Всем доброго времени суток! Помогите пожалуйста разобраться в проблеме.
Есть flex родитель, в котором расположены 5 элементов.
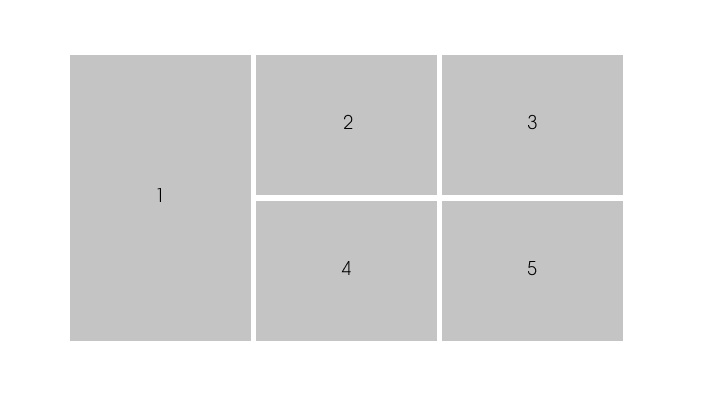
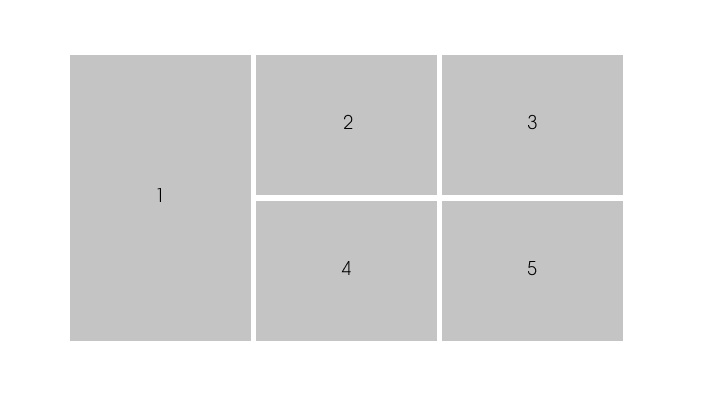
Нужно чтобы первый занимал 2 строки, а остальные выравнивались по flex-wrap. Порядок расположения на картинке.

Знаю, пахнет гридами, но очень хочется реализовать на флексах))
Заранее спасибо!
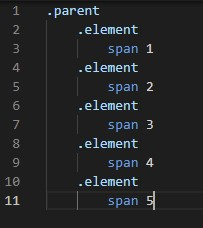
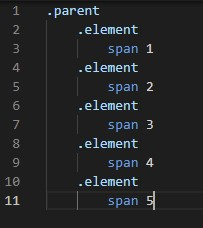
Структура следующая: