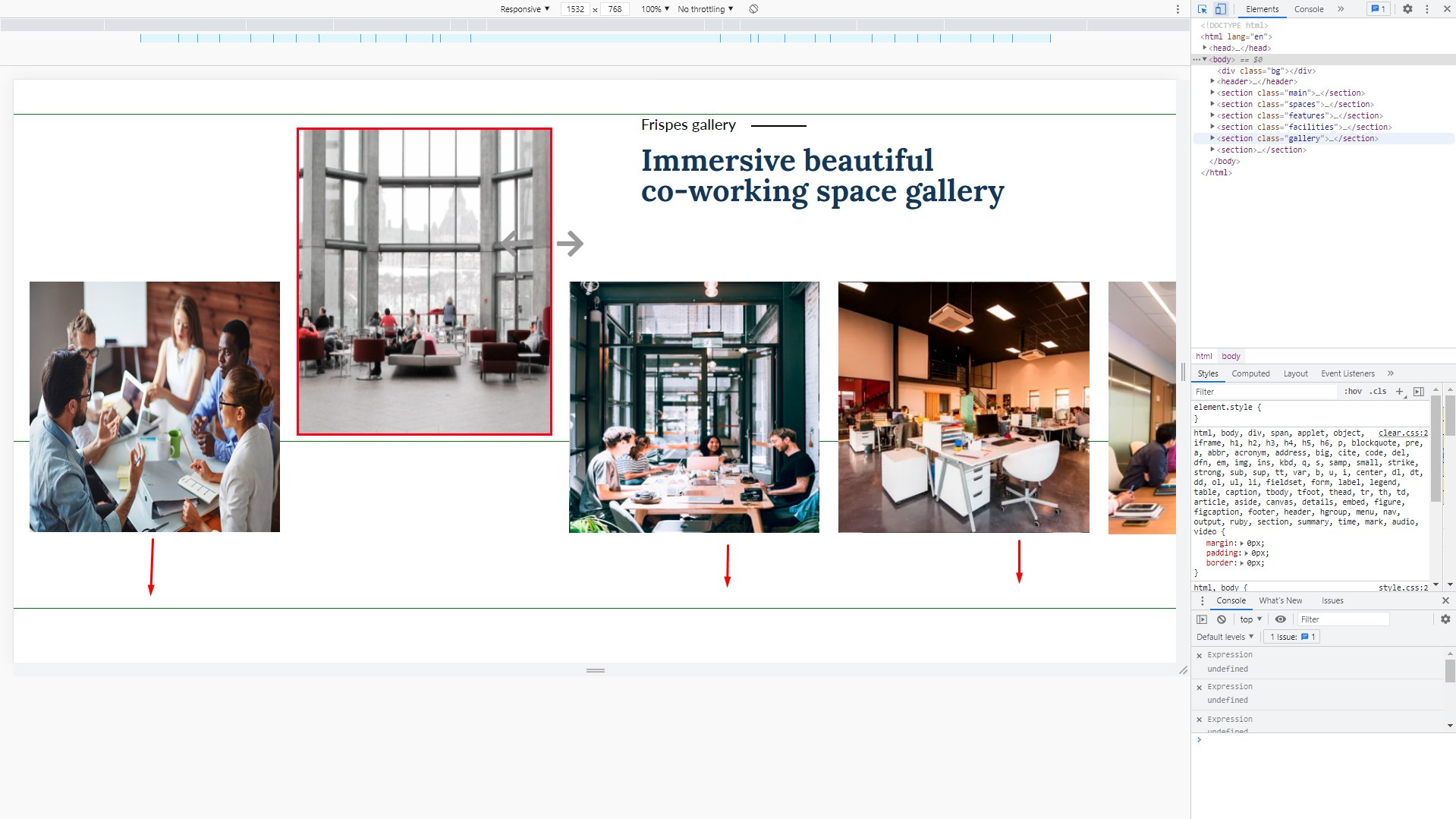
У меня по заданию активный слайд должен увеличиваться в высоту, в итоге у меня получилось, но столкнулся с рядом проблем:
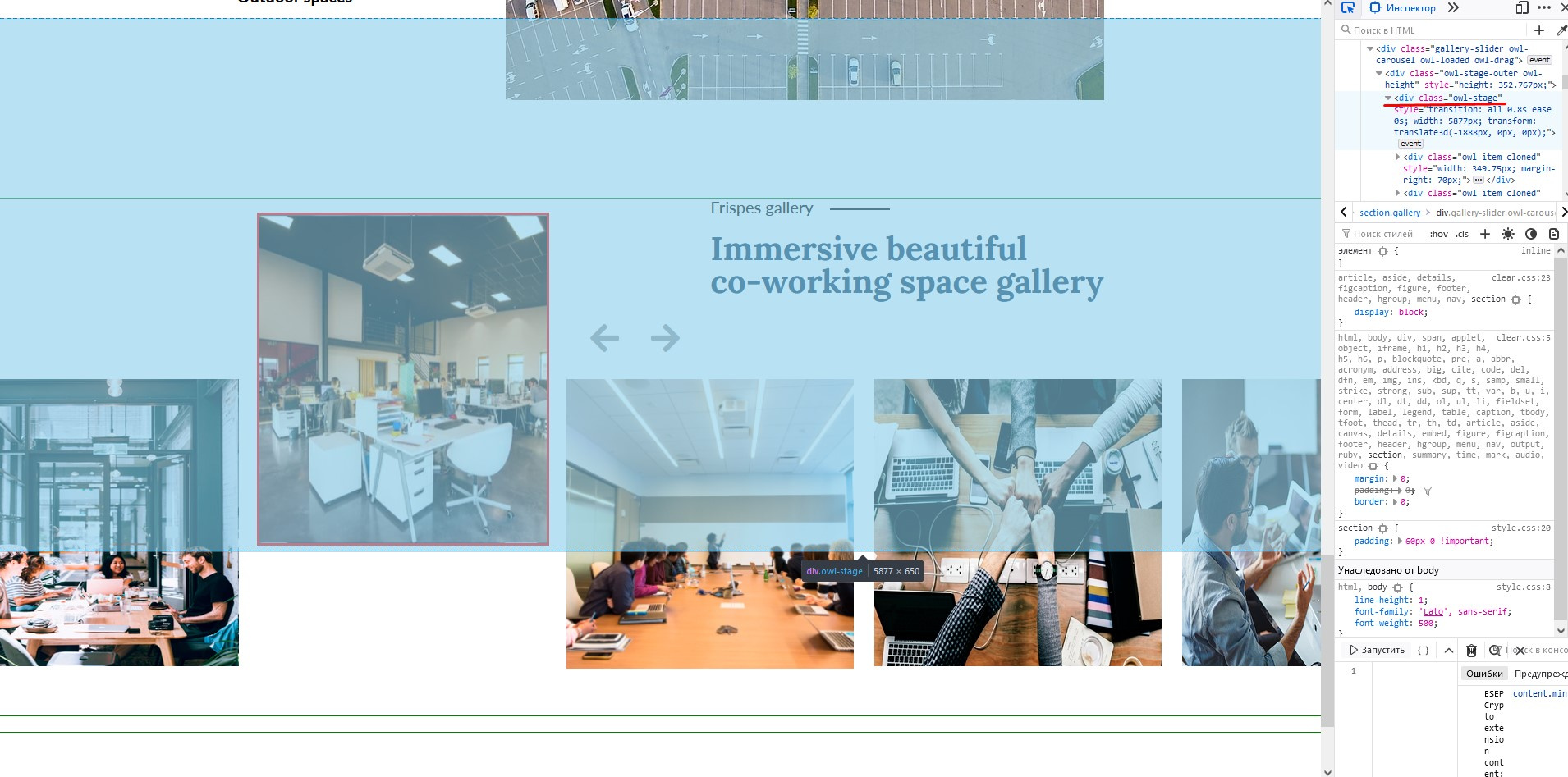
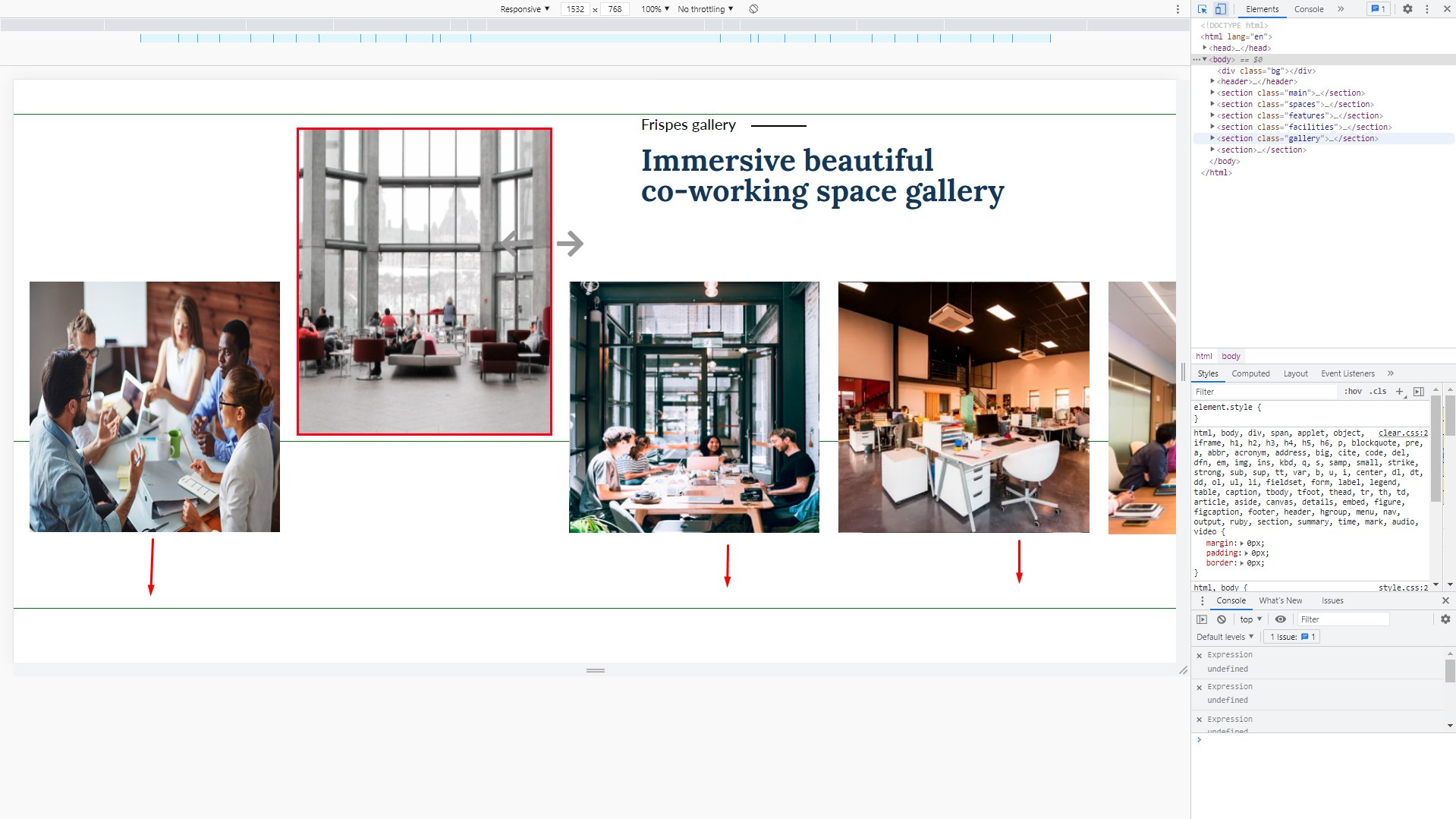
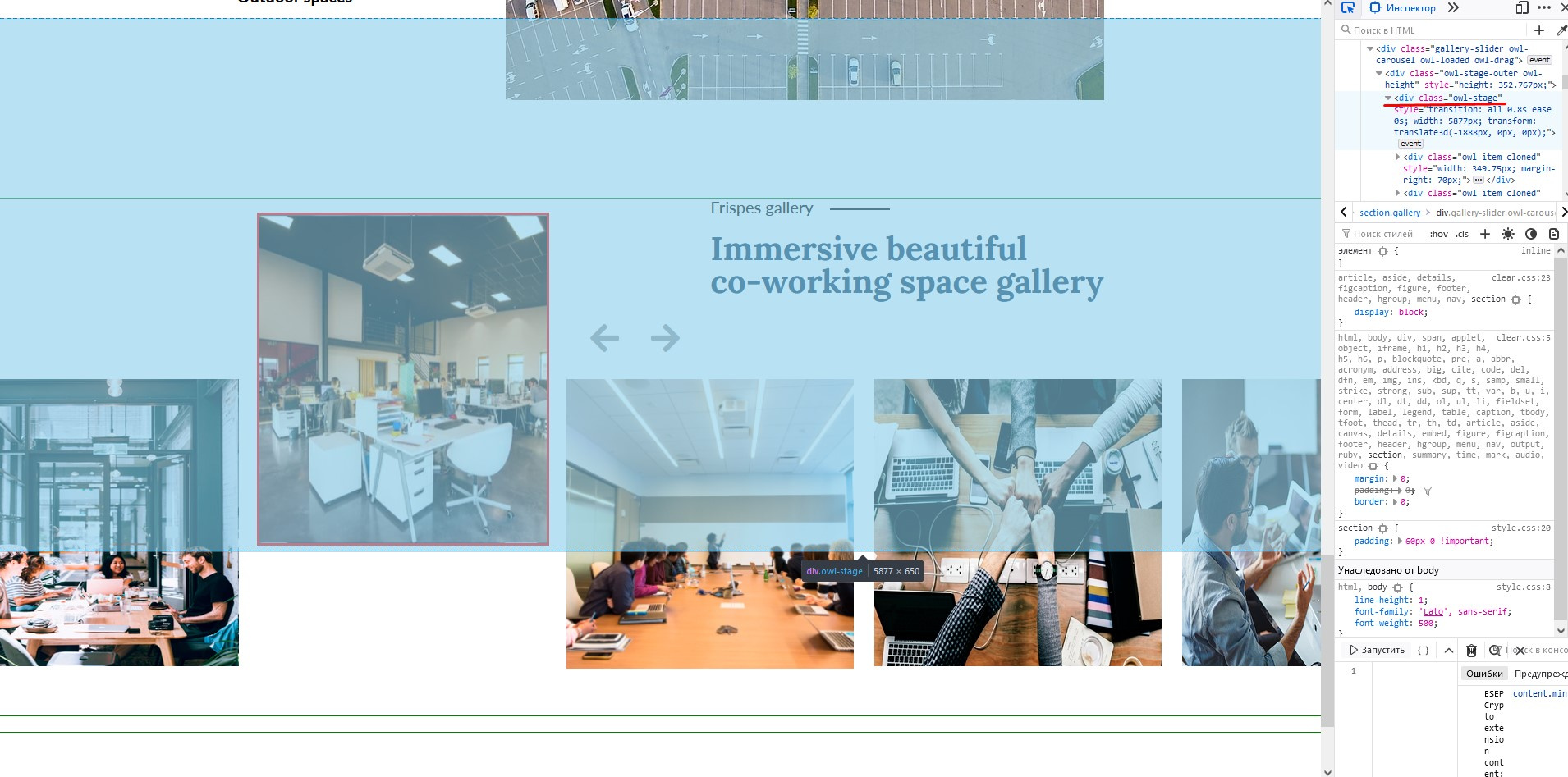
1) .owl-item.center не хочет занимать всю высоту родительского блока
2).owl-stage вылезает за пределы блока, как я понял это из-за того, что я задал для .owl-item.center свойство transform: translateY(-50%), но подниматься то должен активный слайдер, а не ).owl-stage

3) Неактивные блоки не прижимаются к низу. Пробовал прижать через флексы, не получилось

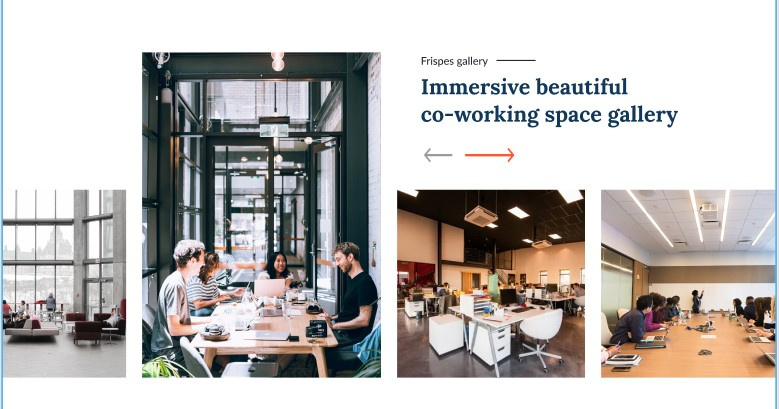
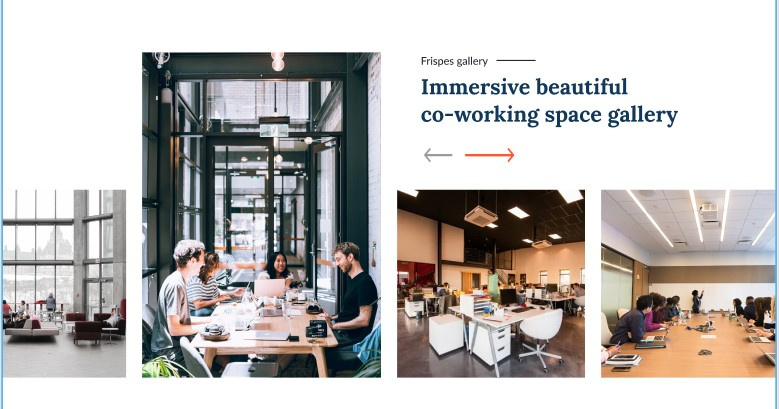
Вот как все должно выглядеть

div class="gallery-slider owl-carousel">
<div class="gal-slide">
<img src="img/gal-1.jpg" alt="1">
</div>
<div class="gal-slide">
<img src="img/gal-2.jpg" alt="2">
</div>
<div class="gal-slide">
<img src="img/gal-3.jpg" alt="3">
</div>
<div class="gal-slide">
<img src="img/gal-4.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-5.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-6.jpg" alt="4">
</div>
</div>
Сам сайт
cb95142.tmweb.ru
Весь код
https://jsfiddle.net/8ctq7yxa/