для блока-галереи задал правило, чтобы он активизировался при разрешении меньше 1100px, но в итоге он вообще не появляется. Почему?
Сам сайт
ch38740.tmweb.ru
Весь код
https://jsfiddle.net/rdwjqkz0/1/
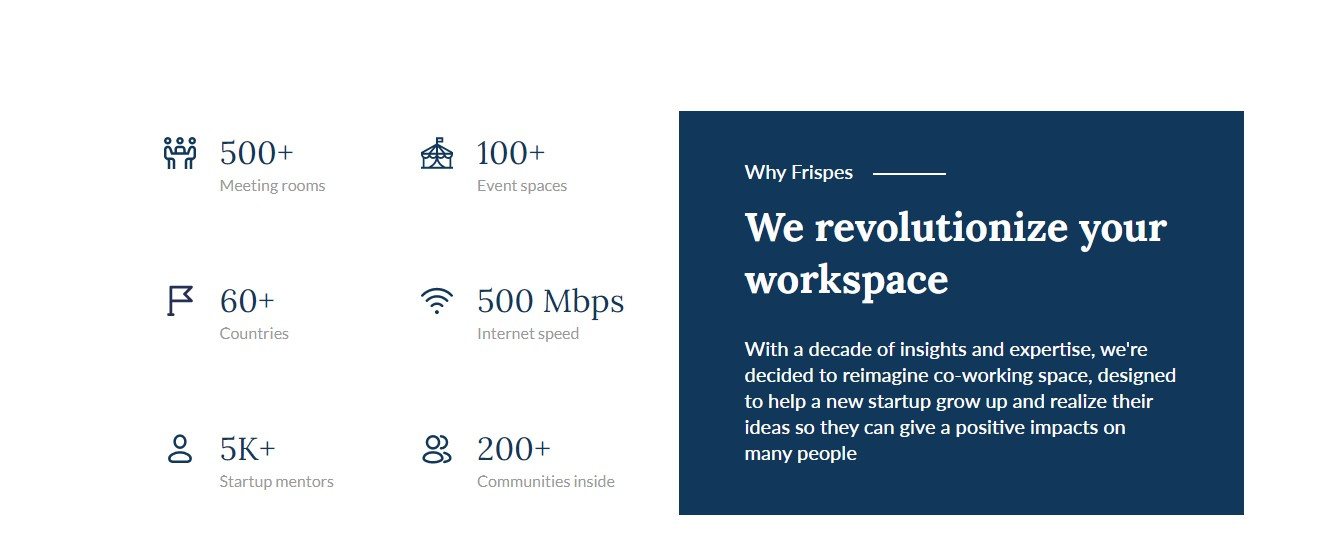
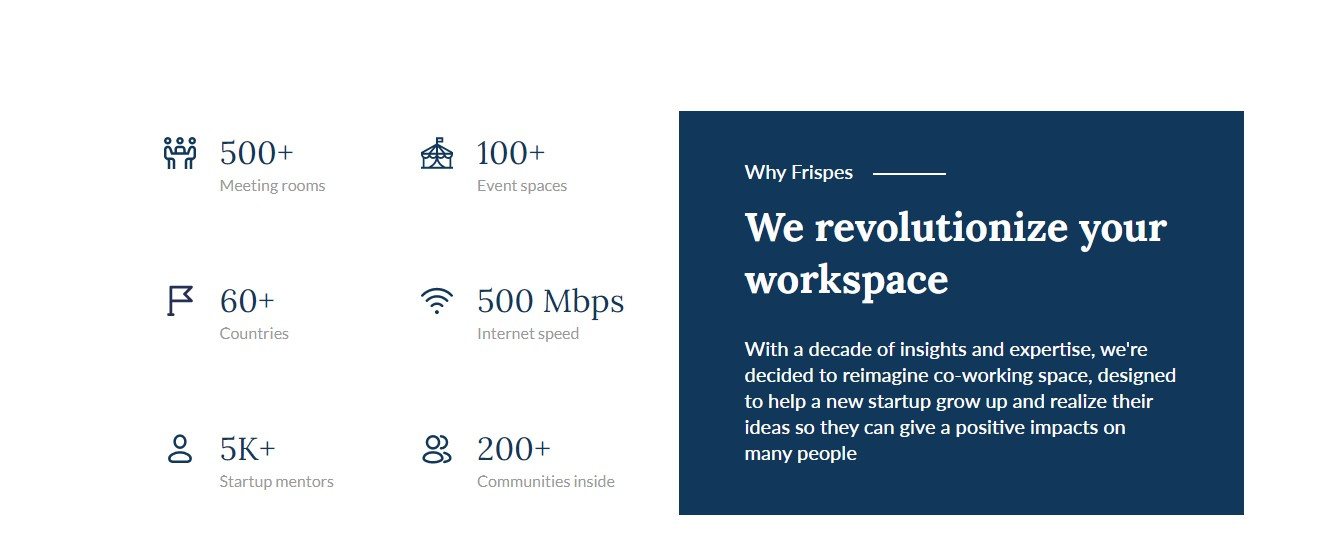
Без добавлением класса owl-carousel

C добавлением класса owl-carousel

<section class="features">
<div class="wrapper">
<div class="content">
<div class="owl-carousel features-slider">
<div class="meeting subblock">
<img src="img/meeting.svg" alt="1">
<div class="text">
<span>500+</span>
<span>Meeting rooms</span>
</div>
</div>
<div class="event subblock">
<img src="img/event.svg" alt="2">
<div class="text">
<span>100+</span>
<span>Event spaces</span>
</div>
</div>
<div class="countries subblock">
<img src="img/countries.svg" alt="3">
<div class="text">
<span>60+</span>
<span>Countries</span>
</div>
</div>
<div class="internet subblock">
<img src="img/internet.svg" alt="4">
<div class="text">
<span>500 Mbps</span>
<span>Internet speed</span>
</div>
</div>
<div class="startup subblock">
<img src="img/startup.svg" alt="5">
<div class="text">
<span>5K+</span>
<span>Startup mentors</span>
</div>
</div>
<div class="comm subblock">
<img src="img/comm.svg" alt="6">
<div class="text">
<span>200+</span>
<span>Communities inside</span>
</div>
</div>
</div>
<div class="features-desc">
<div class="features-desc-wrap">
<div class="foreword">Why Frispes</div>
<h3>We revolutionize your workspace</h3>
<p>With a decade of insights and expertise, we're<br>decided to reimagine co-working space, designed<br>to help a new startup grow up and realize their<br>ideas so they can give a positive impacts on<br>many people</p>
</div>
</div>
</div>
</div>
</section>
$(window).on('load resize ', function() {
if ($(this).width() > 1100) {
$('.owl-carousel.features-slider').trigger('destroy.owl.carousel');
} else {
$('.owl-carousel.features-slider').owlCarousel({
slideSpeed: 2000,
loop: true,
margin: 0,
responsiveClass: true,
autoplay: true,
smartSpeed: 800,
items: 3,
nav: true,
navText: ["<i class='fas fa-chevron-left'></i>", "<i class='fas fa-chevron-right'></i>"],
responsive: {
0: {
items: 1
},
530: {
items: 2
},
730: {
items: 3
}
}
});
}
});