведение с кнопки
Вызов попап , то
попап меню исчезает
3) Если убрать наведение с самого
попап меню , то этот попап также исчезает
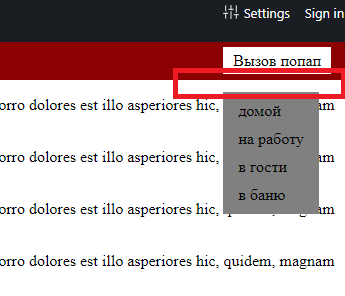
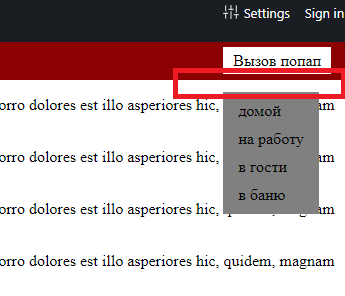
Проблема в том, из-за зазора (скриншот) между кнопкой
Вызов попап и самим попап срабатывает событие ухода с кнопки, то есть пункт 2 и попап закрывается. А нужно если ведешь курсор вниз от кнопки
Вызов попап и пападаешь в этот зазор(скриншот) , то чтобы попап не закрывался.