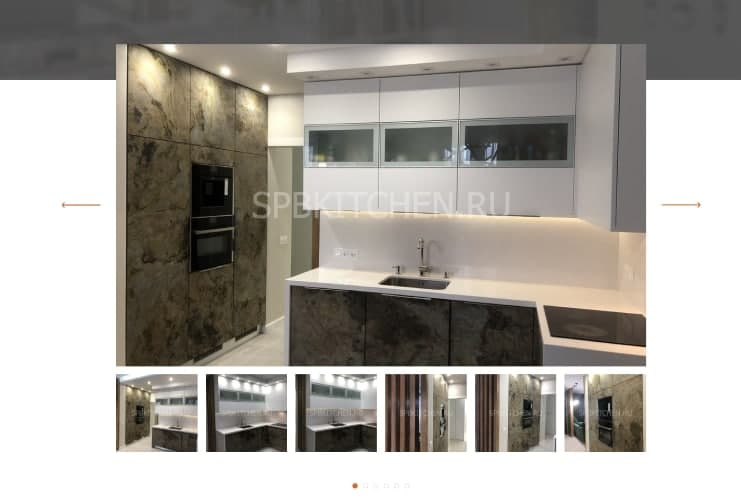
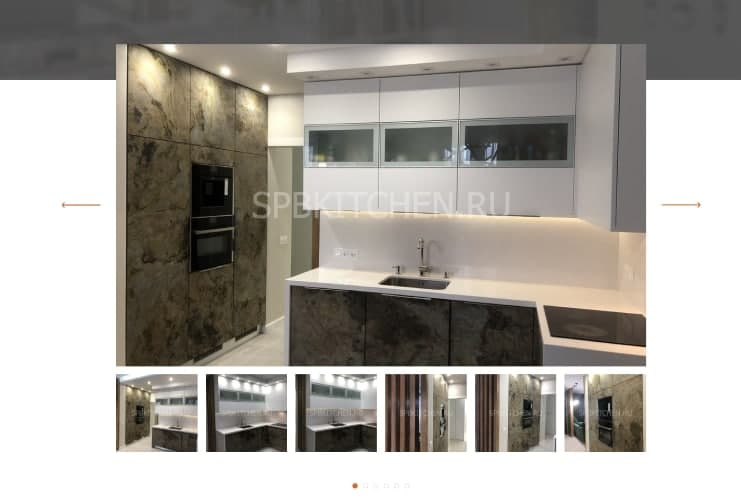
как правильно назвать классы по БЭМ, для этого слайдера?

Вот что я написал, но мне кажется что это не совсем правильно, плюс ещё большие классы...
<section class="goods section-outer">
<div class="container">
<div class="goods-inner">
<div class="goods-slider">
<div class="goodsMainSlider-container">
<div class="goodsMainSlider-wrapper swiper-wrapper">
<div class="goodsMainSlider__item">
<img class="goodsMainSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsMainSlider__item">
<img class="goodsMainSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsMainSlider__item">
<img class="goodsMainSlider__item-img swiper-slide" src="" alt="">
</div>
</div>
</div>
<div class="goodsSecondSlider-container">
<div class="goodsSecondSlider-wrapper swiper-wrapper">
<div class="goodsSecondSlider__item">
<img class="goodsSecondSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsSecondSlider__item">
<img class="goodsSecondSlider__item-img swiper-slide" src="" alt="">
</div>
<div class="goodsSecondSlider__item">
<img class="goodsSecondSlider__item-img swiper-slide" src="" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</section>