Приветствую всех.
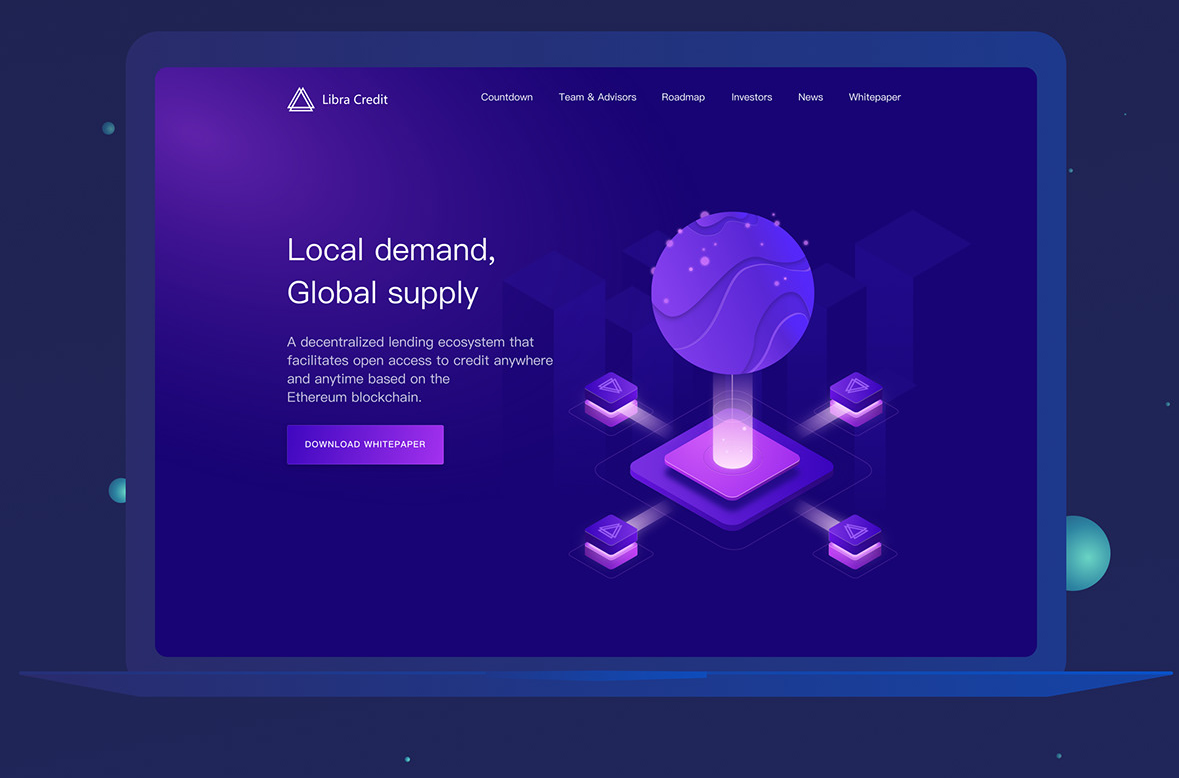
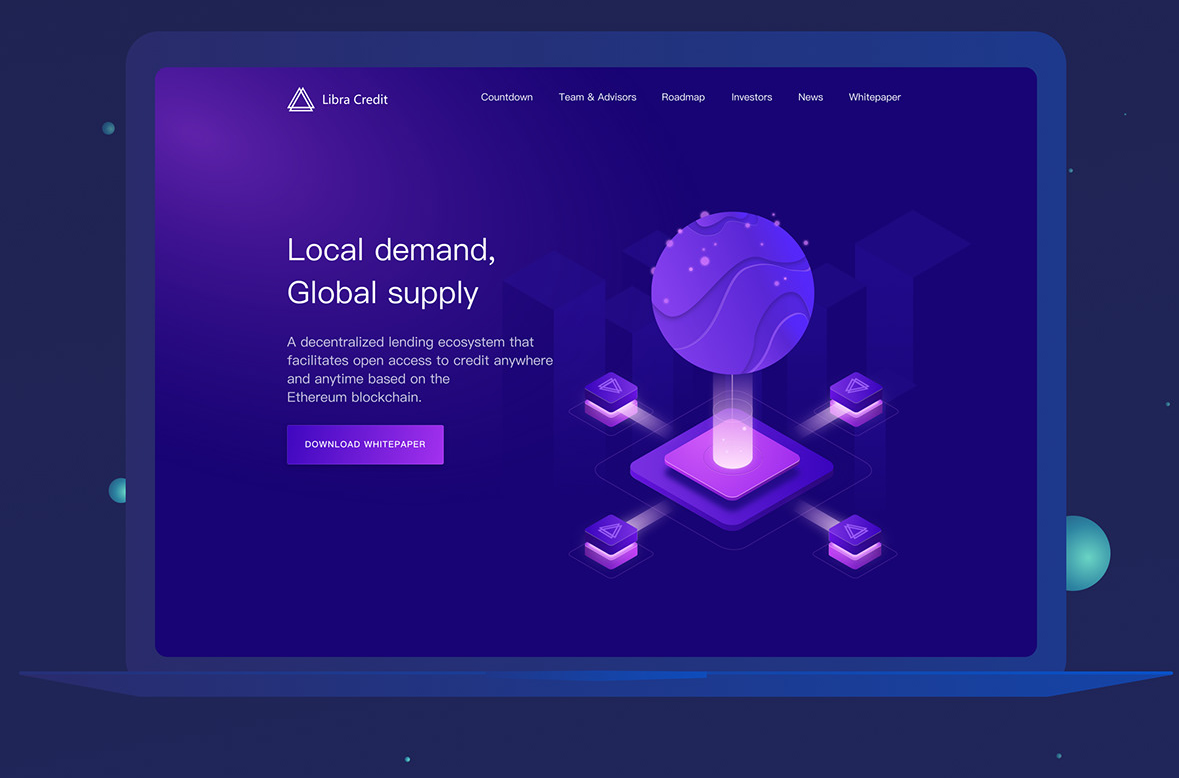
Вот есть экран со страницы:

Как я понимаю, тут CSS+SVG вперемешку. При том, всё это
с контролем света. Подскажите, это вот вручную подгоняется одно к другому (и в голове держится конечная концепция того, что должно получиться) или это может делать какой-то ЕДИНЫЙ инструмент?
Хотелось бы понимать, как создаются такие вещи, использующие корректные градиенты, правильный свет и изометрию (2.5D).
Прошу помощи в подсказке с указанием на нужное направление для изучения.
Спасибо!
UPD:Благодаря подсказке
Алекс с названием редактора
Gravit Designer и поиску на ютубе, я нашёл
такой видео-урок. Пока, этот самый реальный вариант, на чём можно делать подобные вещи. Правда, все градиенты там ставятся вручную и нужно чётко понимать физику света (образование теней, отблесков и т.д.) для правильного выбора градиента.