Доброго дня.
Есть вопрос по slick slider-у.
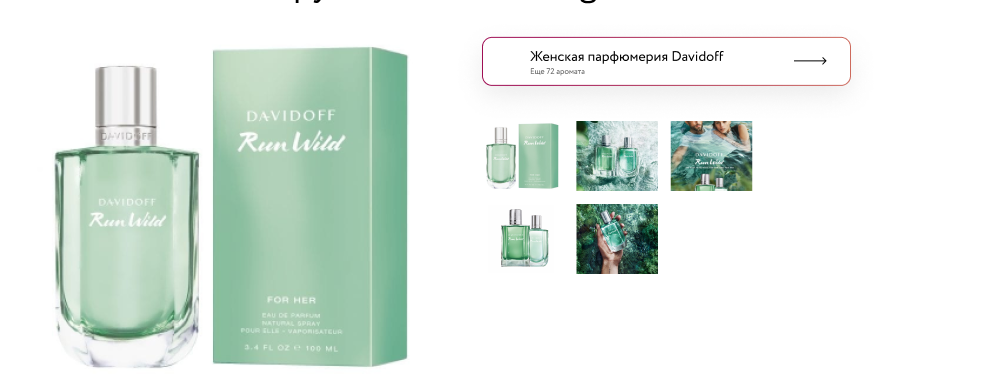
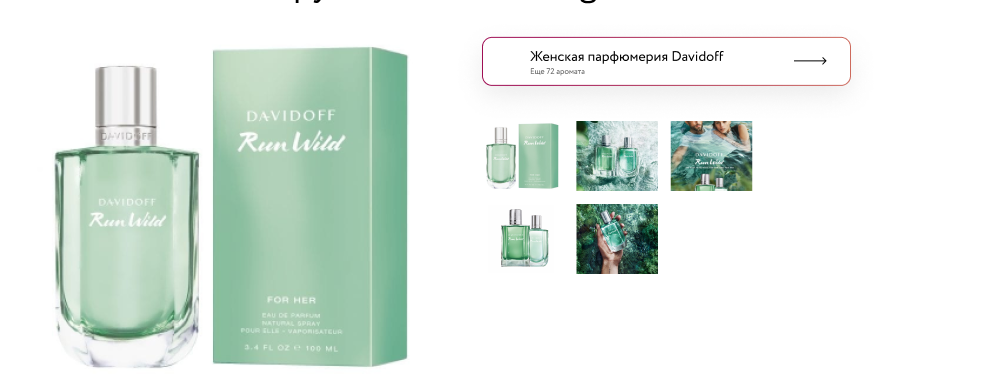
Есть такой макет.

В общем-то, все просто - два связанных друг с другом слайдера, один при клике на его слайды синхронно переключает другой.
Проблема - в компоновке слайдов в две-три строки.
Если включить параметры rows: 3 и slidesPerRow: 3, получается следующее

В коде соответственно

Меняется на это

Ширина общего поля - еще ладно, но все фото теперь заключаются в совсем другие блоки и переключатель миниатюр не работает - слайды слайдера слева при клике на фото слайдера справа не переключаются.
Есть ли какое-то решение проблемы, чтобы переключение работало как при rows: 1 или полном отсутствии этого параметра?
Или, может, есть какое другое решение для подобной задачи помимо slick -а.
Спасибо.