Добрый день, в общем проблема с выводом блоков, есть три блока, все они раскладываются в определенном порядке как и задан z-index, почему-то, текст, который содержит каждый блок, вылазит поверх всех остальных, сам код генерируется на js.
if (res[0]['status'] === 'OK') {
var cb = res.length,
buf = '';
for(var i = 1; i < cb; i++) {
if (res[i] !== null) {
var cof = res[i].length;
buf += '<div class="block">';
buf += '<div class="wr bank-link" style="z-index: '+(cof+1)+';">';
buf += '<a href="javascript:;" class="name-bank">'+res[i][0]['name'].split(',')[0]+'</a><span class="col-office">'+cof+' офис' +(cof>=5?'ов':cof===1?'':'а')+ '</span>';
buf += '<div>'+curr[i-1]+'</div>';
buf += '</div>';
buf += '<div class="line" style="padding-top: 0; padding-bottom: 20px"></div>';
var zi = cof;
for(var j = 0; j < cof; j++){
buf += '<div class="wr line bank-info" style="margin-top: -86px; z-index: '+(zi--)+'">';
buf += '<div>'+res[i][j]['address']+'</div>';
buf += '<div class="phone">'+res[i][j]['phone']+'</div>';
buf += '</div>';
}
buf += '</div>';
}
}
office.innerHTML = buf;
}
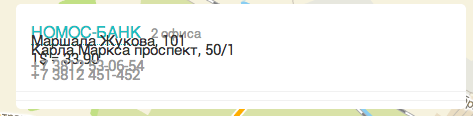
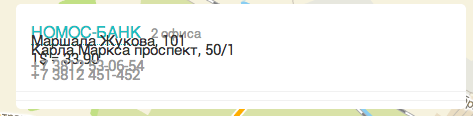
Вот что выводит

 jsfiddle.net/FMwzw
jsfiddle.net/FMwzw