Всем, доброго вечера.
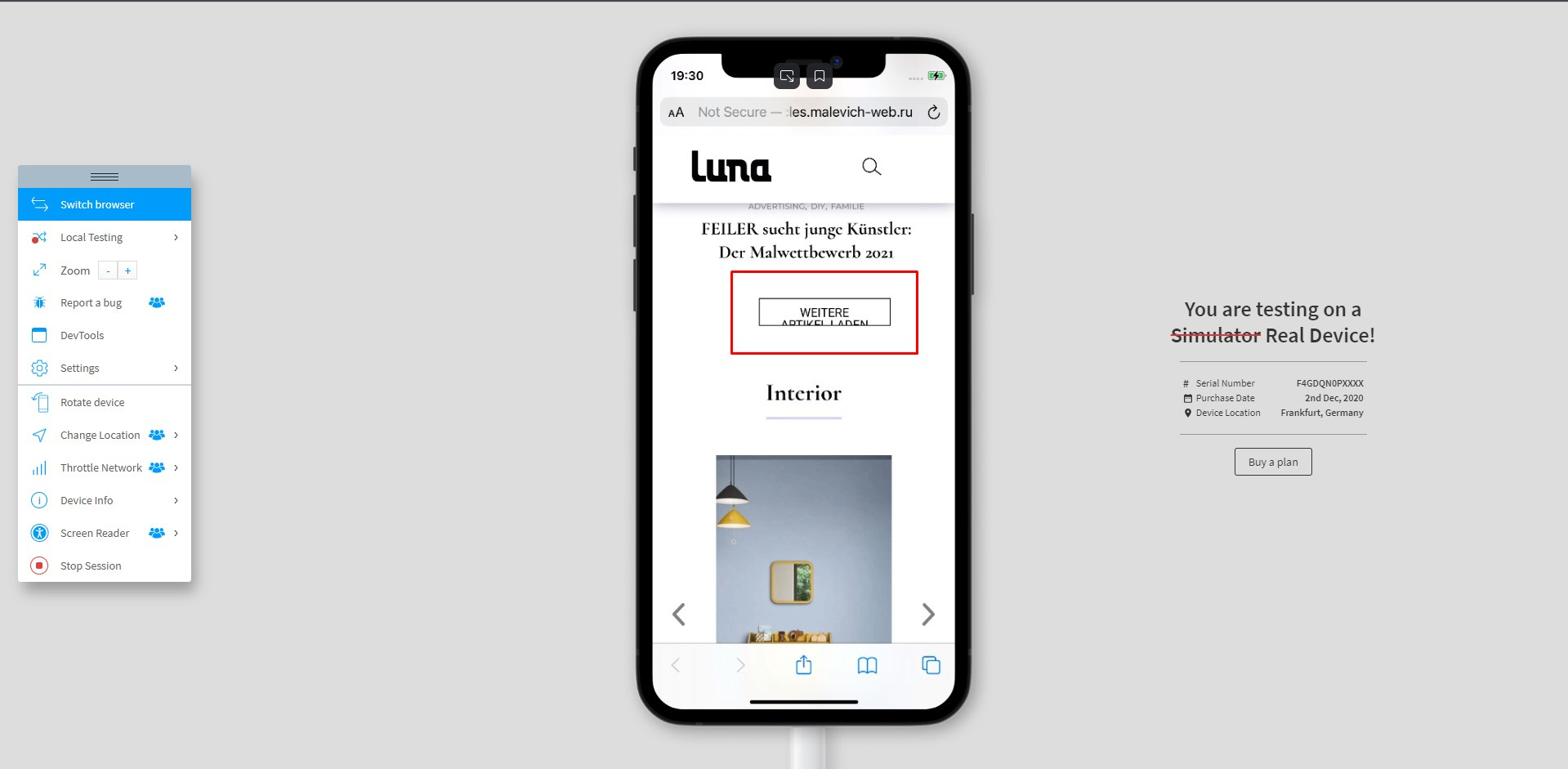
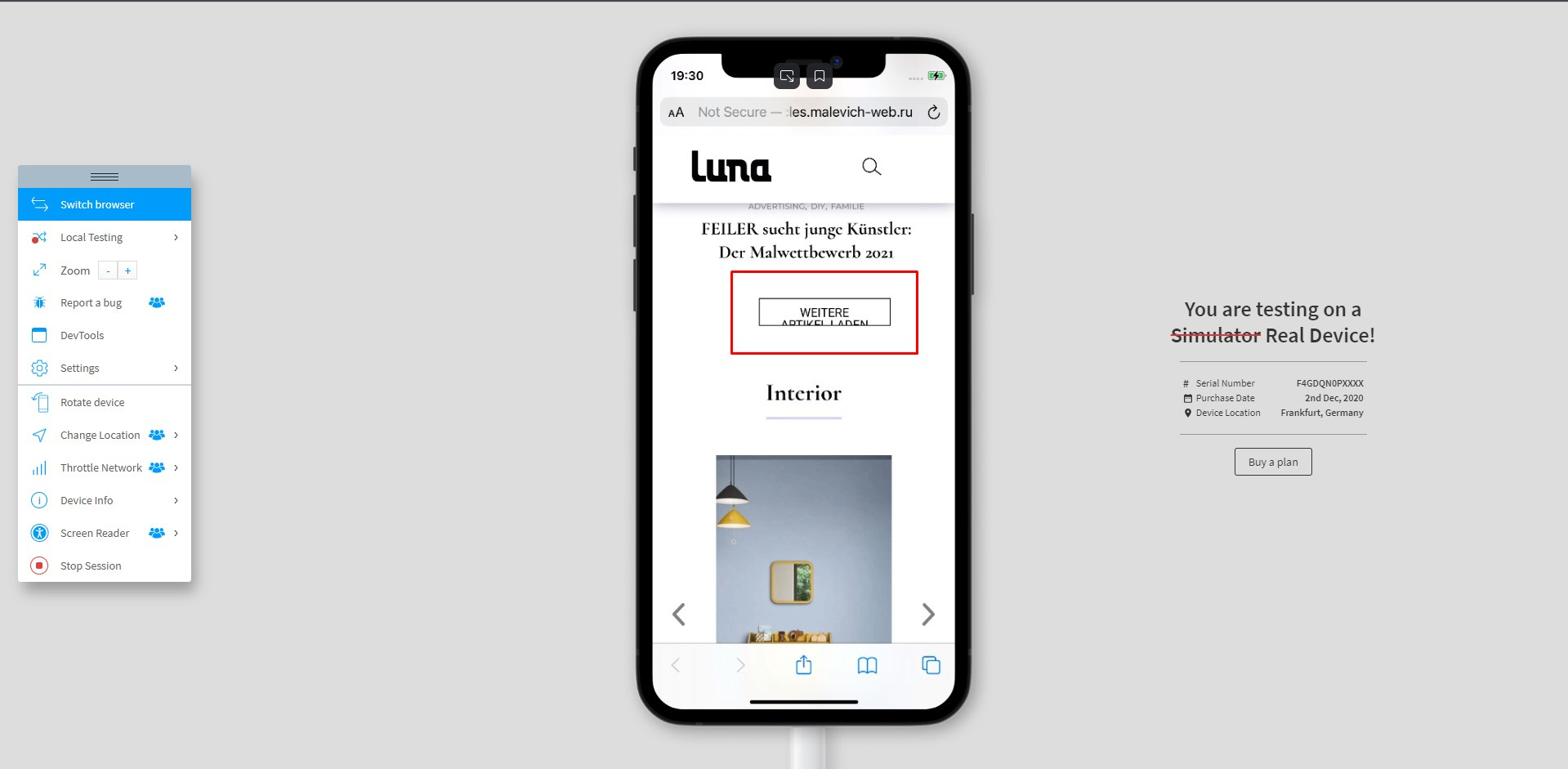
На мобилках в safari в кнопке съезжает текст:

Увы, мака у меня нету, поэтому проинспектировать не могу ((
Если у вас есть мысли в чем проблема, буду очень рад, если поможете
Сайт:
lunamag-articles.malevich-web.ru
p.s В windows все хоршо.
Стили:
position: absolute !important;
right: 50% !important;
transform: translateX(112px) !important;
padding: 5px 25px !important;
height: 34px !important;
cursor: pointer !important;
text-transform: uppercase !important;
font-family: Roboto, sans-serif !important;
font-size: 15px !important;
border: 1px solid #020204 !important;
color: #020204 !important;
background-color: transparent !important;
border-radius: 0px !important;
display: flex !important;
line-height: 1 !important;