С тегами сложно, но я предполагаю, что делается это на JavaScript.
Суть: На условный medium.com можно вставить кусок другого сайта, указав ссылку на этот сайт. Я имею в виду: твит, видео с youtube или же код из github.

К примеру, у меня есть сайт, который выполняет функцию hightlighter. Содержимое сайта будет таким:
https://jsfiddle.net/me4bckd1/
Подскажите, как из своего сайта сделать встраиваемый контент?
Не на мой сайт вставлять, а на другие сайты вставлять содержимое моего сайта
И тут же хочу привести пример: у Github есть gist, который можно встроить на medium. Высота встраиваемого iframe будет определяться содержимым этого блока. Но если, к примеру, мы возьмём сервис
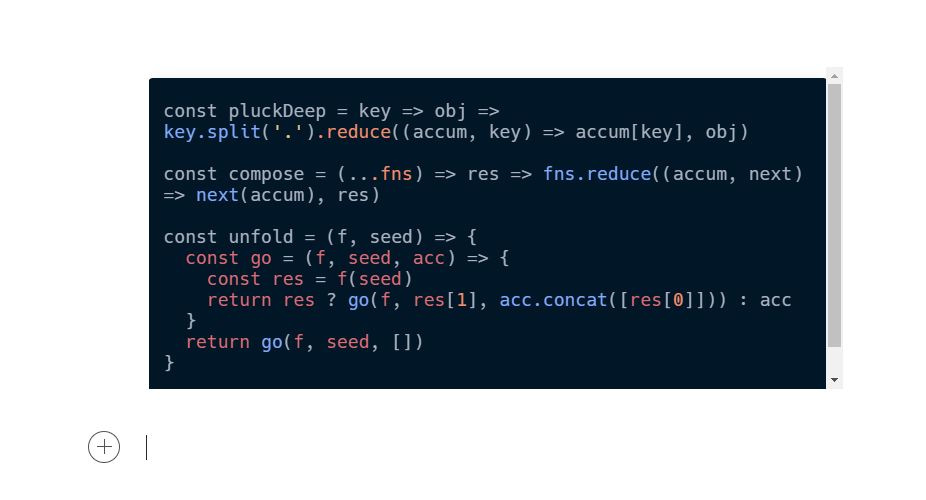
https://carbon.now.sh то, несмотря на наличие кнопки "copy to medium", оно встраивается с фиксированным размером, и в следствии с прокруткой. Вот как такое можно избежать?
Пояснительная бригада со скриншотом