Как сделать так, чтобы когда урок начинался (наступало 8:00), то выводилось "Урок идёт!" ('Going'), а когда заканчивался (наступало 8:40) - "Урок закончился!" ('Completed'). Когда начинался второй урок (наступало 8:50), выводилось также, как в первом случае, но уже у первого урока была надпись "Завершён!"?
Надеюсь, понятно написал, если что спрашивайте в комментариях!
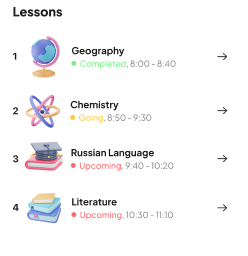
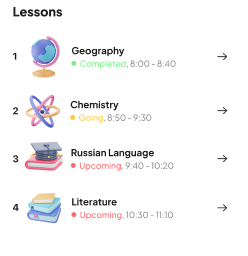
Есть графический пример, как должно быть:

<div id="time"></div>
<p class="p"></p>
<p class="two" style="color: red;">Upcoming</p>
let clock = document.getElementById("time")
var time = setInterval(function() {
var date = new Date();
clock.innerHTML = (date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds());
}, 1000);
let p = document.querySelector('.p')
let two = document.querySelector('.two')
let date = new Date
setInterval(() => {
if(date.getHours() == 8 && date.getMinutes() >= 0 && date.getMinutes() <= 10){
p.textContent = "Going"
}
if(date.getHours() == 8 && date.getMinutes() >= 0 && date.getMinutes() >= 40){
p.textContent = "Completed"
}
}, 0);
setInterval(() => {
if(date.getHours() >= 8 && date.getMinutes() >= 0 && date.getMinutes() <= 50){
two.textContent = "Going"
}
if(date.getHours() == 9 && date.getMinutes() >= 0 && date.getMinutes() >= 30){
two.textContent = "Completed"
}
}, 0);