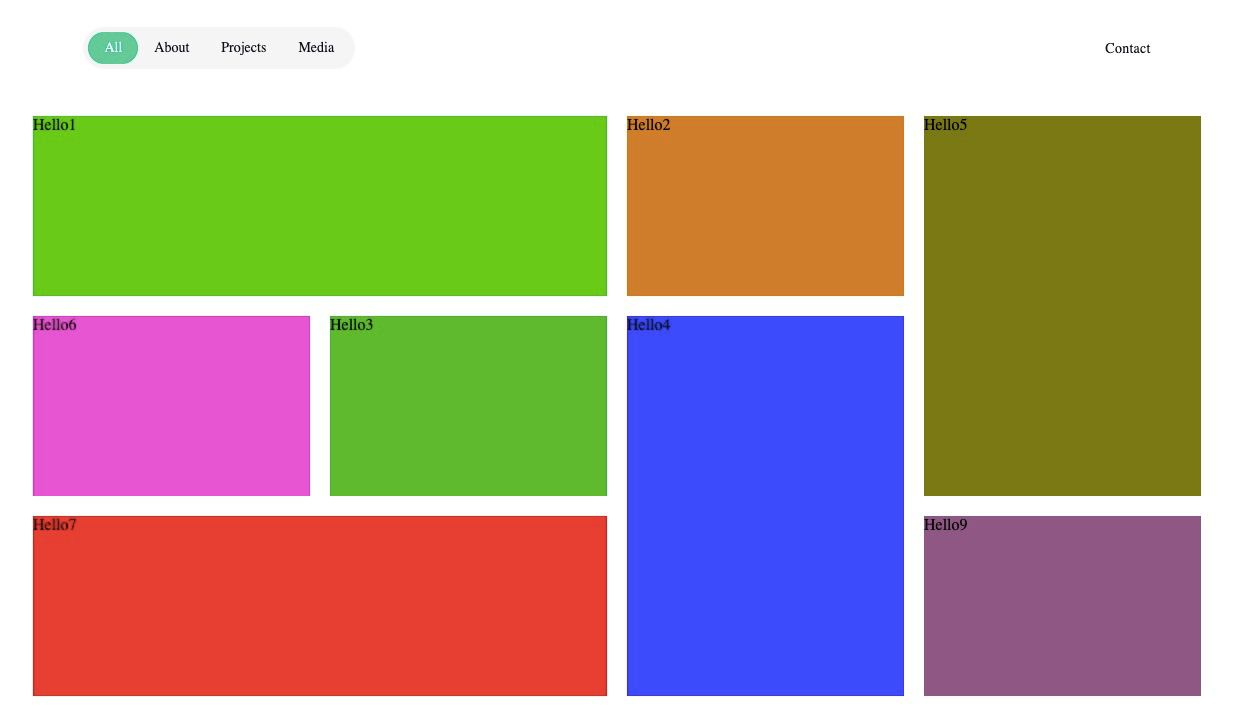
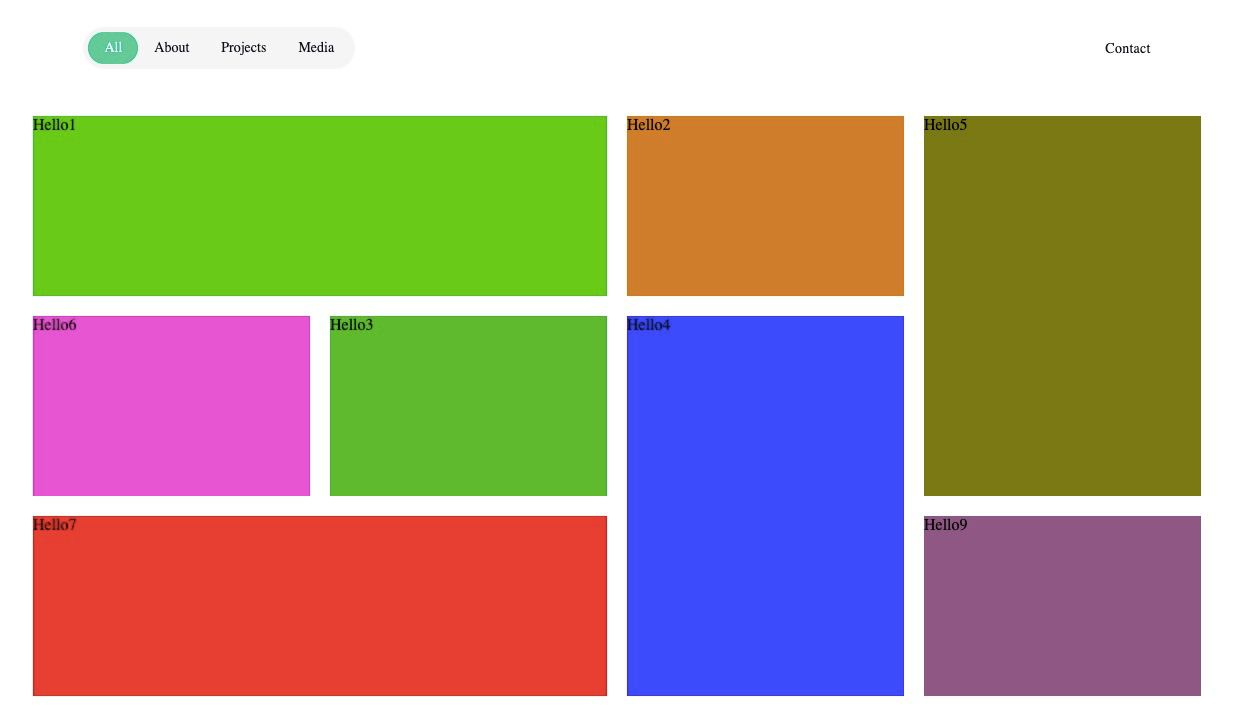
у меня есть сетка и фильтрация контента, для нее я использовал плагин mixitup

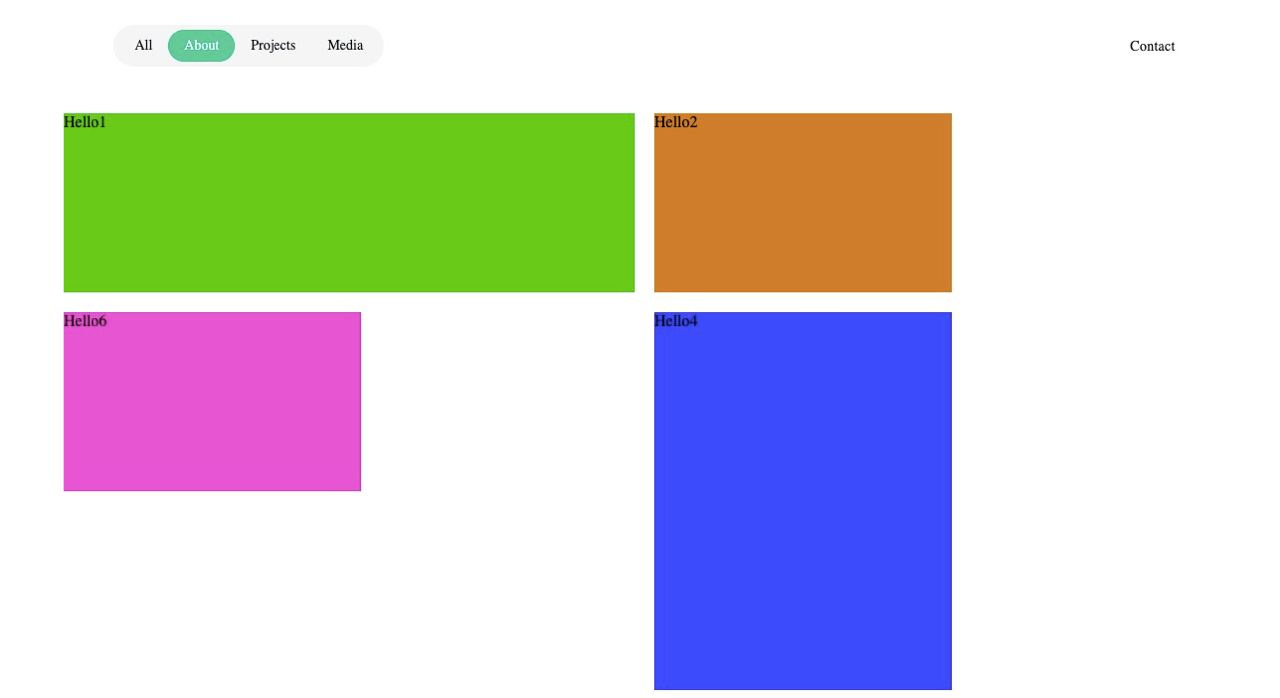
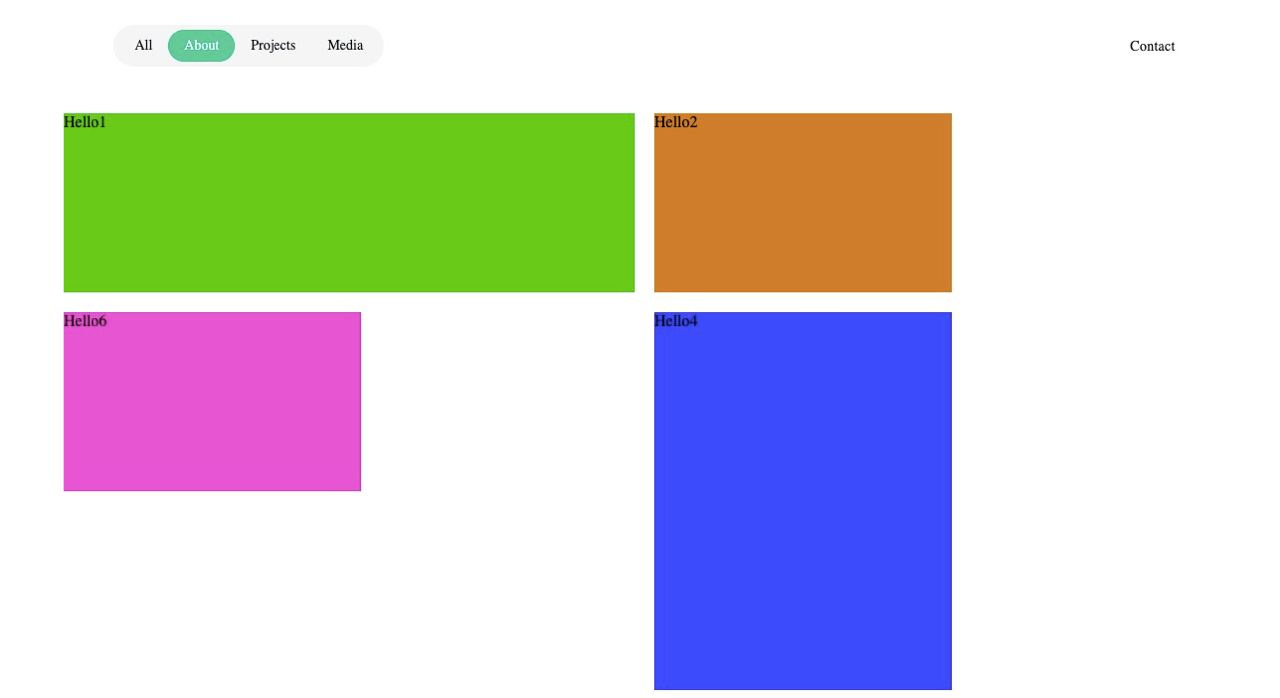
после того как нажимаю кнопку фильтра, не нужны блоки исчезают, а нужны остаются, но на свои местах, я бы хотел, чтобы они подтягивались все в одну строку, как это можно реализовать?

я думаю ошибка в реализации самой сетки.
<div class="cards-grid container">
<div class="mix about card-demo card-1">Hello1 </div>
<div class="mix about card-demo card-2"> Hello2</div>
<div class="mix projects card-demo about-1"> Hello3</div>
<div class="mix about card-demo about-2"> Hello4</div>
<div class="mix media card-demo card-3"> Hello5</div>
<div class="mix about card-demo card-4"> Hello6</div>
<div class="mix media card-demo about-3"> Hello7</div>
<div class="mix projects card-demo about-4"> Hello8</div>
<div class="mix media card-demo about-5"> Hello9</div>
<div class="mix projects card-demo about-6"> Hello10</div>
</div>
.cards-grid {
display: grid;
gap: 20px;
grid-template-columns: repeat(4, minmax(20por0px, 260px));
grid-template-rows: repeat(4, 180px);
grid-auto-rows: 380px;
grid-template-areas:
"wide1 wide1 product1 product2"
"wide2 wide3 product3 product2"
"wide4 wide4 product3 product4"
"wide5 wide5 product5 product5";
}
.card-1 {
grid-area: wide1;
background-color: rgb(59, 201, 15);
}
.card-2 {
background-color: rgb(209, 125, 28);
grid-area: product1;
}