Я создал новый компонент
v-manufacturers и пытаюсь его подключить к родителю, компоненту
v-home
Вот таким образом, как всегда:
<template>
<div class="home mt-10">
<div class="container mx-auto">
<div class="flex flex-wrap justify-between">
<v-catalog class="w-3/12" />
<v-new-items class="w-9/12" />
</div>
<div class="mt-12">
<v-inline-products>
Хиты продаж
</v-inline-products>
</div>
<div class="mt-12 mb-10">
<v-inline-products>
Рекомендуем
</v-inline-products>
</div>
<div class="mt-12">
<v-inline-categories />
</div>
</div>
<v-about-shop />
<div class="container mx-auto mt-10">
<v-manufacturers />
<h2
class="inline-flex border-lime border-b-3 font-montserrat font-semibold text-white text-3xl mb-6"
>
FAQ
</h2>
<v-faq
v-for="(faq, i) in faqs"
:faq="faq"
:index="i"
:key="i"
:open="faq.open"
@toggleOpen="toggleOpen"
/>
</div>
<v-contacts class="mt-10" />
</div>
</template>
<script>
import vCatalog from "./includes/v-catalog";
import vNewItems from "./home/v-new-items";
import vInlineProducts from "./products/v-inline-products";
import vInlineCategories from "./categories/v-inline-categories";
import vAboutShop from "./information/v-about-shop";
import vFaq from "./information/v-faq";
import vContacts from "./includes/v-contacts";
import Vmanufacturers from "@/components/information/v-manufacturers";
export default {
data() {
return {
faqs: [
{
question: "Как осуществляется доставка?",
answer:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla feugiat accumsan viverra. Etiam sollicitudin non tortor sit amet rhoncus. Pellentesque nec tincidunt ipsum. Vestibulum posuere felis ut dictum pretium. Donec non porttitor mi, at rhoncus lectus. Donec at justo vel arcu luctus convallis id eget ipsum. Suspendisse dolor lorem, aliquam eget nisl sit amet, elementum tristique purus.",
open: false,
},
{
question: "What is Goku's form called with White Hair?",
answer: "Mastered Ultra Instinct",
open: false,
},
{
question: "Have you liked & subscried yet?",
answer: "YES",
open: false,
},
],
};
},
methods: {
toggleOpen(index) {
this.faqs = this.faqs.map((faq, i) => {
if (index === i) {
faq.open = !faq.open;
} else {
faq.open = false;
}
return faq;
});
},
},
components: {
vCatalog,
vNewItems,
vInlineProducts,
vInlineCategories,
vAboutShop,
vFaq,
vContacts,
Vmanufacturers,
},
};
</script>
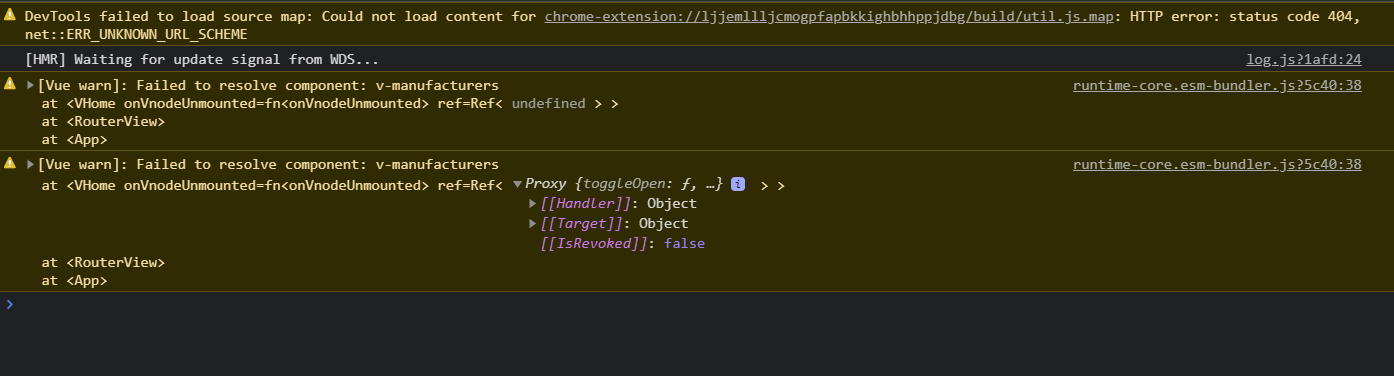
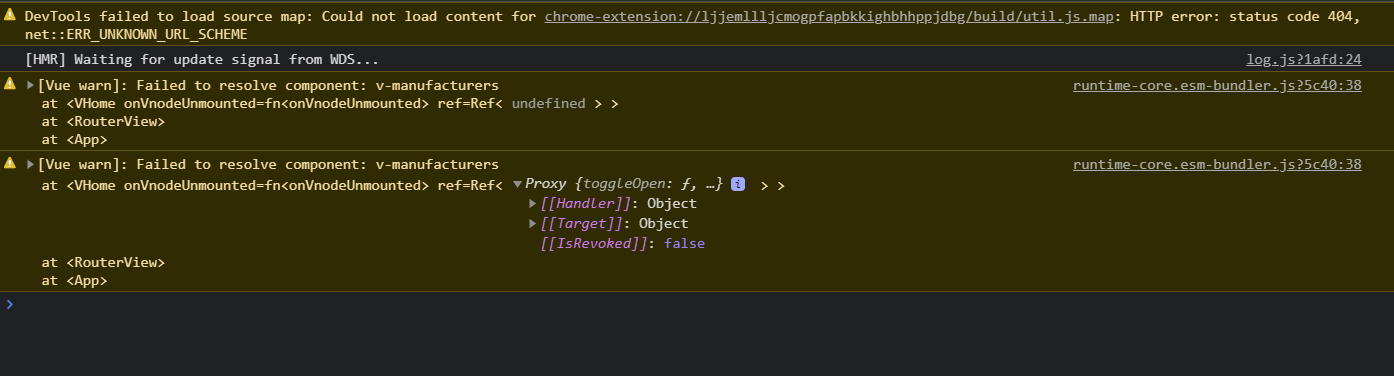
Получаю ошибку такого плана в консоле
Failed to resolve component: v-manufacturers
В чем ошибка?