Всем привет.
По поводу css свойства, кто подскажет, как сделать чтобы был одинаковый результат в хроме и мозиле.
Делю категории внутри блока через свойства css.
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
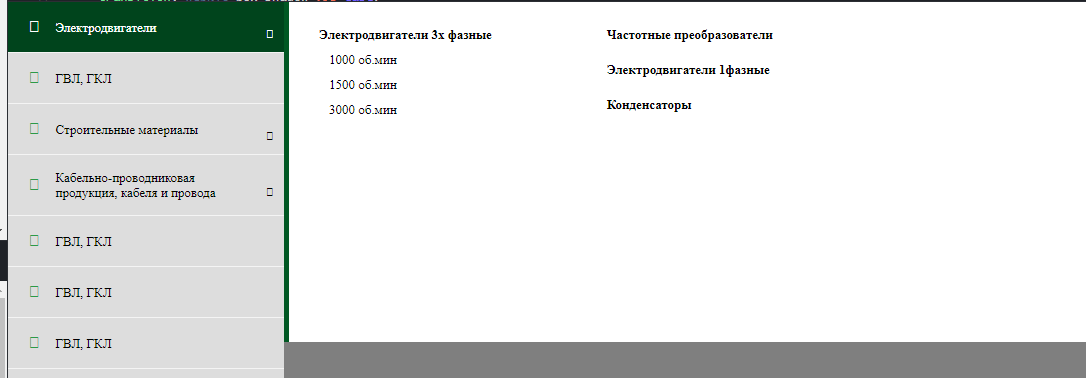
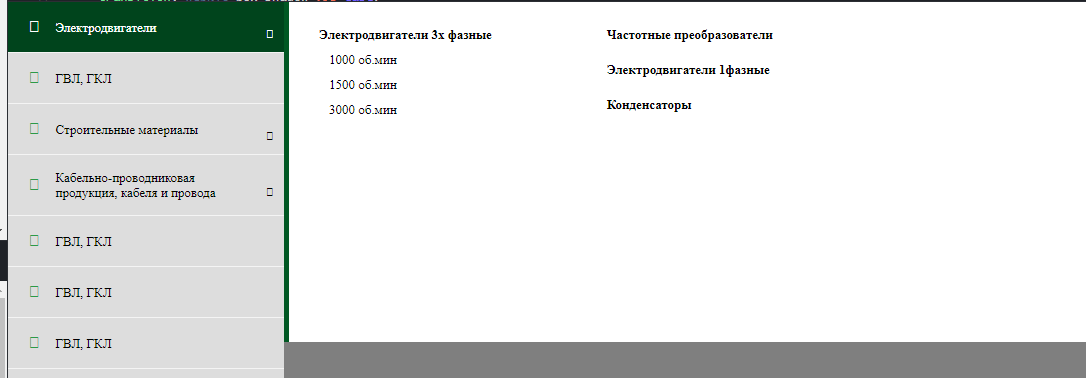
Как оно работает в хроме: (в хроме все отлично)
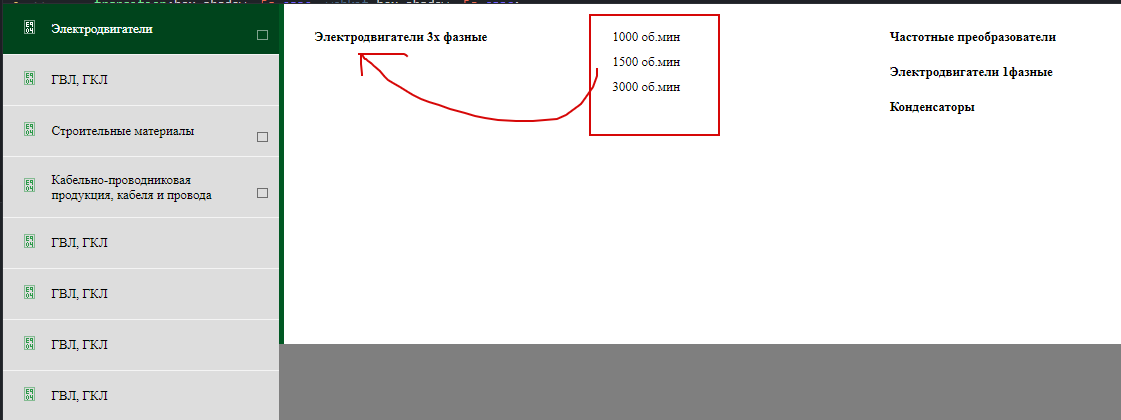
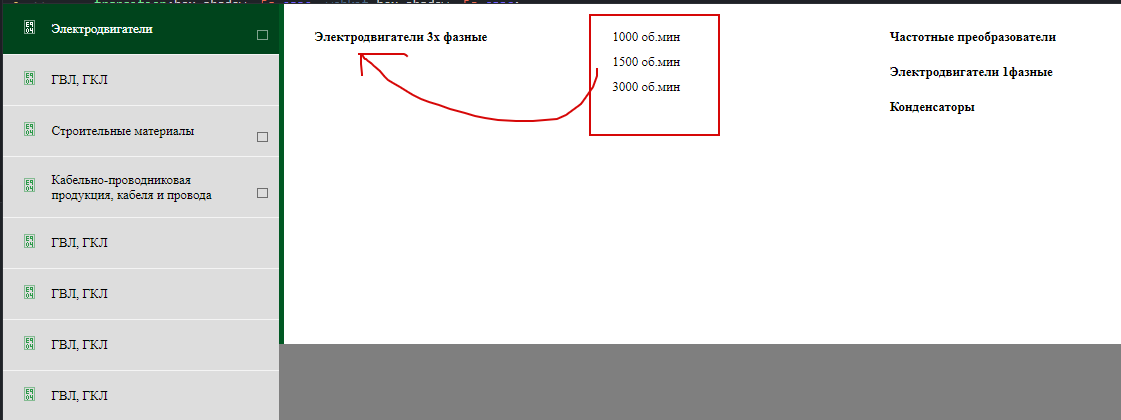
 И как оно работает в мозиле
И как оно работает в мозиле (видно что криво делит)
 Как можно это исправить?
Каталог пощупать можно тут:
Как можно это исправить?
Каталог пощупать можно тут: (между прочим адаптивный современный каталог), давно над ним работаю.
https://jsfiddle.net/2pj3dgkh/3/