
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<meta charset="UTF-8" />
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="content"></div>
<div class="footer"></div>
</div>
<script src="src/index.js"></script>
</body>
</html>
<code lang="css">
body {
font-family: sans-serif;
margin: 0;
}
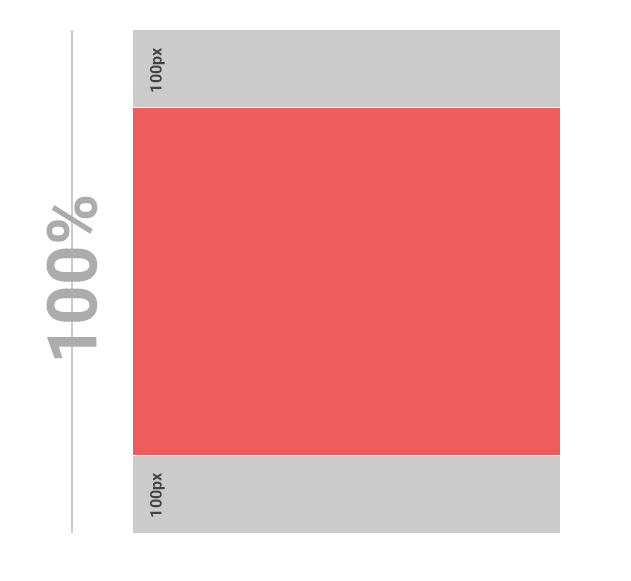
.container {
height: 100vh;
}
.header {
height: 100px;
background-color: red;
}
.content {
height: calc(100% - 200px);
background-color: green;
overflow: hidden;
}
.footer {
height: 100px;
background-color: blue;
}
</code>