Во-первых, в HTML у вас много глупых ошибок: тег начинается с , а заканчивается . Тоже самое и для и
Этот HTML должен выглядеть так:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
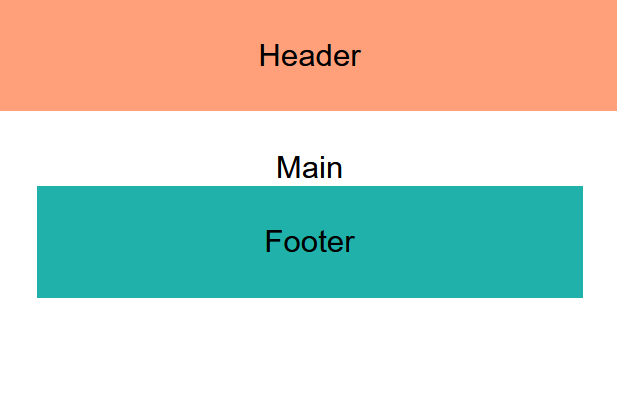
<header class="header">Header</header>
<main class="main">Main</main>
<footer class="footer">Footer</footer>
</div>
</body>
</html>
Во-вторых, добавьте в CSS к селектору body ещё и селектор html как в коде ниже.
html, body {
height: 100%;
margin: 0;
font-family: Helvetica;
font-size: 25px;
}
.wrapper {
min-height: 100%;
display: flex;
flex-direction: column;
}
.header {
background-color: lightsalmon;
text-align: center;
padding: 30px;
}
.main {
text-align: center;
padding: 30px;
flex: 1 1 auto;
}
.footer {
background-color: lightseagreen;
text-align: center;
padding: 30px;
}
Тогда всё заработает.
Для полного счастья вот вам ссылка на выполненный код -
https://codepen.io/Comrues/pen/GRmYqjV
Не забудьте сделать этот пост ответом.