Здравствуйте.
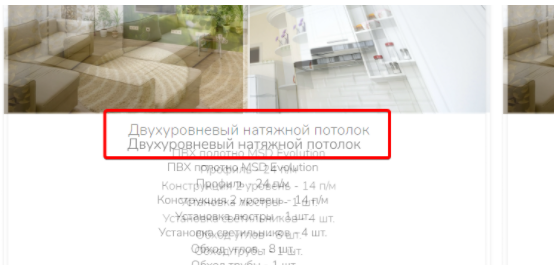
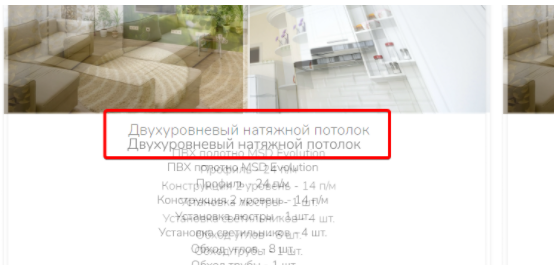
1. Межбуквенное расстояние Обнаружилась проблема с рендерингом шрифта Nunito в браузерах по сравнению с Figma: при отображении в браузере шрифт более узкий. Это скриншот со сверстанной страницы (выше браузер, ниже фигма) введите сюда описание изображения
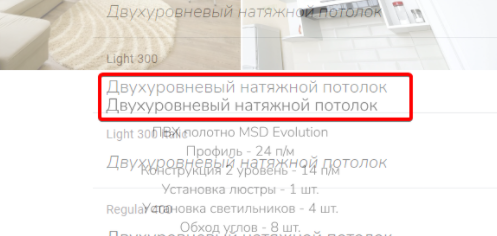
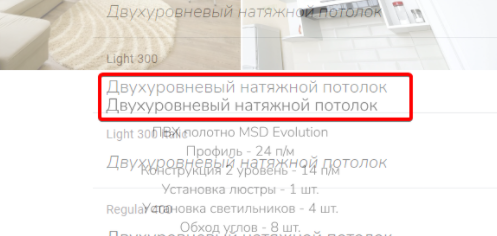
Это с гугл фонтс (выше браузер, ниже фигма).

Ситуация аналогичная, т.е. проблема не в некорректном подключении шрифта.

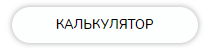
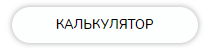
Отображение нечетных кеглей Также есть проблема при отображении шрифта с нечетным размером, например кегль 13px, обратите внимание на буквы “к” и “л”, концы обрезаются. Скриншот с верстки

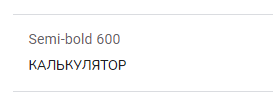
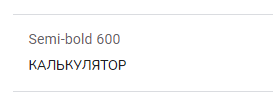
Скриншот с гугл фонтс

Как можно убрать эти глюки? Спасибо