Есть HTML:

При клике по элементам .content-view-block-wrap JS получает id через id="x'
$(".content-view-block-wrap").on("click", function (event) {
event.preventDefault();
var hid_id = this.id;
$.ajax({
url: "/wp-admin/admin-ajax.php",
method: 'post',
data: {
action: 'ajax_id_obj',
hid_id: hid_id
},
dateType: 'JSON',
success: function (response) {
$('.testzone').html(JSON.parse(response.date));
$('.testzone2').html(JSON.parse(response.test));
}
});
});
Скрипт передает в файл обработчик, который принимает данные, обрабатывает и должен вернуть не одну переменную, а несколько:
function ajax_id_obj(){
$hid_id = wp_strip_all_tags($_REQUEST['hid_id']);
$date = 'тест'.$hid_id;
$test = 'тест2'.$hid_id;
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ){
echo $response = json_encode( array('date'=>$date, 'test'=>$test) );;
wp_die();
}
}
add_action('wp_ajax_nopriv_ajax_id_obj', 'ajax_id_obj' );
add_action('wp_ajax_ajax_id_obj', 'ajax_id_obj' );
( до этого я только с 1 переменной работал там все просто ).
Подскажите как можно решить этот вопрос ?
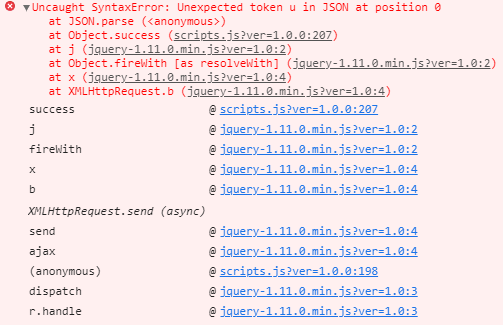
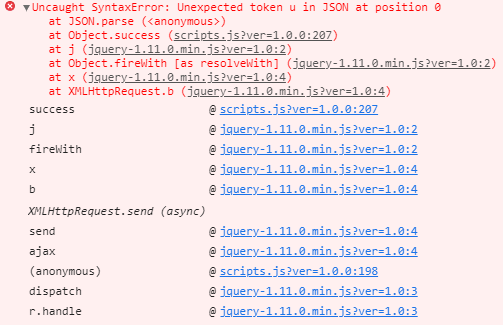
Перерыл интернет, и добавил dateType: 'JSON' в JS и отправляю данные через json_encode и принимаю как JSON.parse(response.test), но выдает в консоли :
Uncaught SyntaxError: Unexpected token u in JSON at position 0

P.S. В PHP обработчике поставил тестовые переменные, потом подставлю какие мне надо возвращать, выпилил цикл, что бы код покороче был.
P.S.S. В упрощенной версии с 1 переменной все работает, это я к тому, что JS передает данные в исполняющий файл и файл переменную возвращает.
Упрощенная версия которая работает:
$(".content-view-block-wrap").on("click", function (event) {
event.preventDefault();
var hid_id = this.id;
$.ajax({
url: "/wp-admin/admin-ajax.php",
method: 'post',
data: {
action: 'ajax_id_obj',
hid_id: hid_id
},
success: function (response) {
$('.testzone').html(response);
}
});
});
function ajax_id_obj(){
$hid_id = wp_strip_all_tags($_REQUEST['hid_id']);
$response = 'тест'.$hid_id;
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ){
echo $response;
wp_die();
}
}
add_action('wp_ajax_nopriv_ajax_id_obj', 'ajax_id_obj' );
add_action('wp_ajax_ajax_id_obj', 'ajax_id_obj' );