Вместо блока вполне может быть
единственная инструкция.
if (a > b) console.log("a win");
if (a > b) {
console.log("b lost");
console.log("a won");
}
То же с
for (), да и с просто-кодом.
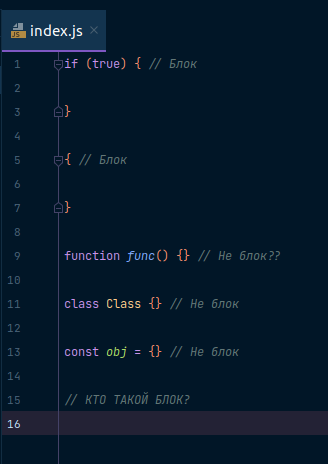
Но фокус подмены не пройдёт с
class или литералом объекта.
Disclaimer. Это, разумеется, попытка «доступного объяснения». На деле надо ознакомиться с синтаксисом языка. А то последует вопрос про
function, а затем про круглые скобки )