Здравствуйте.
Есть вот такая структура:
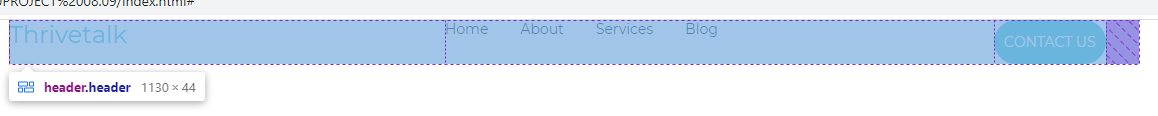
<header class="header">
<div class="logo">Thrivetalk</div>
<div class="menu">
<a class="menu__item" href="#">Home</a>
<a class="menu__item" href="#">About</a>
<a class="menu__item" href="#">Services</a>
<a class="menu__item" href="#">Blog</a>
</div>
<a class="menu__contact_button" href="#">contact us</a>
</header>
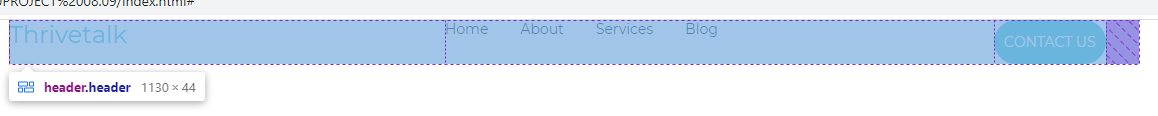
Я их выровнял флексами в ряд:

Из-за того, что кнопка "contact us" высокая, весь header растягивается до нижнего края этой кнопки (как я понял):

Проблема в том, что все дочерние элементы header'а наследуют его высоту. То есть, вместе с хедером растягиваются и
его дочерние блоки, а в блоках ссылки:

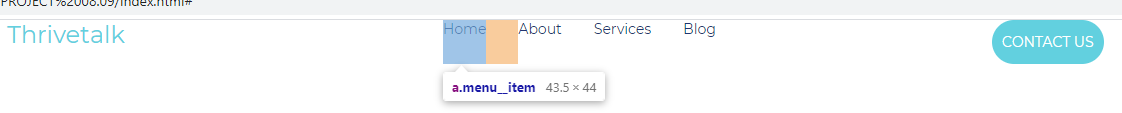
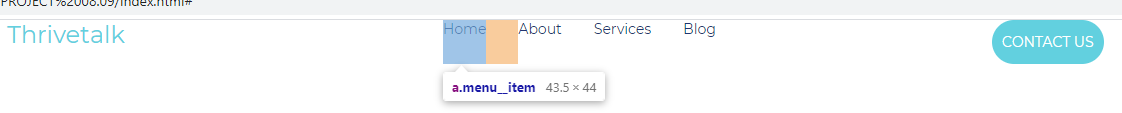
Из-за этого при добавлении псевдокласса :hover на ссылку, он срабатывает, когда курсор ниже него.
Мне нужно, чтобы height ссылок был именно столько, сколько они на самом деле занимают.
Простите, если что-то неправильно объяснил
Спасибо