Спасибо всем, кто помог в решении. Мои знания тонкостей css весьма скудны, поэтому при реализации могут возникнуть проблемы. Для тех, кто столкнулся с подобными проблемами с z-index, покажу какие ошибки я успел допустить. Прошу опытных обезьян поправить меня, если я буду в чем-то не прав.
Загвоздка в позиционировании блока снизу заключается в том, что z-index работает не так просто, как хотелось бы. При определенных условиях формируется
контекст наложения, внутри которого позиционирование не зависит от внешних элементов. Покурить мануал по z-index можно
здесь.
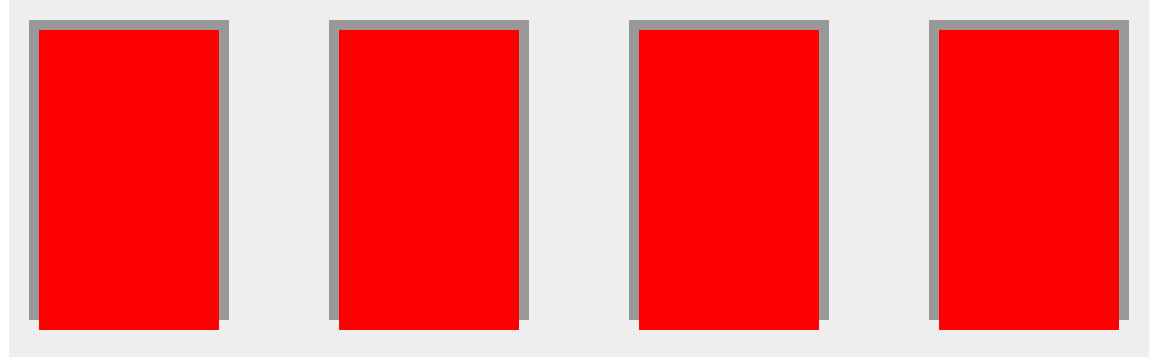
Повторим мой путь. Создали контейнер для карточек, как-то их там расположили, задали размеры, и даже нужную подложку получилось нарисовать как надо.
Смотреть код
<div class="container">
<div class="cards__row">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>
</div>
.container {
max-width: 1140px;
margin: 0 auto;
background-color: #eee;
}
.cards__row {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.card {
width: 200px;
height: 300px;
margin: 20px;
background-color: #999;
position: relative;
}
.card::before {
content: '';
position: absolute;
left: 10px;
right: 10px;
top: 10px;
height: 100%;
background-color: red;
}

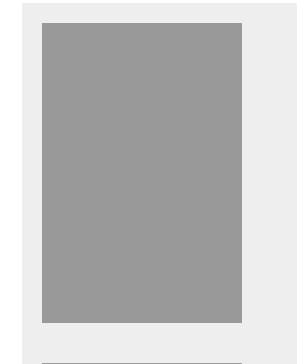
Ок, дело за малым, осталось для .card::before задать z-index меньше, чем у самой краточки, то есть... -1. В это время наблюдаем, как подложка пропадает с экрана, но если у контейнера убрать background-color, то она вернется. Так мы понимаем, что при позиционировании псевдоэлемент находился в одном контексте со всей страницей и ушел под все элементы, а не только под карточку.
Мы люди не гордые, можем и подвинуться, то есть перейти на пару "слоёв" выше. Карточке задаем z-index: 2, а псевдоэлементу z-index: 1; Ура, у нас успешно ничего не изменилось, все в начальном состоянии (первая картинка в ответе). Теперь внимательно посмотрим в стиль карточки:
position: relative;
z-index: 2;
И вспоминаем условия формирования нового контекста наложения...
Element with a position value absolute or relative and z-index value other than auto.
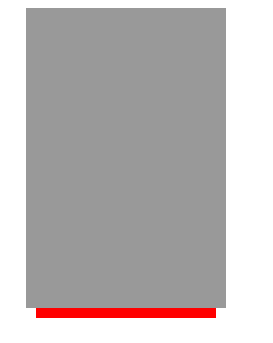
Получилось так, что наша карточка стала "новым измерением" в позиционировании элементов, из которого псевдоэлементу уже не выбраться. Этот вариант нас совсем не устраивает, так что откатываемся в начальное состоянее.
Решение, до которого я дошел. Мы поняли, что для достижения нужного результата должны выполнятся условия:
- Карточка не должна формировать контекст наложения
- У карточки должно быть свойство position: relative; Иначе поплывет псевдоэлемент
- Вся конструкция должна быть в собственном контексте, иначе подложка уходит вниз
Это наводит на мысль, что нам нужен wrapper.
Меняем код
<div class="container">
<div class="cards__row">
<div class="card__wrapper">
<div class="card"></div>
</div>
<div class="card__wrapper">
<div class="card"></div>
</div>
</div>
</div>
.card__wrapper {
positon: relative;
z-index: 0;
}
.card {
width: 200px;
height: 300px;
margin: 20px;
background-color: #999;
position: relative;
}
.card::before {
content: '';
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top: 10px;
height: 100%;
background-color: red;
}
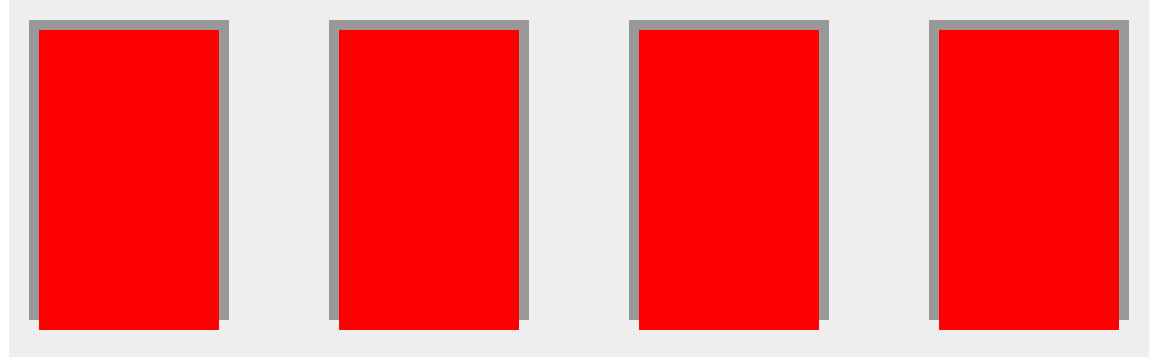
Получаем желанный результат.