Добрый день.
Не могу понять в чем причина.
Есть оф документация
https://nextjs.org/docs/advanced-features/debugging
В vscode зашел в проект, из меню выбрал run -> add configuration, и вставил код и документации.
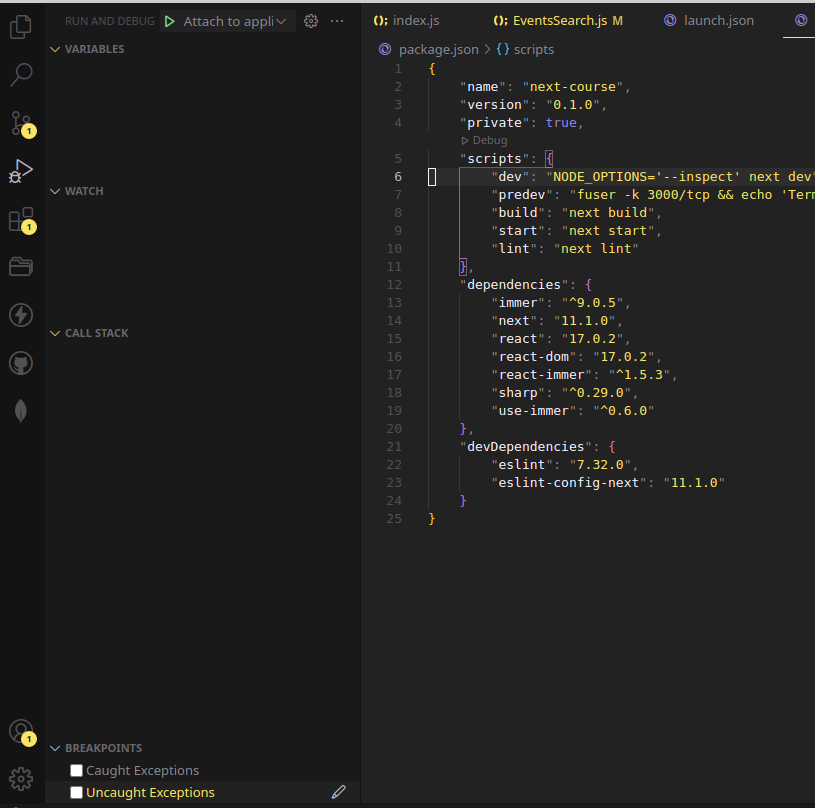
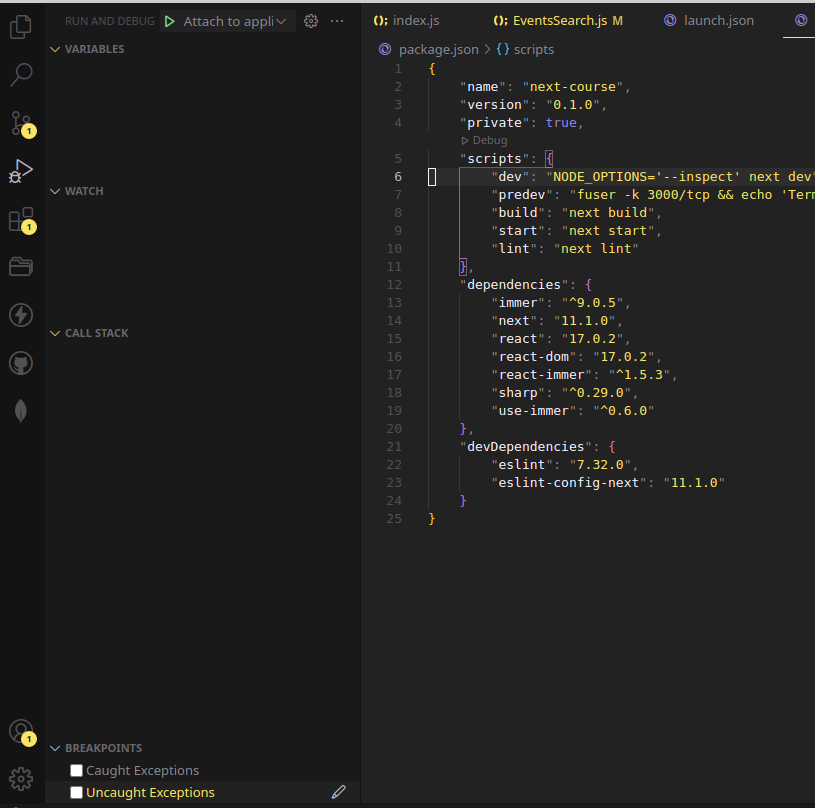
В package.json прописал
"dev": "NODE_OPTIONS='--inspect' next dev",
"predev": "fuser -k 3000/tcp && echo 'Terminated' || echo 'Nothing was running on the 3000'",
В терминале запусаю проект npm run dev.
Потом иду в браузер, открываю localhost:300 и страница открывается.
Потом в Vscode -> Start debugging или F5.
Появляется панель дебага и она пустая.

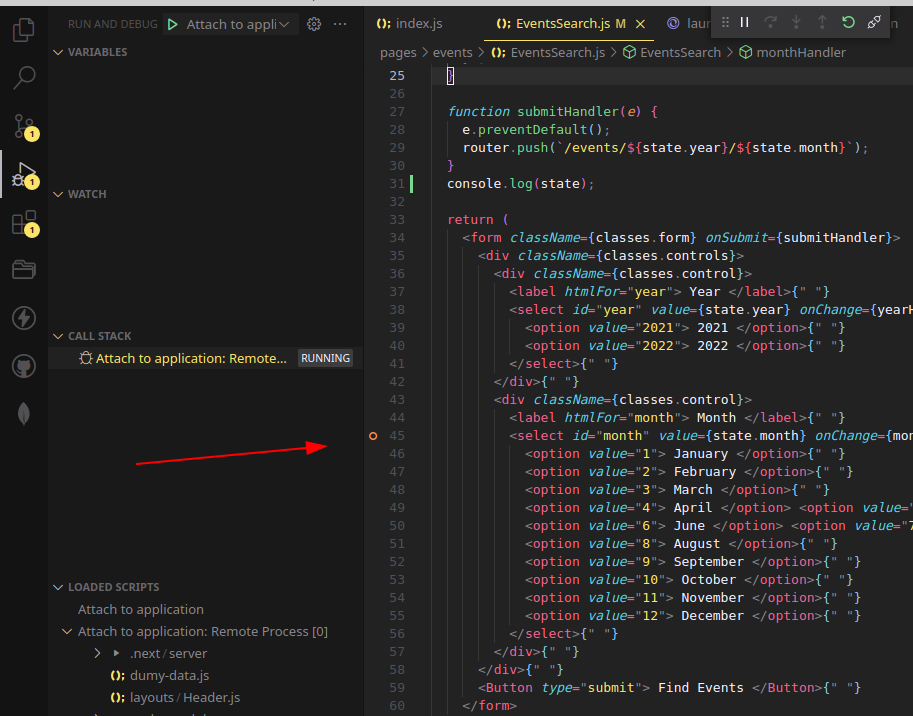
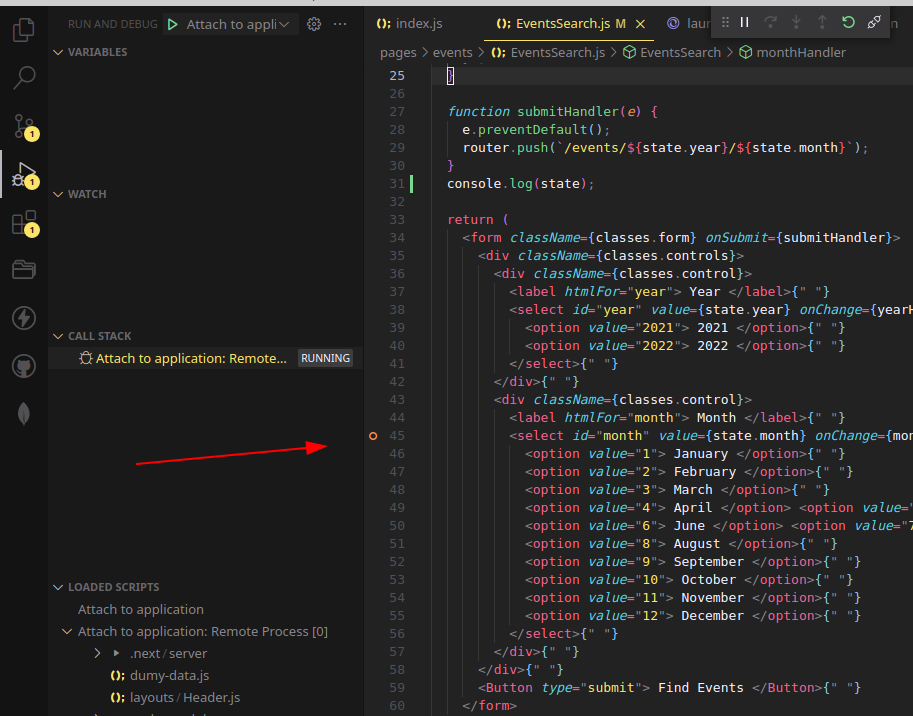
Потом ставлю breackpoint, перезагружаю браузер, и в панели дебага ничего не появляется.

Вот код с оф сайта
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach to application",
"skipFiles": ["<node_internals>/**"],
"port": 9229
}
]
}
Чего я не учел?