Здравствуйте.
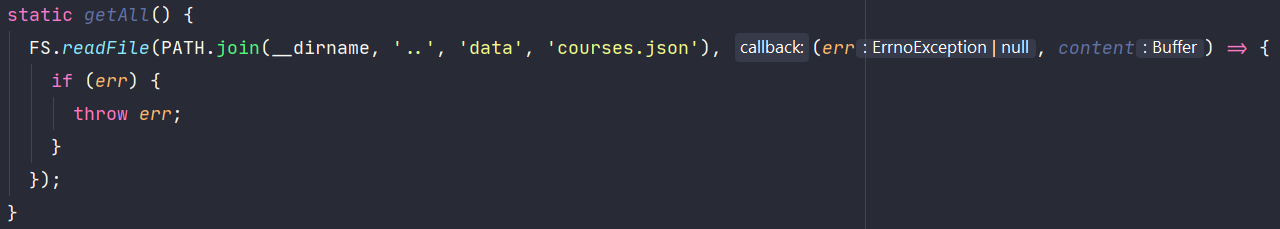
Раньше использовал линтер ESLint (правила Google) в VS Code, потом перешёл на WebStorm и, вроде, всё верно настроил но он не форматирует например даже ширину 80:

Использовал команды Fix ESlint problems и Apply ESLint Code Style Rules.
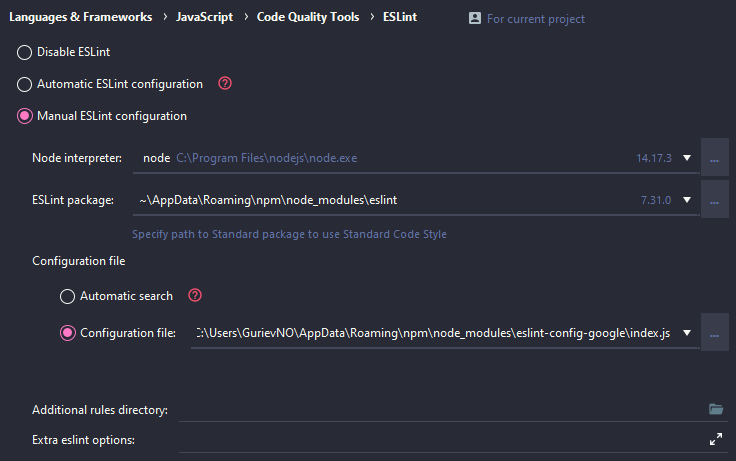
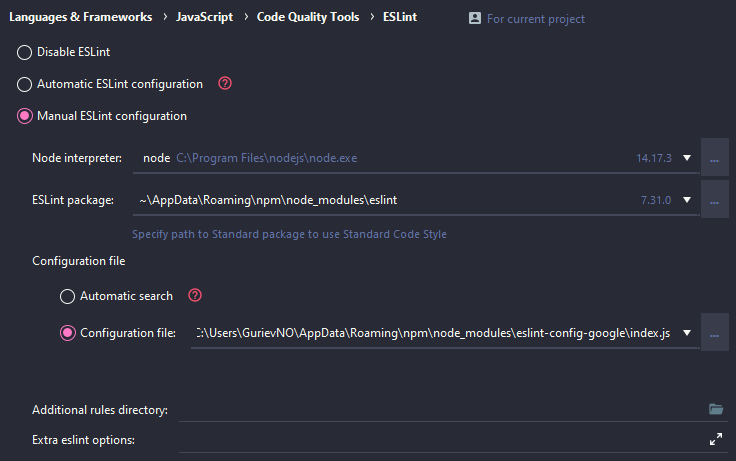
Настройки:

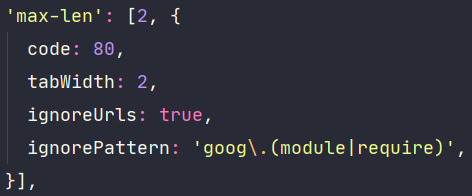
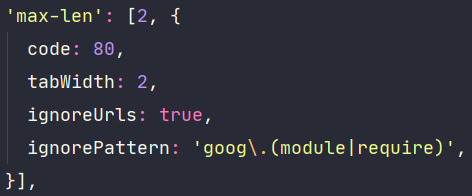
В index.js:

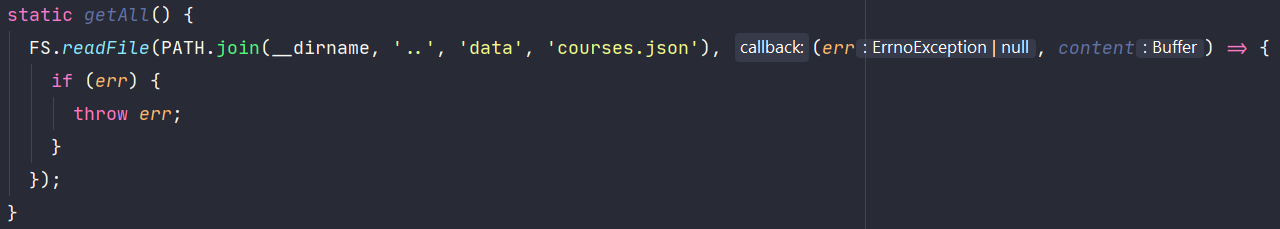
Тем временем в VS Code тот же код форматируется красиво: