у меня есть секция .facilities и внутри есть блок .facilities-block внутри которого находятся еще два блока - .sidebar и .picture. В .sidebar расположен ul.sidebar-menu, а в блоке .picture блоки с картинками. При нажатии на один из пунктов li внутри ul.sidebar-menu в блоке .picture отображается блок с картинкой, который соответствует нажатому пункту меню. Проблема такая- отображение нужного блока в .picture осуществляется только когда я нажму именно на ссылку внутри li, а мне надо, чтобы работало когда я нажимаю и на li, в котором находится сама ссылка.
Весь код
https://jsfiddle.net/79sxy1ok/
Сам сайт
ch38740.tmweb.ru

<section class="facilities">
<div class="wrapper">
<div class="content">
<div class="forehead">
Our Facilities
</div>
</div>
<h3>All facilities are designed to<br>meet all your needs</h3>
<div class="facilities-block">
<div class="sidebar">
<ul class="sidebar-menu">
<li id="parking"><a href="#">Spacious parking area</a></li>
<li id="comfortable"><a href="#">Comfortable spaces</a></li>
<li id="cozy"><a href="#">Cozy cafe</a></li>
<li id="playground"><a href="#">Child playground</a></li>
<li id="outdoor"><a href="#">Outdoor spaces</a></li>
</ul>
</div>
<div class="picture">
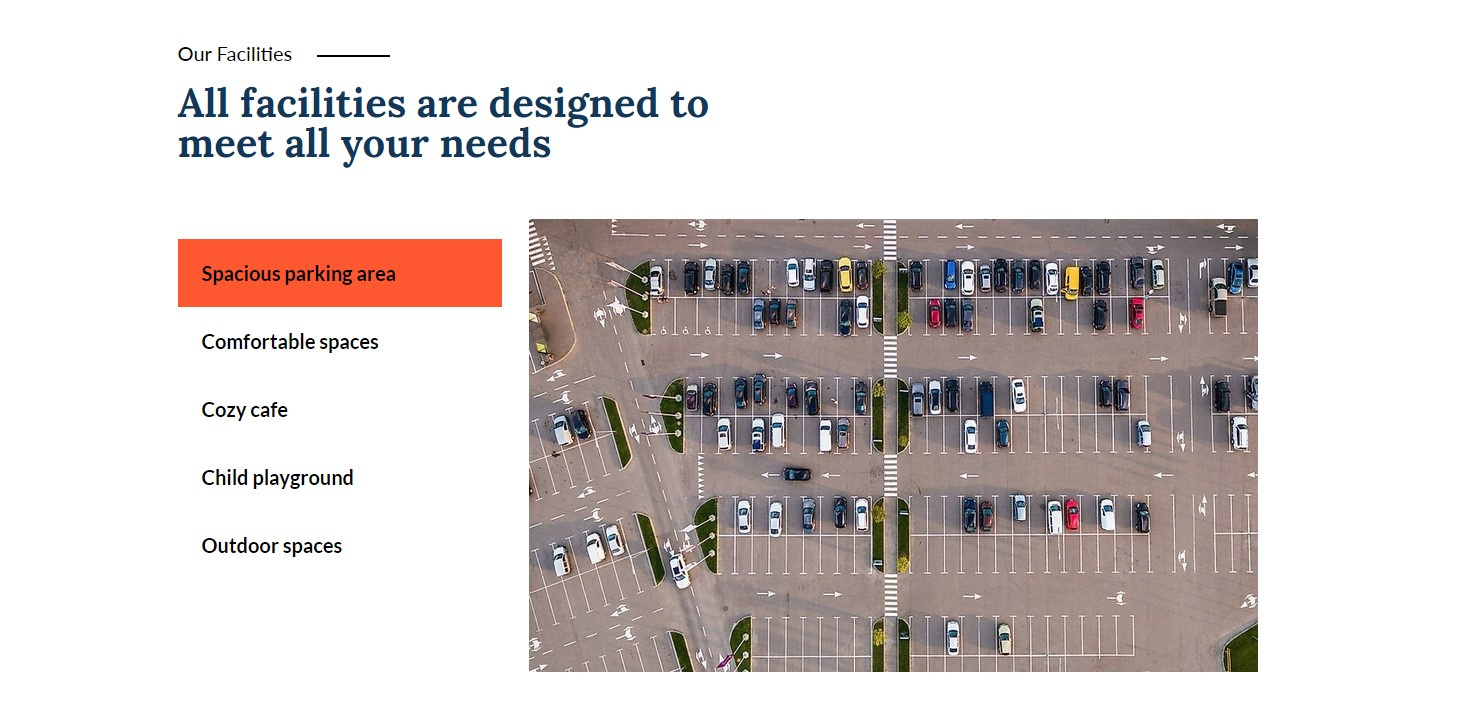
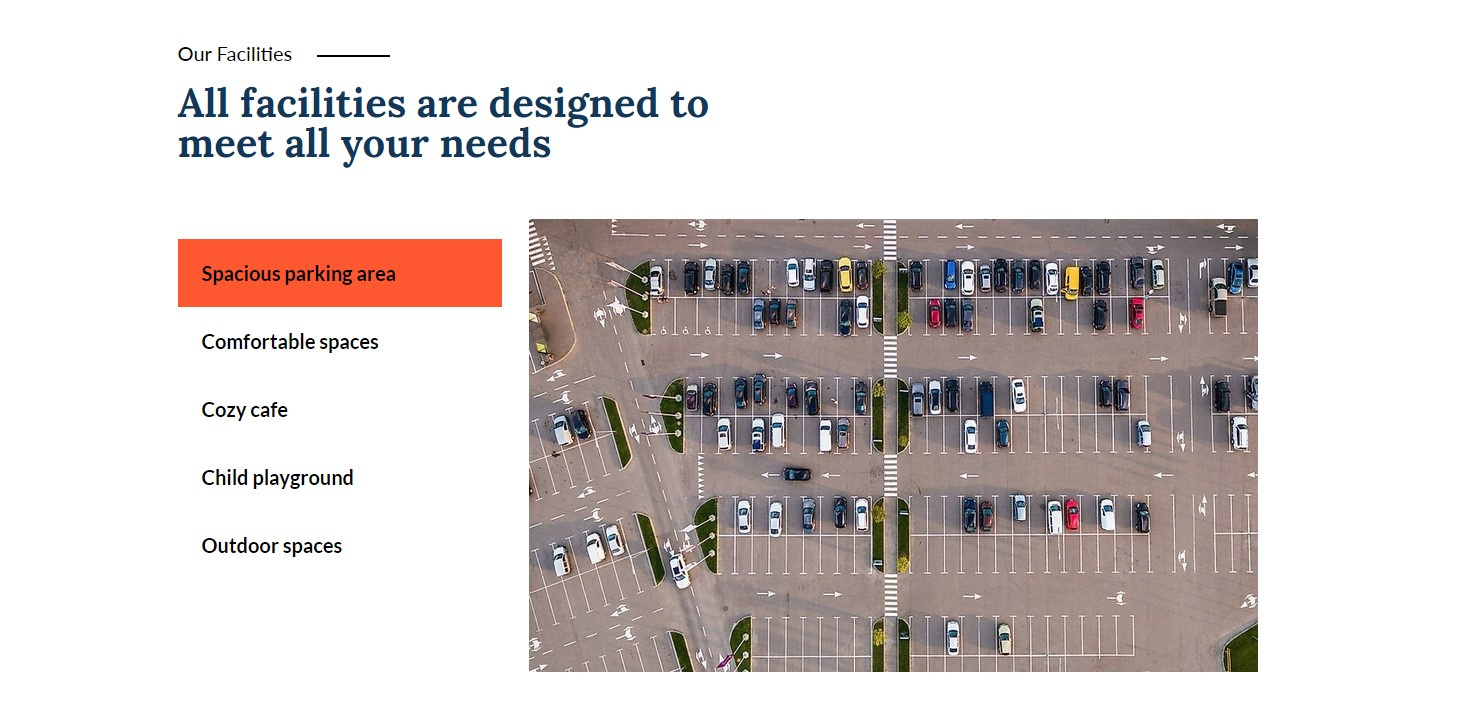
<div class="parking"><img src="img/parking.jpg " alt="1"></div>
<div class="comfortable invisible"><img src="img/comfortable.jpg" alt="2"></div>
<div class="cozy invisible"><img src="img/cozy.jpg" alt="3"></div>
<div class="playground invisible"><img src="img/playgrounds.jpg" alt="4"></div>
<div class="outdoor invisible"><img src="img/outdoor-spaces.jpg" alt="5"></div>
</div>
</div>
</div>
</section>
.facilities h3 {
margin-bottom: 56px;
}
.facilities-block {
display: flex;
justify-content: space-between;
}
.facilities-block .sidebar {
width: 30%;
margin-top: 20px;
}
.facilities-block .sidebar li {
cursor: pointer !important;
padding: 24px;
font-size: 20px;
font-family: 'Lato', sans-serif;
font-weight: 700;
transition: 0.3s all;
box-sizing: border-box;
max-width: 270px;
width: 100%;
}
.facilities-block .sidebar li:hover,
.facilities-block .sidebar li:visited {
background-color: #ff5722 !important;
}
.facilities-block .sidebar li a {
color: black;
transition: 0.3s;
}
.facilities-block .sidebar li:hover a {
color: #fff;
}
.facilities .invisible {
display: none;
}
.facilities .visible {
display: block;
}
.facilities .click {
background-color: #ff5722;
}
document.querySelector('ul.sidebar-menu').addEventListener("click", function(e) {
e.preventDefault();
if (e.target.tagName == 'A'){
let clickedId = e.target.parentNode.id;
let divs = document.querySelectorAll('div.picture>div');
divs.forEach((el) => {
el.classList.remove('visible');
el.classList.add('invisible');
});
let targertEl = 'div.picture>div.' + clickedId;
document.querySelector(targertEl).classList.add('visible');
}
});
$('.sidebar-menu li').click(function(event) {
$(this).addClass('click');
$(".sidebar-menu li").not(this).removeClass("click");
});