На фронте юзается React, react-dropzone и react-final-form -- чисто для справки.
Что-то у меня всё никак не получается оправить из инпута файл на бэк как бинарный файл:
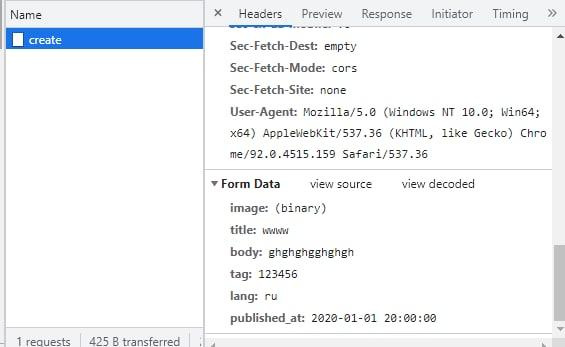
Как это должно выглядеть в консоли:
Сам файл я получаю через
new FileReader()
Я пробую преобразовать содержимое:
let blob = new Blob(fileReader.result, {type: 'image/jpeg'});
Но вижу ошибку:
TypeError: Failed to construct 'Blob': The provided value cannot be converted to a sequence
Как мне содержимое конвентировать/преобразовать в бинарный файл?
UPD:
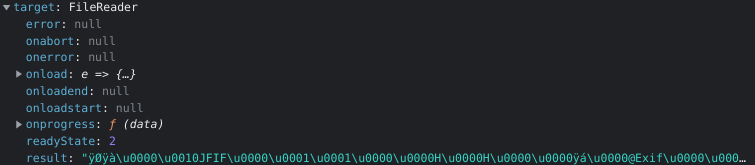
Получается вот содержимое таргета. Видно сам файл:
Если я result отправляю на бэк. То тов. бэкендер жалуется, что я эму отправляю строку с содержимым файла, а не сам файл.