Использую такой код
<video id="my-video" width="640" height="480" controls poster="" preload="metadata">
<source src="video2/01.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
Ваш браузер не поддерживает тег video.
</video>
На видео малых размеров и на локальной машине все работает как надо (так как загружается почти сразу). Но если видео размером 500+ Мб и на сервере...
В Firefox работает нормально. Почти сразу появляется возможность запустить видео. Оно буферизуется и проигрывается. В Chrome же: пока всё видео не загрузится в буфер, оно не начнёт воспроизводиться (пробовалось на разных машинах и с чистым хромом тоже)
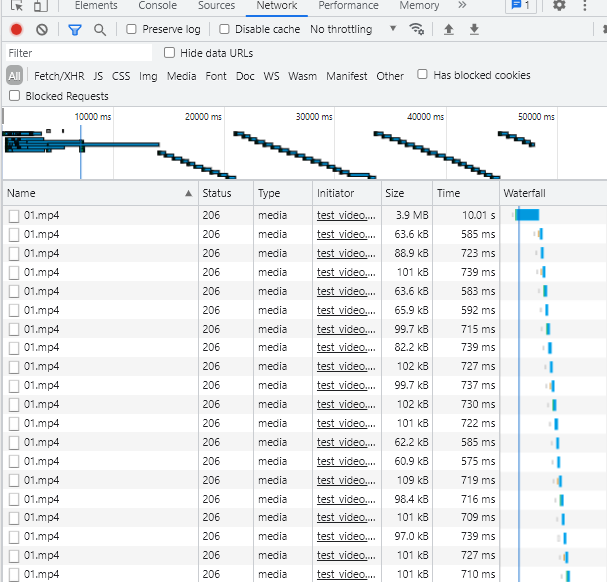
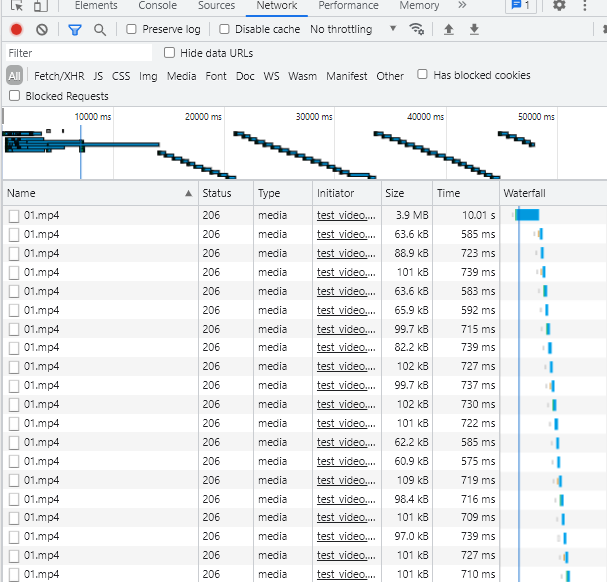
Причём в консоли у хрома вот так (пока видео полностью не загрузится):

Подскажите, в чём может быть дело и как исправить, чтобы в Хроме тоже работало нормально? Желательно без изменения настроек самого браузера, а только кодом.