Как передать object из js в eel?
Я пытаюсь экспортировать результат js кода.
Пример кода из three.js
js
//TEXT
let exporter_stl = new STLExporter();
function exportASCII_stl() {
const result = exporter_stl.parse( scene );
console.log(result)
let res = await eel.test_link(result,'stl')();
}
//Binary
function exportBinary_stl() {
const result = exporter_stl.parse( scene, { binary: true } );
console.log(result)
eel(result,'stl');
let res = await eel.test_link(result,'stl')();
}
setTimeout(exportBinary_stl, 3000);
python
@eel.expose
def test_link(content,format):
print(content)
file = open('test.'+format, 'w+')
file.write(content)
file.close()
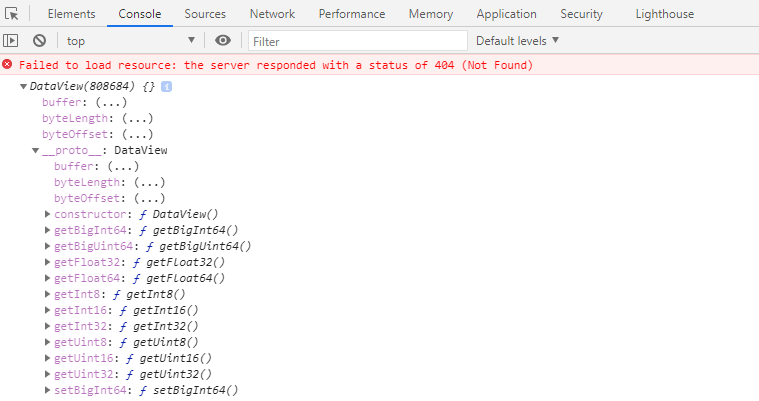
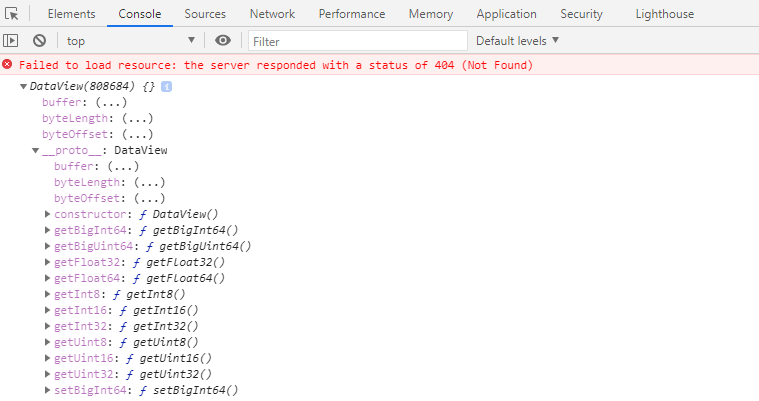
Но проблема в том что exportBinary_stl возвращает мне пустой {}
А в самой консоли он возвращает
js

python

typeof показал что тип данных который я хочу передать называется object
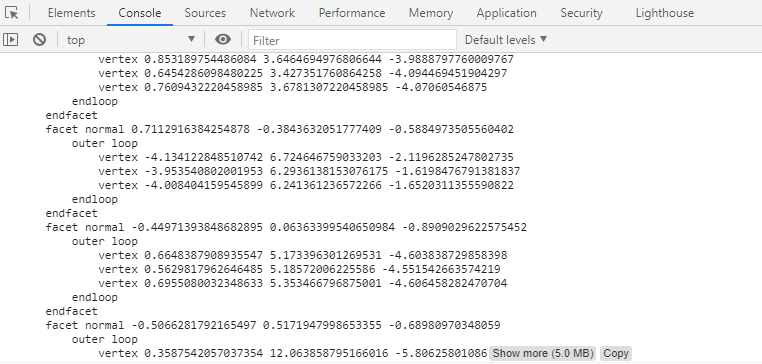
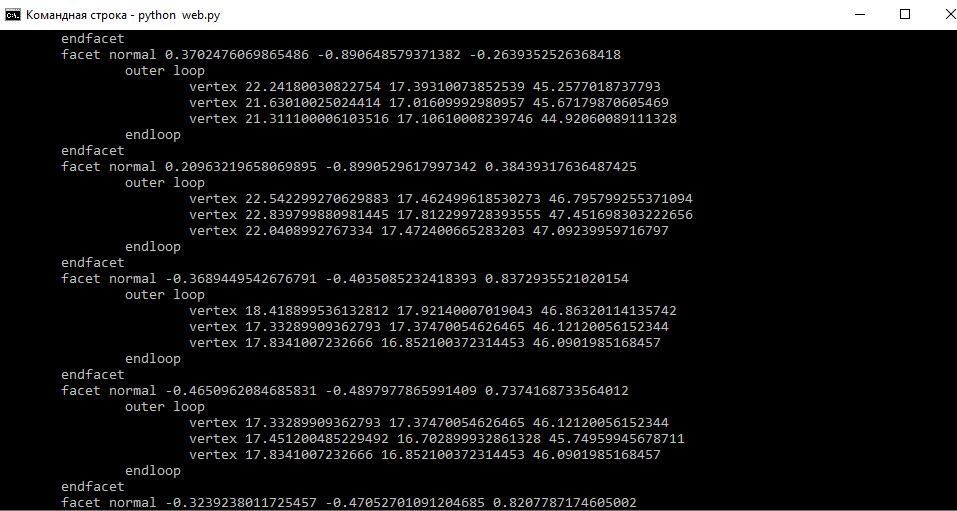
Для сравнения exportASCII_stl возвращает все правильно в обоих консолях.
typeof показал что это string
js

python

Я не понимаю как мне передать Binary код.
При открытие в текстовом редакторе я получаю неопозноный код.
Когда я пытался сгенерировать ссылку и перейти по ней в браузере то файл сразу же скачался. без возможность посмотреть его код.
Я ждал загрузки кода полностью но все равно получаю пустые скобки.
Кто нибудь передовал раньше Binary код. Object или Картинку.
Или eel подерживает только sring или number?