Доброго времени суток.
Столкнулись с такой проблемой, у нас есть карточки пользователей, которые были созданы для сайта в векторном формате SVG.
В Фигме карточки отображаются идеально, но в браузере и самое главное в AI у них есть косяки в виде микро пробелов между элементами, может кто может помочь? Как это исправить? И главное достичь того, чтоб и в фигме и в браузере все работало отлично, хотя можно отдать приоритет только браузеру.
Если кто может помочь платно (Не знаю можно ли такое здесь публиковать) я буду только рад, мы очень нуждаемся в решении этой проблемы.
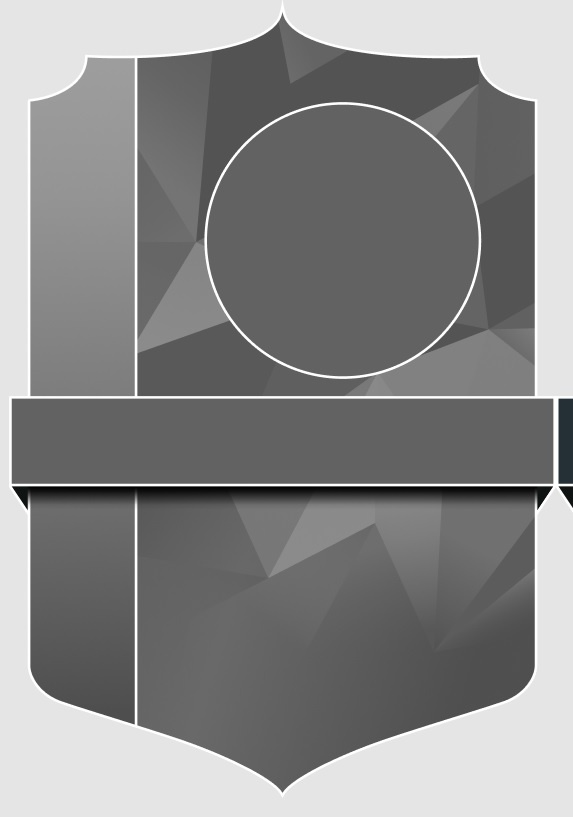
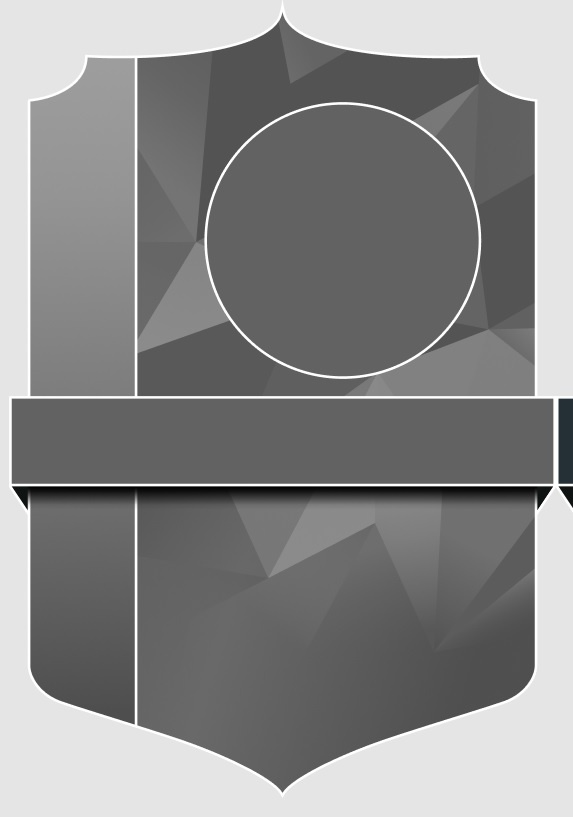
Как отображается в фигме
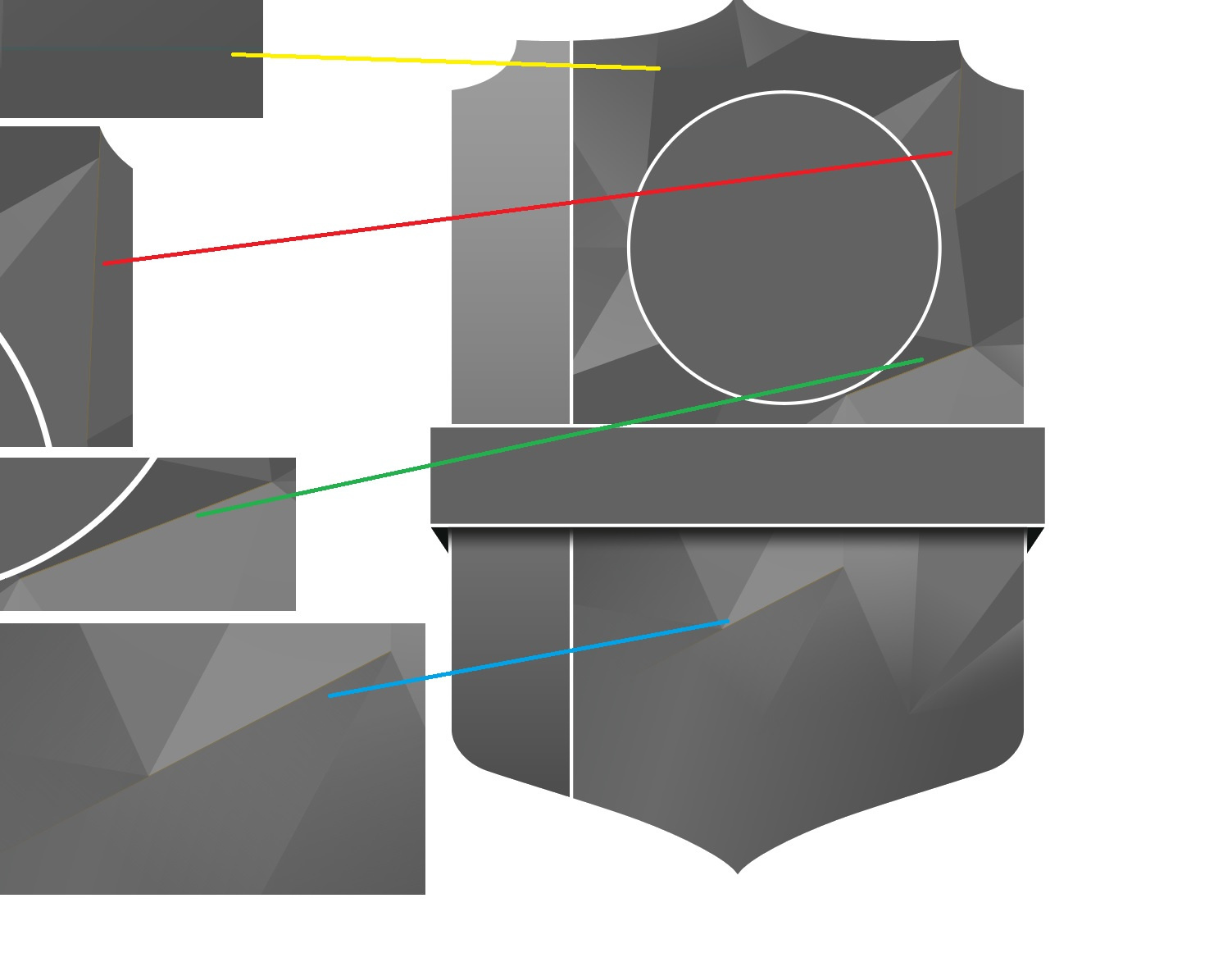
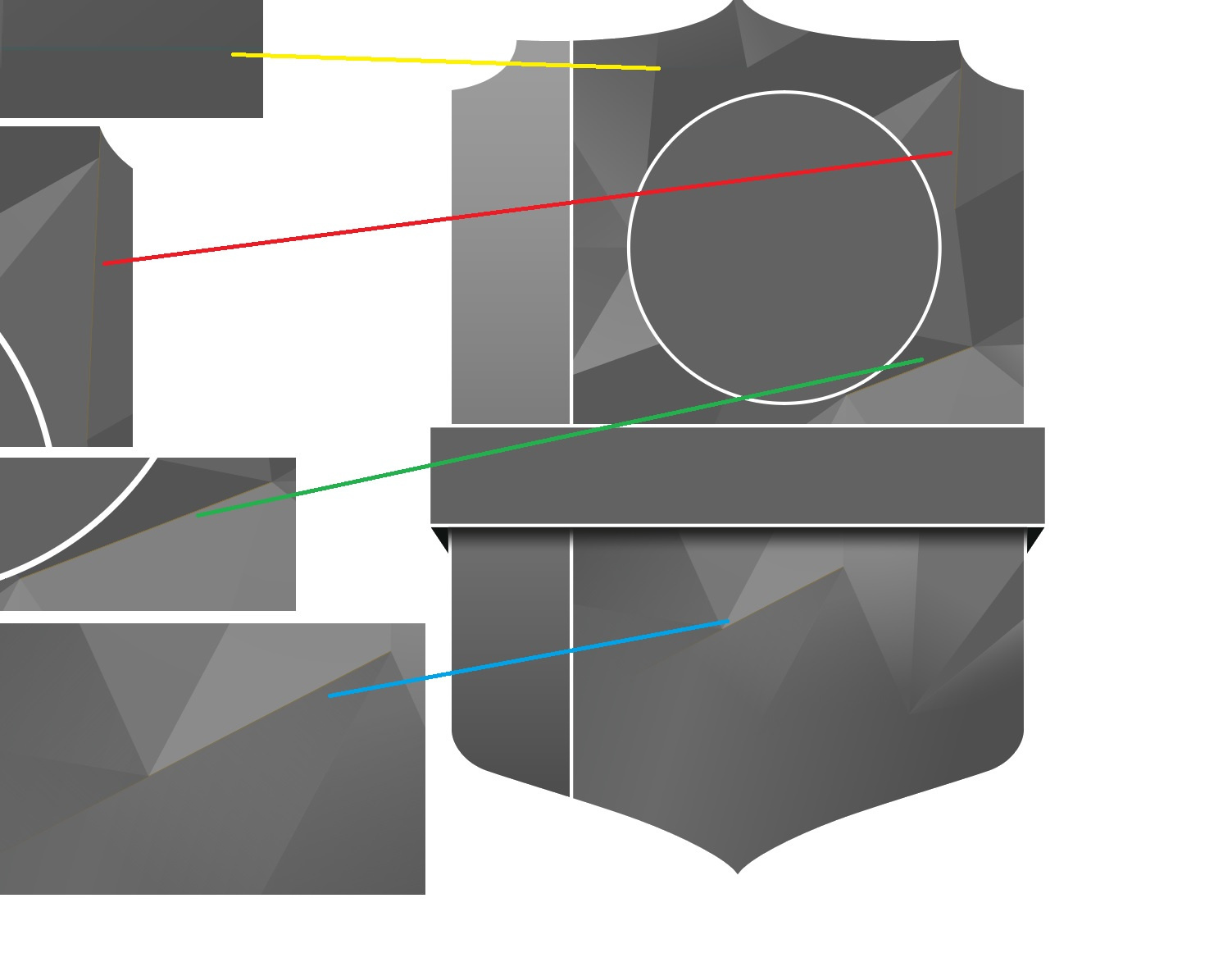
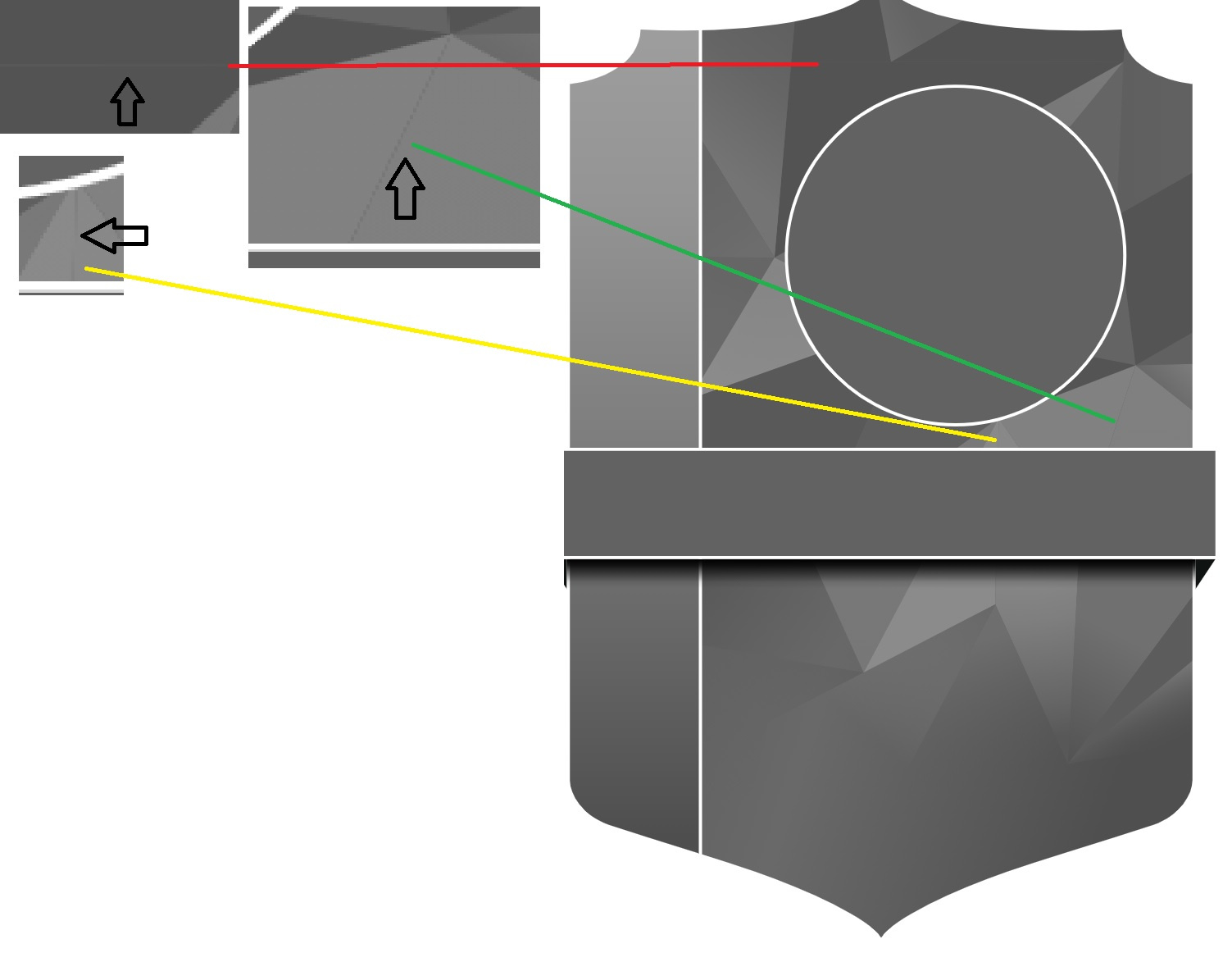
 Как отображается в браузере
Как отображается в браузере
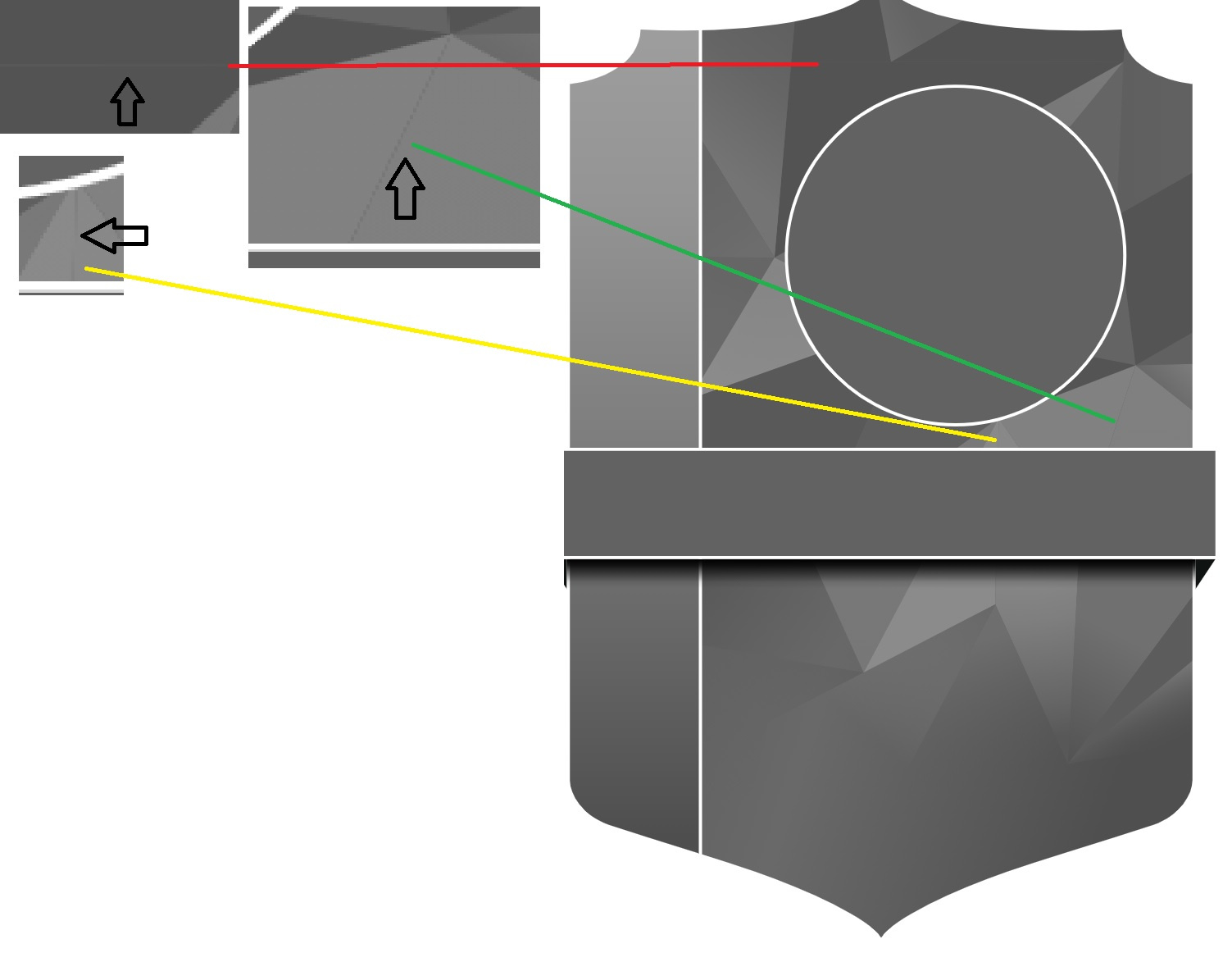
 Как отображается в AI
Как отображается в AI