Вариантов тут куча, и думаю предложат их другие. Я же хочу предложить такой способ, о котором в другом вопросе напомнил
@RadiationX
codepen.io/iiil/pen/mtcuD
Что касается других вариантов - можно использовать before/after, можно просто тремя блоками верстать.
Если фон однородный - вот такой вариант
codepen.io/iiil/pen/yczbe
Скобки-то нужны или нет?
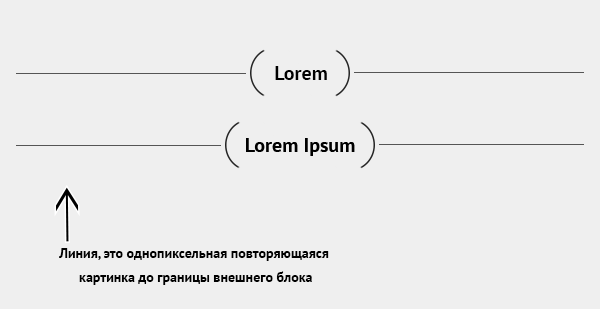
Третий вариант, с использованием border-image. Поддержка не очень по ie (от 11), вместо картинки пользователь увидит просто зеленую рамку, то есть Вы используйте свою картинку, а пользователям старых ie сделайте адекватную замену обычным бордером.
codepen.io/iiil/pen/mtcuD