Данная функция по непонятным причинам не меняет состояние. Провобовал использовать другие функции состояния, так-же использовал обычные классовые функции. Но состояние приложения все равно не меняется.
Из-за чего такое может происходить?
import React from "react";
import '../CSS/CaseContainers.css';
export default class Winners extends React.Component{
constructor(props) {
super(props);
this.state = {
answer: [],
login: null
};
}
async componentDidMount(){
await fetch(this.props.conf + "connect/winlist", {
method: "get"
}).then(response => {return response.json()})
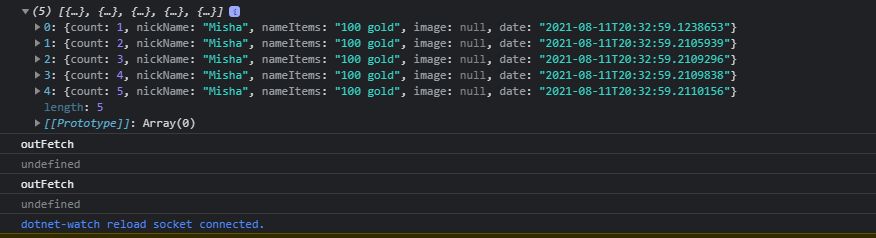
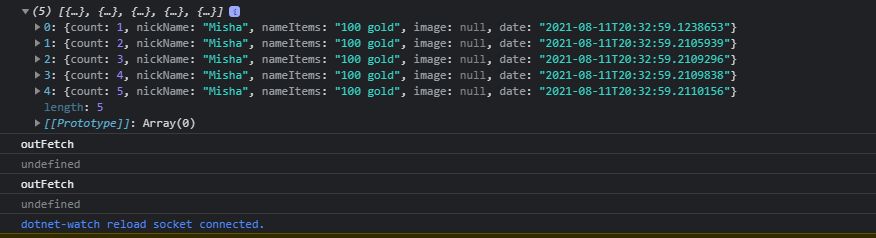
.then(response => console.log(response))
.then(response => this.setState({answer: response}));
}
render(){
console.log("outFetch");
console.log(this.state.answer);
return(
<div className="Winners">
<h3>{}</h3>
</div>
);
}
}