Привет всем.
Может кто-то сможет подсказать, как выровнять тест при стилизованном checkbox?
Бьюсь не один час и не могу найти решение, буду благодарен за помощь.
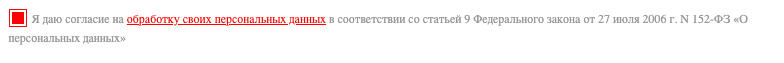
Задача сделать так :

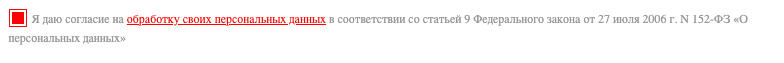
Вышло так:

Код:
<div class="personal-data__item">
<input class="personal-data__input" type="checkbox" checked id="personal-data">
<label class="personal-data__label" for="personal-data">Я даю согласие на <a
class="personal-data__link" href="#">обработку своих
персональных данных</a> в соответствии со
статьей 9 Федерального закона от 27 июля 2006 г. N 152-ФЗ «О персональных данных»
</label>
</div>
.personal-data__label{
font-size: 12px;
line-height: 18px;
color: #999999;
cursor: pointer;
}
.personal-data__link{
color: #FF0000;
text-decoration: underline;
}
.personal-data__input[type=checkbox] {
display: none;
}
.personal-data__label::before{
content: '';
display: inline-block;
width: 18px;
height: 18px;
background: #FFFFFF;
border: 1px solid #DFDFDF;
margin-right: 5px;
vertical-align: top;
}
.personal-data__input[type=checkbox]:checked + .personal-data__label::before{
border: 1px solid #FE0400;
background-image: url(../images/check.svg);
background-size: auto;
background-repeat: no-repeat;
background-position: center center;
}
Может кто-то подскажет более креативный подход в стилизации checkbox, чем-тот который нагуглил я ?)