Есть такая либа:
https://www.vantajs.com/
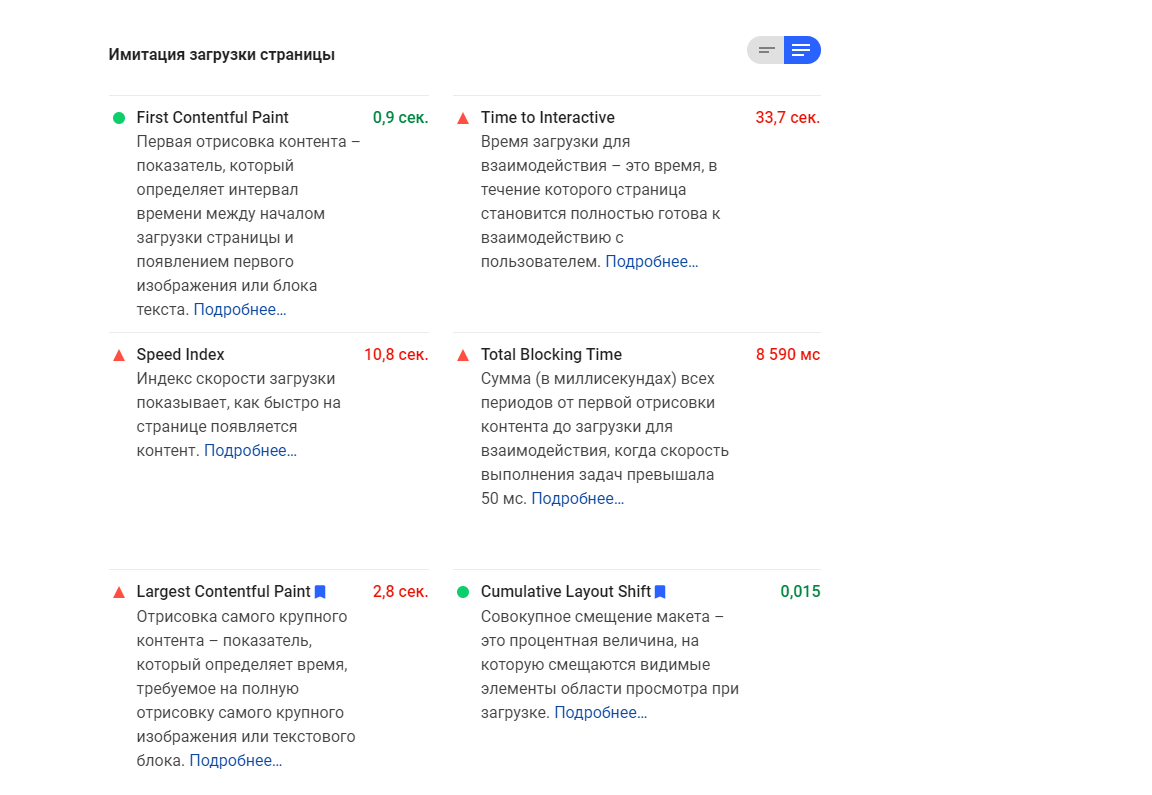
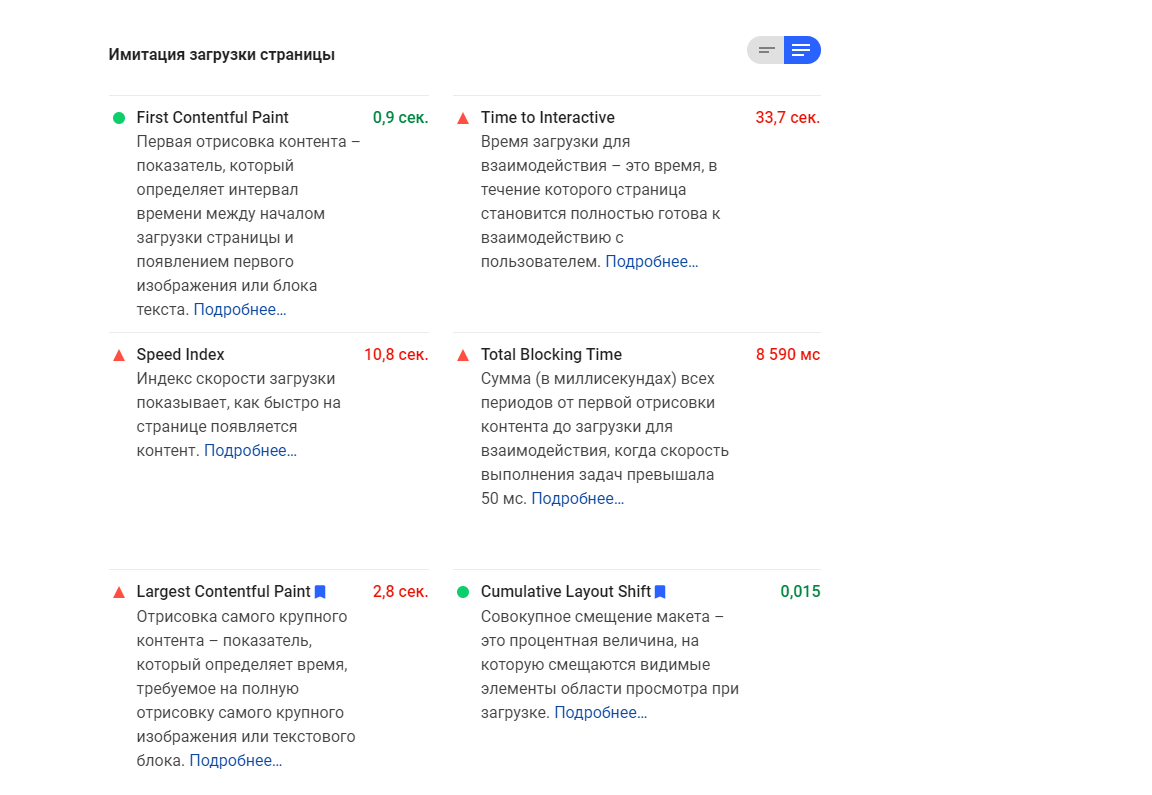
Когда ее подключаю, гугл спид падает с 98 до 34 на компах (На мобильных отключил рендеринг, он там естественно не нужен). Попробовал разные варианты подгрузки скрипта, который инициализирует канвас и запускает рендеринг, но не помогает. Гугл спид пытается около 30 секунд как то этот рендеринг отловить, но тщетно выдает такой результат

Гуру js, может кто подскажет, как можно в такой ситуации поступить?