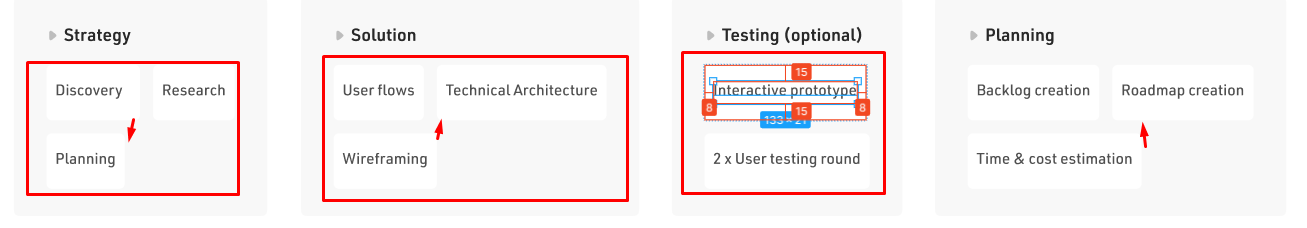
Вот что получилось у меня
Для Блока Родителя использовал этот код
display: grid;
grid-template-columns: auto auto;
grid-column-gap: 12px;
grid-row-gap: 12px;
Все внутренний элементы с одинаковым внутренними отступами padding: 15px 8px;
Как правильно это сделать, что ширина была inline по ширине.
И вообще это возможно сделать без nth:child, как на примере.
Мне кажется дизайнер перестарался
Флексами можно, но интересует именно гридами)