Я хочу, чтобы при клике на один из li в .sidebar-menu один из кружков-элементов li в .sidebar-nav менял цвет фона на белый, путем добавления к нему класса .active-white, но почему то это не работает. Ведь я прописал, что при нажатии на первый li с id=business-card, к элементу li c классом .business-card добавляется класс .active-white, который и меняет цвет фона кружка навигации. В чем ошибка?

Сам сайт
ct03638.tmweb.ru
Весь код
https://jsfiddle.net/7369x5qg/
<section class="services" id="services">
<div class="wrapper">
<div class="content">
<div class="sidebar">
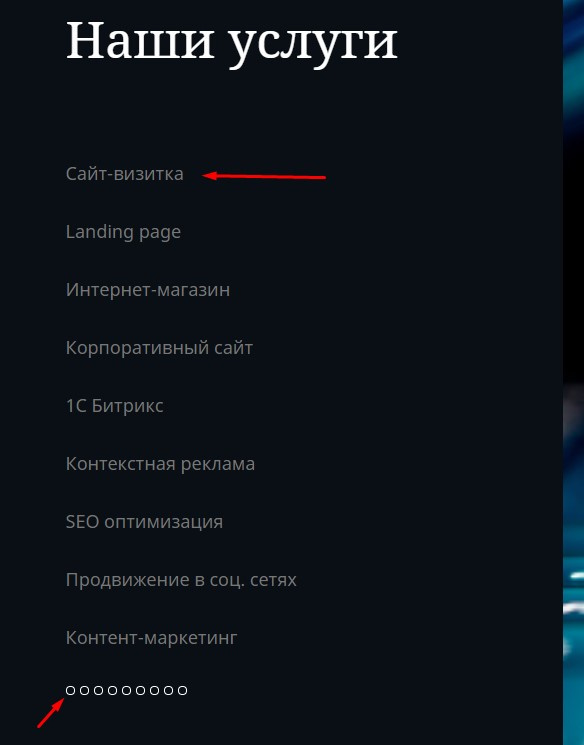
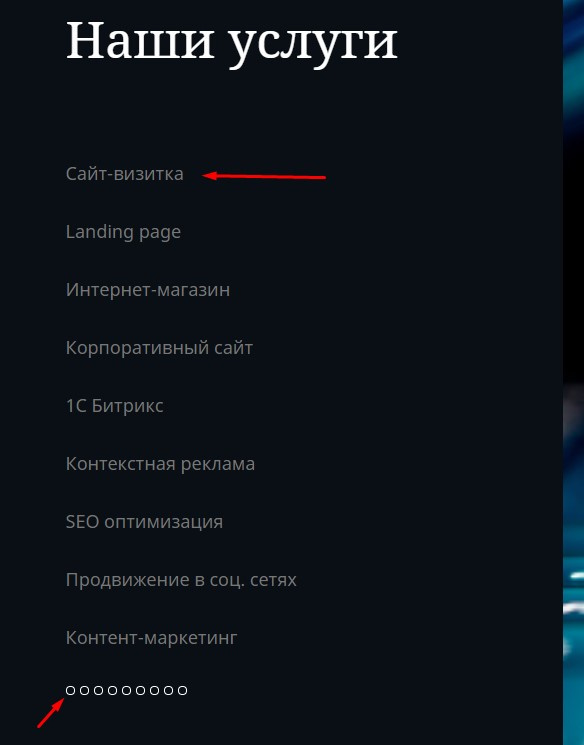
<h3>Наши услуги</h3>
<ul class="sidebar-menu">
<li><a href="#business-card">Сайт-визитка</a></li>
<li><a href="#ladning">Landing page</a></li>
<li><a href="#market">Интернет-магазин</a></li>
<li><a href="#corp">Корпоративный сайт</a></li>
<li><a href="#bitrix">1C Битрикс</a></li>
<li><a href="#advertising">Контекстная реклама</a></li>
<li><a href="#seo">SEO оптимизация</a></li>
<li><a href="#promotion">Продвижение в соц. сетях</a></li>
<li><a href="#marketing">Контент-маркетинг</a></li>
</ul>
<ul class="sidebar-nav">
<li class="business-card"></li>
<li class="ladning"></li>
<li class="market"></li>
<li class="corp"></li>
<li class="bitrix"></li>
<li class="advertising"></li>
<li class="seo"></li>
<li class="promotion"></li>
<li class="marketing"></li>
</ul>
</div>
</div>
</div>
</section>
active-white {
background-color: #fff;
transition: 0.3s;
}
$('#business-card').on('click', function() {
$('.business-card').toggleClass('active-white');
});