Работаю над сайтом
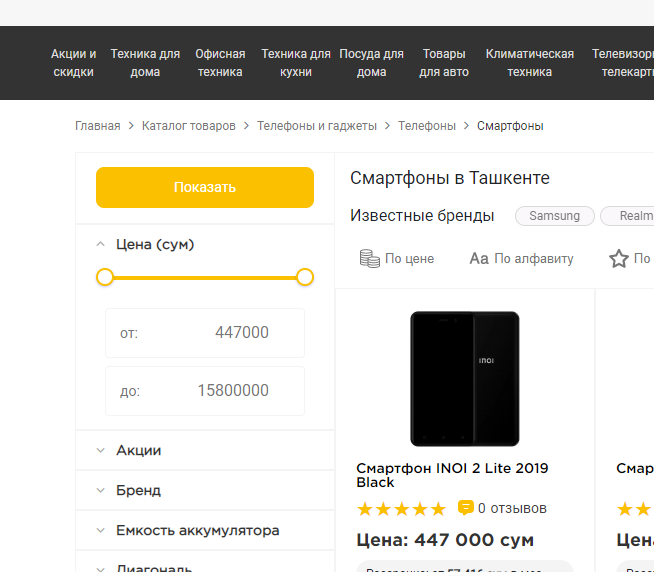
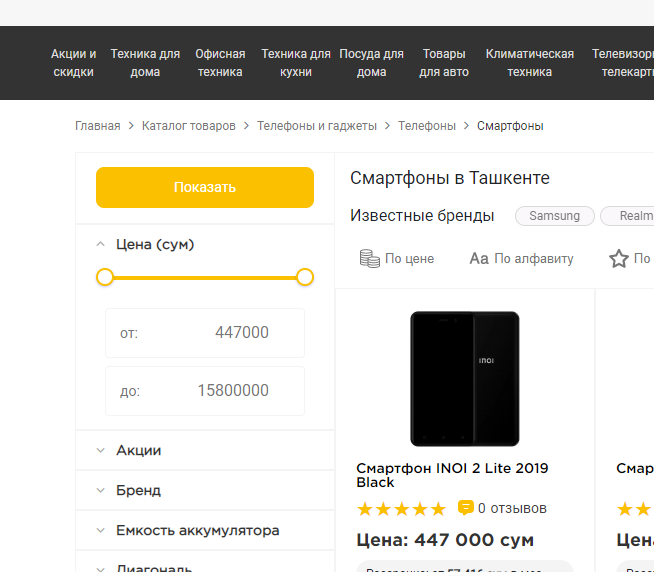
На данной странице есть фильтр по цене

для фильтра по цене использую плагин Ion.RangeSlider ссылка на плагин:
Фильтр по цене работает. Если выбрать какую ту цену и нажат на кнопку показать товары фильтруется.
Но проблема в том что после обновлении страница измененные данные возвращается в изначальное состояние
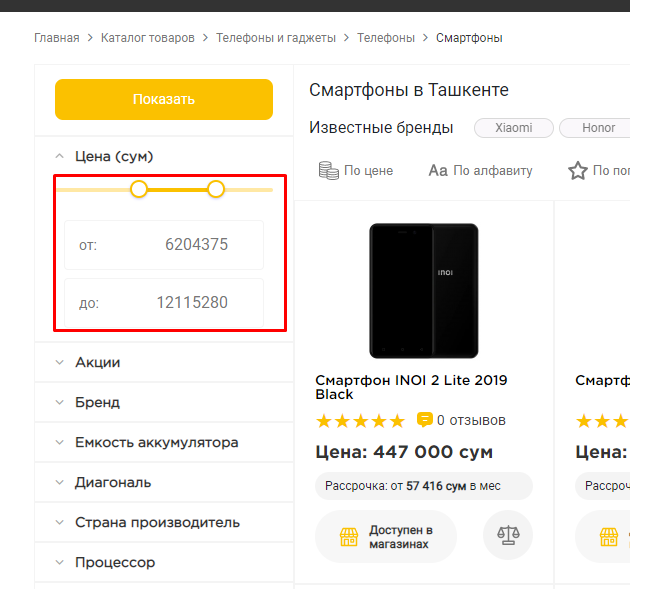
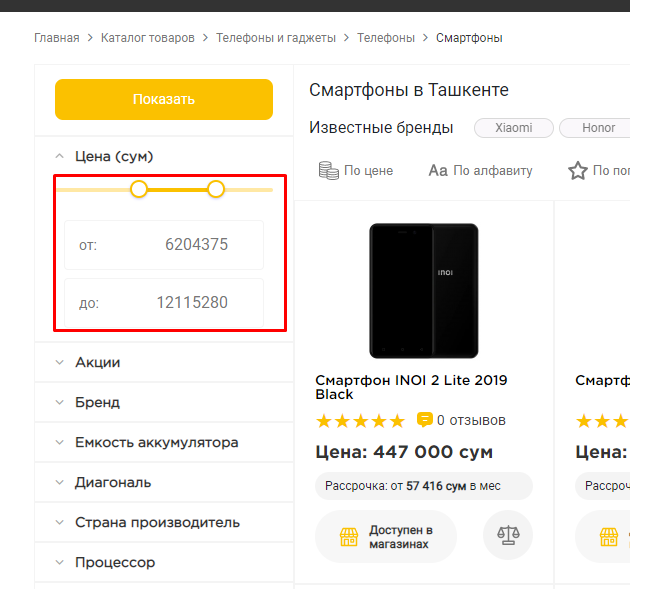
К примеру. Я изменяю фильтре по цену

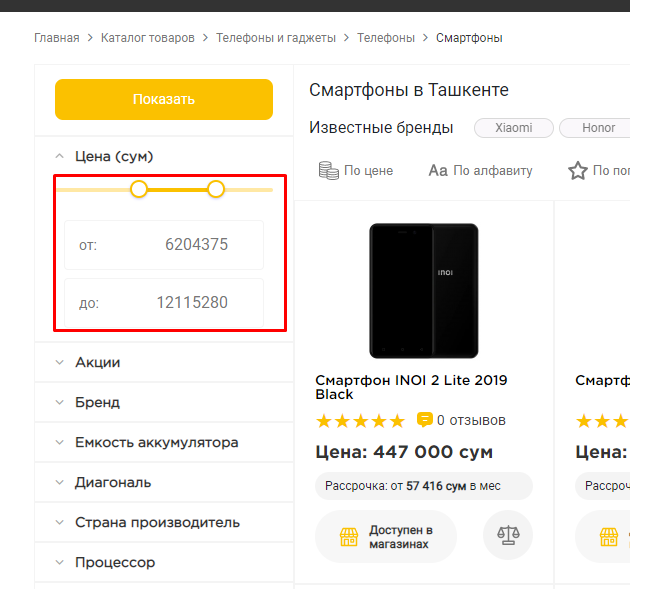
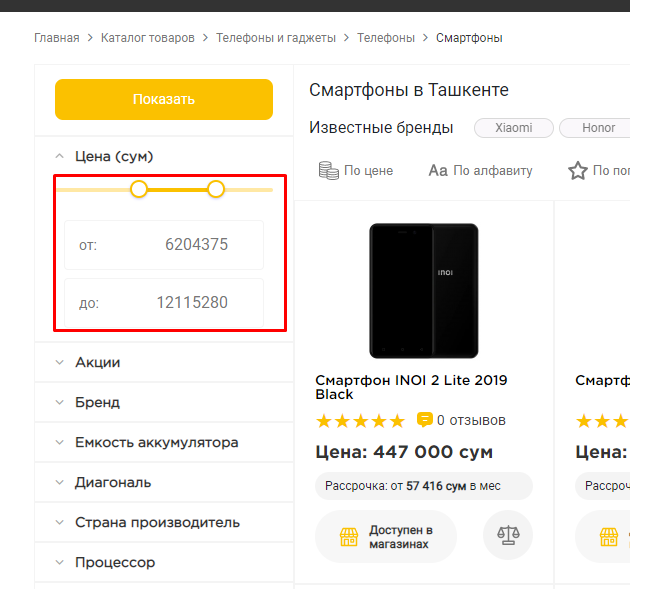
срабатывает фильтр, все работает правильно, но при обновлении страницы
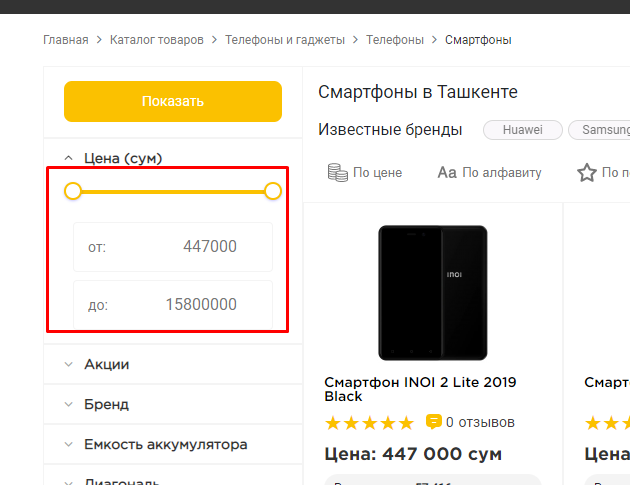
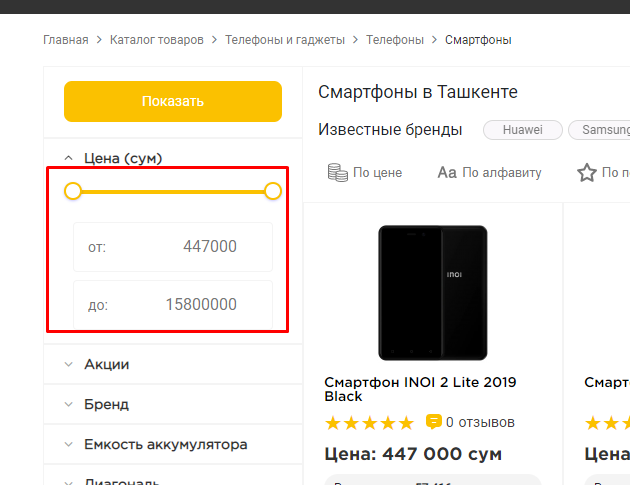
данные возвращается в прежнее состояние.

А мне надо чтобы оно сохранилось после обновлении в таком виде

Заранее спасибо за помощь
Используемый код html
<div class="sidebar-range-slider">
<div id="slider-range">
<span id="inner-value-min" hidden><?= $filterMinPrice; ?></span>
<span id="inner-value-max" hidden><?= $filterMaxPrice ?></span>
</div>
<div class="range-slider">
<input type="text" class="js-range-slider" value="" />
</div>
<div class="range-slider-inputs">
<label>
<input type="number" class="js-input-from" name="min-price" value="<?= $minPrice > 0 ? $minPrice : $filterMinPrice ?>" />
<span>от:</span>
</label>
<label>
<input type="number" class="js-input-to" name="max-price" value="<?= $maxPrice ?>" />
<span>до:</span>
</label>
</div>
</div>
Используемый код js
var $range = $(".js-range-slider"),
$inputFrom = $(".js-input-from"),
$inputTo = $(".js-input-to"),
// instance,
// min = 0,
// max = 1500,
minValues = $("#inner-value-min").text(),
maxValues = $("#inner-value-max").text(),
from = minValues,
to = maxValues;
$range.ionRangeSlider({
skin: "round",
type: "double",
min: minValues,
max: maxValues,
from: minValues,
to: maxValues,
onStart: updateInputs,
onChange: updateInputs
});
instance = $range.data("ionRangeSlider");
function updateInputs (data) {
from = data.from;
to = data.to;
$inputFrom.prop("value", from);
$inputTo.prop("value", to);
}
$inputFrom.on("input", function () {
var val = $(this).prop("value");
// validate
if (val < minValues) {
val = minValues;
} else if (val > to) {
val = to;
}
instance.update({
from: val
});
});
$inputTo.on("input", function () {
var val = $(this).prop("value");
// validate
if (val < from) {
val = from;
} else if (val > maxValues) {
val = maxValues;
}
instance.update({
to: val
});
});