Приветствую, подскажите, как в catalog_product_view.xml добавить свой блок прямо над add to cart кнопкой?
Если добавить как например тут предлагается -
https://meetanshi.com/blog/add-block-before-add-to...
в referenceBlock "product.info.form.content" вставить блок before="product.info.addtocart"-
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.form.content">
<block class="Vendor\Extension\Block\Catalog\Product\View" name="catalog.product.view.extrablock"
as="extra_options" before="product.info.addtocart" template="Vendor_Extension::catalog/product/view.phtml"/>
</referenceBlock>
</body>
</page>
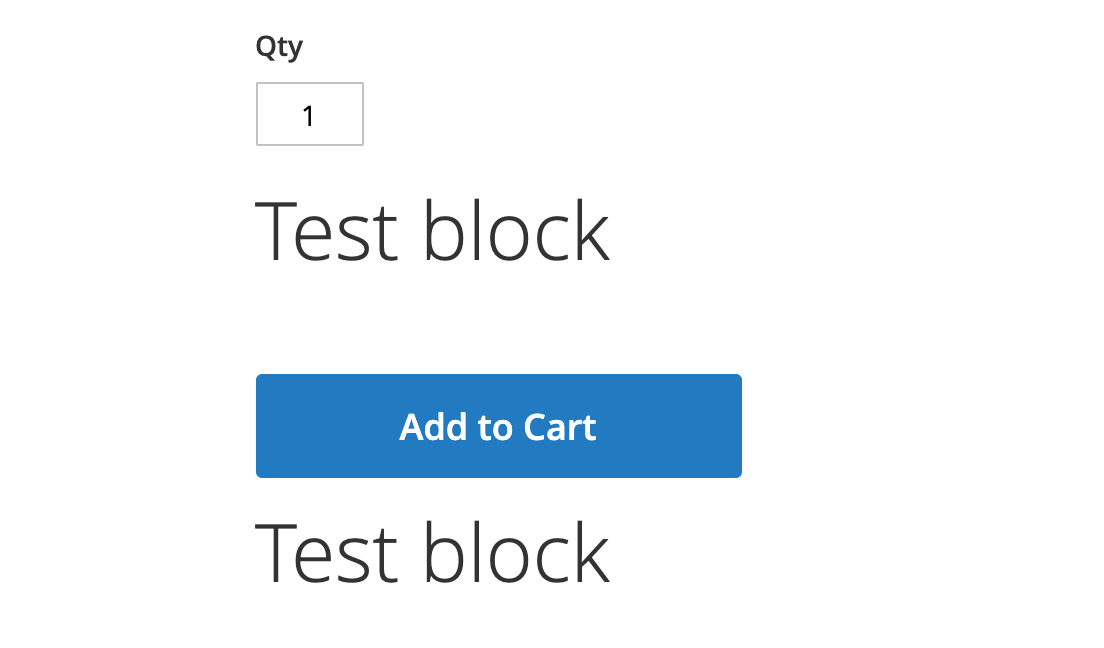
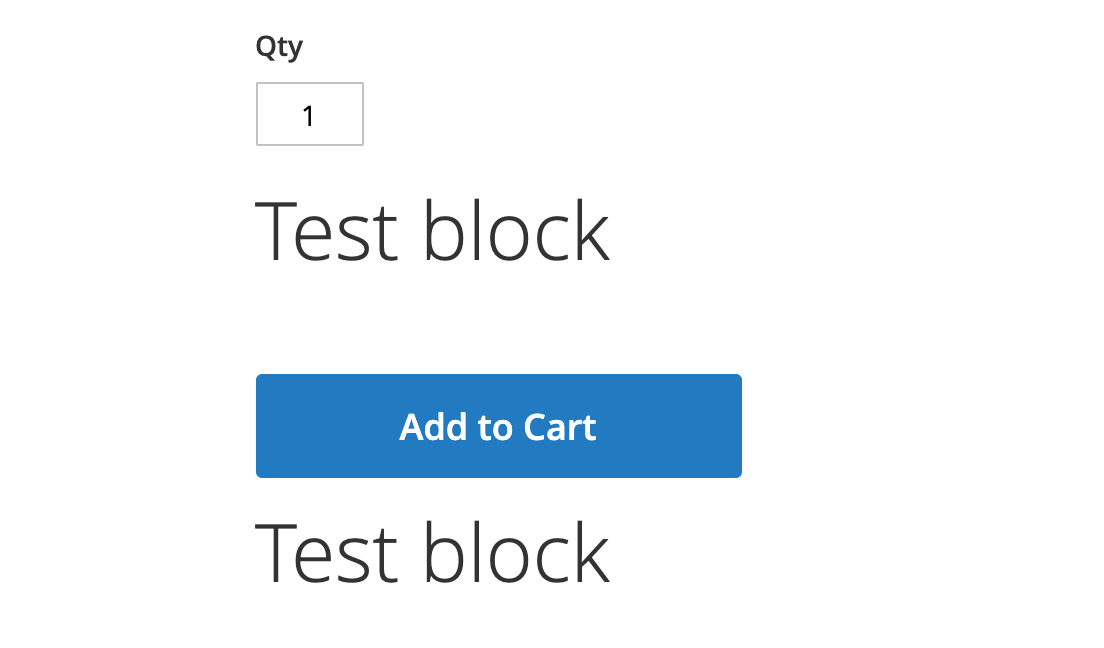
то блок встает, но не только выше кнопки но и выше инпута -ввода кол-ва.
А надо именно над кнопкой но под инпутом, т.е. в html чтобы выходил перед самым "actions" классом.
Подсказали решение - в лейауте мой блок вставлять в referenceblock product.info.addtocart и потом в темплейте addtocart.phtml вызывать с помощью getChildHtml('my_block_name').
Теперь мой блок выводится дважды - один раз ниже кнопки и второй раз как надо - над кнопкой.

Как сделать правильно?