Здравствуйте, можно ли найти решение на простом CSS (желательно без CSS DRID)
Сделать адаптивные блоки с конкретной задачей.
В общем есть CSS
#main {
width: 100%;
display:flex;
flex-wrap: wrap;
justify-content: center;
}
.marginindex {
flex: 1 0 25%;
min-width: 400px;
max-width: 100%;
margin: 20px;
}
Задача такая, что на полный экран блоки располагаются по 2 рядом друг с дружкой.
Но если экран уменьшаем до 400, то они идут следом друг за другом по вертикали.
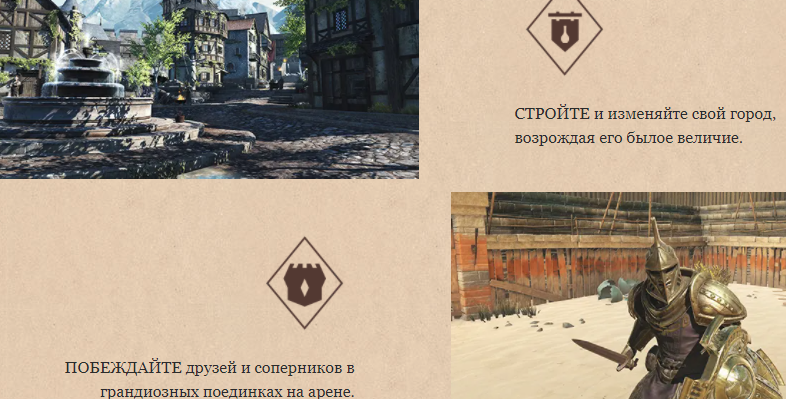
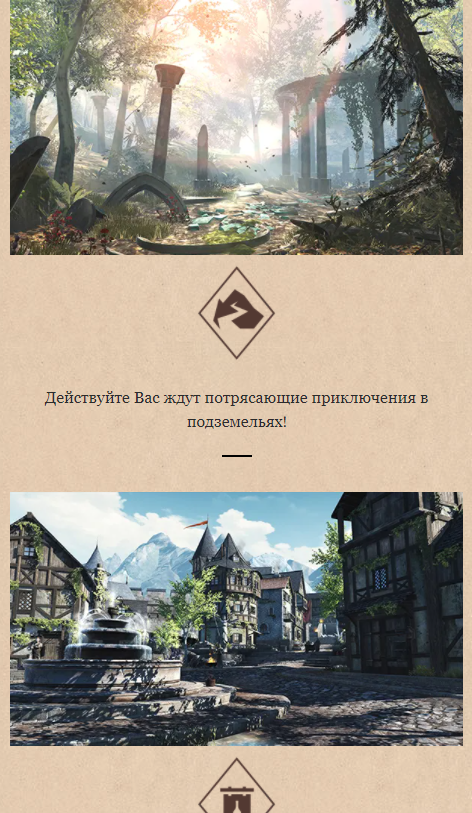
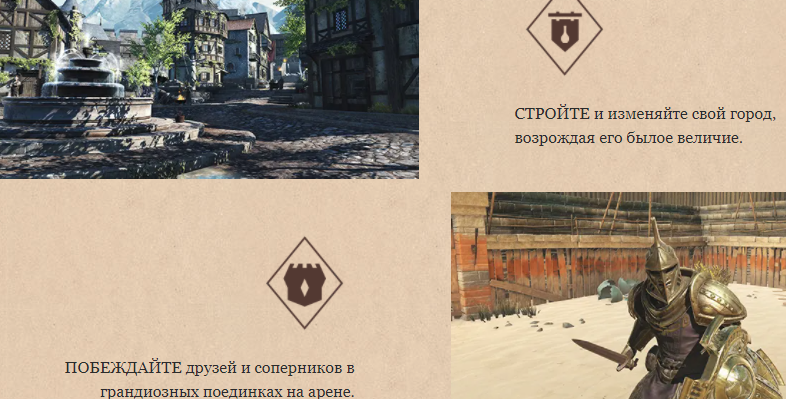
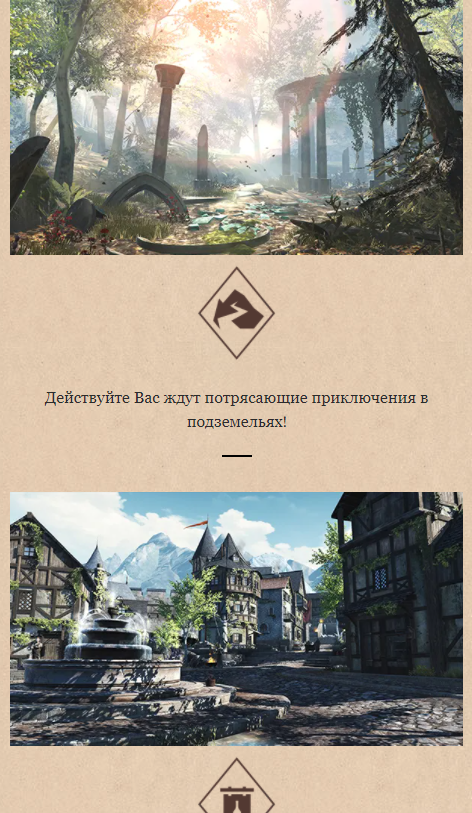
Но как сделать таким образом по примеру такого вот:


На полный экран идут блоки мозаикой, то есть слева фото, справа текст, затем наоборот, справа фото, а слева текст.
Но если мы уменьшаем экран, блоки перестраиваются и всегда фото идет первым, а уже под ним текст. В моем же случае с тем стилем, что я кинул, если блоки сделать мозаикой вручную, то есть сперва фото, потом текст, затем текст, а потом снова фото, то и при уменьшении экрана они идут в такой же последовательности.