Никак не могу понять, как добавлять value из инпута к уже существующему тексту в span, чтобы значения не дублировались, подскажите, пожалуйста
https://codesandbox.io/s/trusting-ganguly-fffkv?fi...
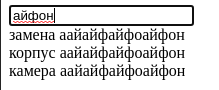
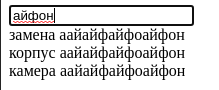
<input id="search-input"></input>
<div class="item"><span>замена </span></div>
<div class="item"><span>корпус </span></div>
<div class="item"><span>камера </span></div>
$(function () {
$("#search-input").keyup(function () {
$(".item span").append($("#search-input").val());
});
});
мне нужно, чтобы при каждом изменении value у инпута в span записывалось актуальное значение, к примеру, если ввести: 'айфон', то во всех span должно быть текст из span + 'айфон', а не как на скрине