Добрый день / вечер. У меня возникла небольшая проблема с пониманием как решить задачу.
В общем цель задачи:
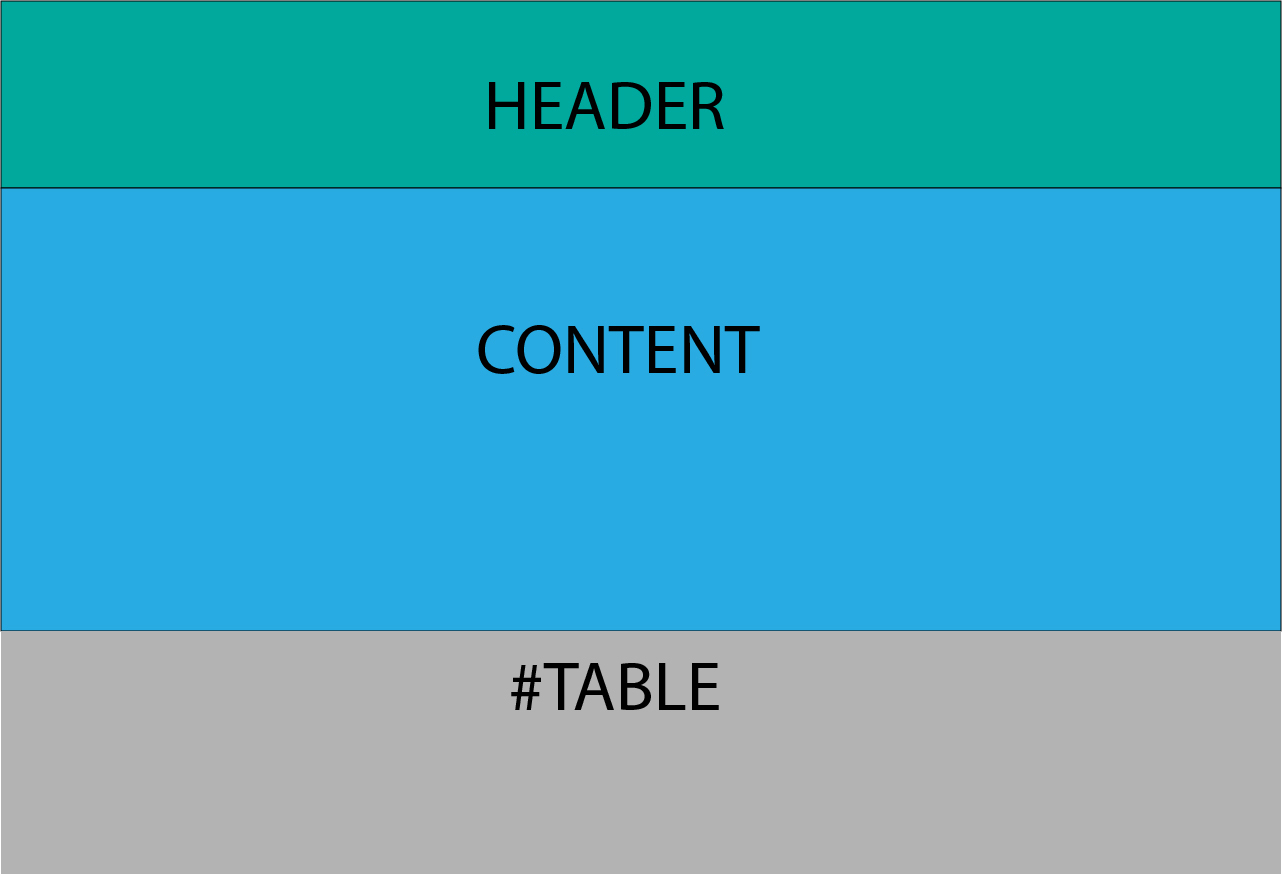
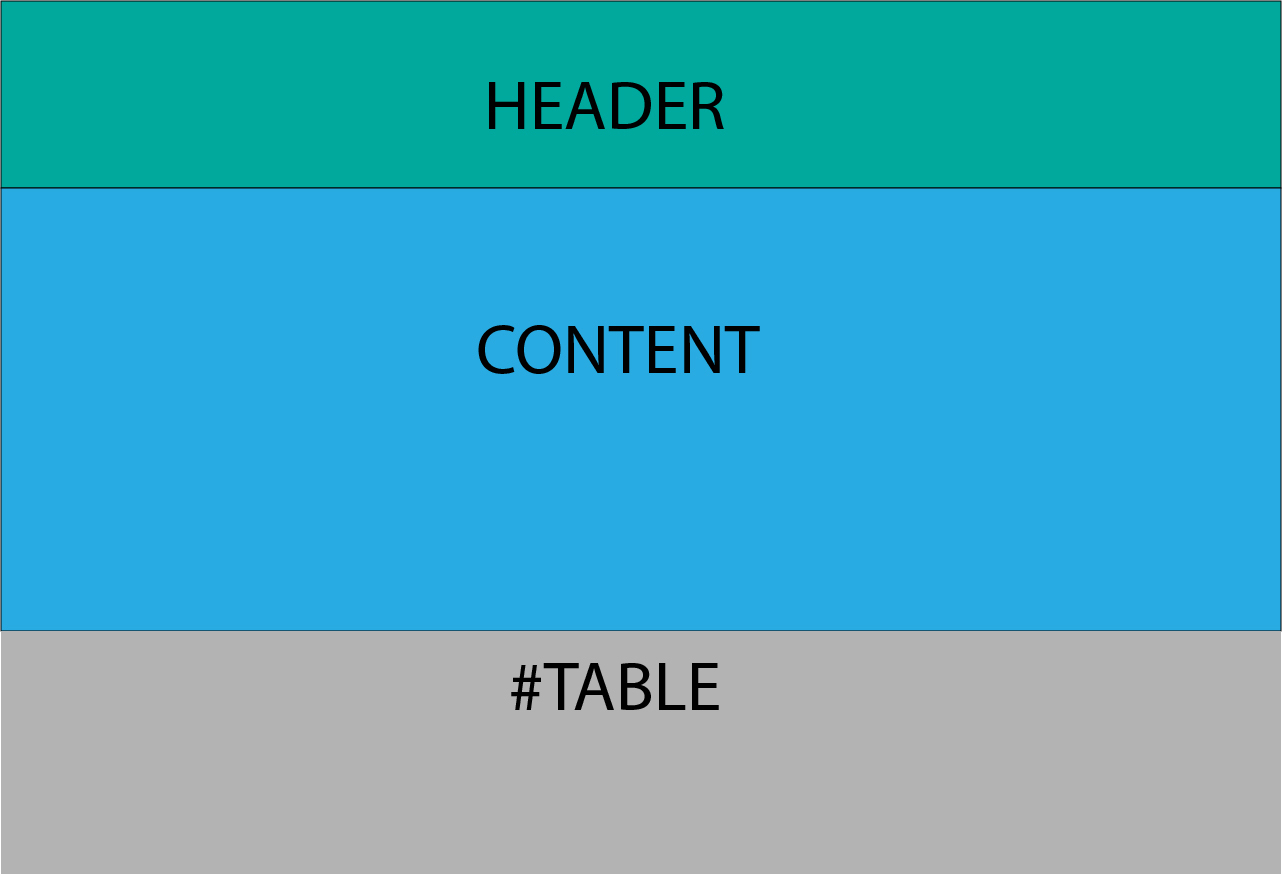
Допустим есть блок HEADER и CONTENT, НО интерес представляет таблица с идентификатором #TABLE.
Т. к в реальности блок CONTENT занимает приличную высоту, необходимо чтобы при попадании в поле зрения (окно браузера) #TABLE всплывало меню с кнопкой пролистать. Кнопка будет якорем к концу таблицы.
Цель вопроса. Мне нужен совет или ваш опыт, каким образом можно решить подобную задачу? Что мне почитать по этому поводу? Я так понимаю, что нужен какой-то триггер на это, но не совсем понимаю как сформировать в гугл запрос)